Ultimate SEO Guide to Redirects and Error Handling
Redirects and error handling are important aspects of website management that can have significant impacts on user experience and search engine optimization (SEO).
We explore key questions about redirects and error handling, including what they are, how they work, and best practices for implementing them.
We discuss the various types of redirects and how they can affect SEO, as well as the differences between redirects and canonical tags.
If you manage a website, you may have heard of redirects and error handling, but may not fully understand how they work or how they can impact your website's performance. Redirects are used to send users and search engines to a different URL than the one they originally requested, while error handling refers to the process of identifying and addressing errors on a website. Both of these concepts are important for maintaining a positive user experience and ensuring that your website is functioning properly.
In this article, we will delve into key questions about redirects and error handling, including what they are, how they work, and best practices for implementing them. We will also discuss the various types of redirects and how they can affect SEO, as well as the differences between redirects and canonical tags.
By the end of this article, you should have a better understanding of how to properly handle redirects and errors on your website.
What Is a Redirect and How Does It Work?
A redirect is a way to send users (and search engines) to a different URL from the one they originally requested. Redirects are often used when a website has moved to a new address or when the content at a specific URL has been moved to a new location.
There are several types of redirects, including:
- 301 redirect: This type of redirect is used when a page or website has permanently moved to a new location. A 301 redirect tells search engines that the page has permanently moved, and it should update its index to reflect the new URL. This type of redirect is the most efficient and search engine-friendly, as it passes most of the link equity (ranking power) to the new URL.
- 302 redirect: This type of redirect is used when a page or website has temporarily moved to a new location. A 302 redirect tells search engines that the page has temporarily moved, and it should continue to index the original URL. This type of redirect is generally not recommended for SEO purposes, as it does not pass any link equity to the new URL.
- Meta refresh: This type of redirect is performed on the page level, rather than the server level. It is implemented using a meta refresh tag in the HTML of the page, which tells the browser to refresh the page and redirect to a new URL after a certain number of seconds. Meta refresh redirects are not as efficient as server-side redirects, as they require the user's browser to refresh the page before redirecting.
- An example of a Meta refresh looks like: meta http-equiv = "refresh" content = "0 URL = example.com = a = " " JavaScript redirect
- This type of redirect is also performed on the page level, using JavaScript. It works by inserting a JavaScript code snippet into the HTML of the page, which tells the browser to redirect to a new URL when the page loads. JavaScript redirects can be slower than server-side redirects, as they require the user's browser to execute the JavaScript code before redirecting.
- And example of a JavaScript redirect looks like this: window.location.href = example.com/&rsquo
To implement a redirect, you will need to access the server configuration files for your website. If you are using a content management system (CMS) like WordPress, you can also use a plugin to manage redirects. Once you have access to the server configuration files or a redirect plugin, you can specify the original URL and the new URL, and the server will automatically redirect users who request the original URL to the new one.
It is important to use redirects properly, as they can affect the user experience and search engine rankings of your website. Using the wrong type of redirect or not redirecting old URLs to new ones can lead to broken links and a poor user experience, as well as a decline in search engine rankings.
In summary, a redirect is a way to send users and search engines to a different URL from the one they originally requested. There are several types of redirects, including 301, 302, meta refresh, and JavaScript redirects.
Redirects are implemented on the server or on the page level, and they are used to update the URL of a page or website when it has moved to a new location. Proper use of redirects is important for maintaining a good user experience and search engine rankings.
What Are the Different Types of Redirects (e.g. 301, 302, 303, 307, 308)?
Redirects are a type of HTTP status code that are used to inform a web browser or search engine that a webpage has permanently or temporarily moved to a new location. This is done to ensure that users and search engines are directed to the correct page, and to prevent broken links and errors.
There are several different types of redirects, including 301, 302, 303, 307, and 308.
The most common type of redirect is a 301 redirect, also known as a permanent redirect. This type of redirect is used when a webpage has been permanently moved to a new location, and it indicates to search engines that the old webpage should no longer be indexed. This is the preferred method of redirecting a webpage, as it helps to preserve the search engine rankings of the old webpage and transfer them to the new location.
A 302 redirect, also known as a temporary redirect, is used when a webpage has been temporarily moved to a new location. This type of redirect is often used when a webpage is undergoing maintenance or updates, or when it is being temporarily redirected to a landing page for a marketing campaign. Unlike a 301 redirect, a 302 redirect does not transfer the search engine rankings of the old webpage to the new location.
A 303 redirect, also known as a see-other redirect, is used when a webpage has been moved to a new location and the user should be redirected to the new location using a GET request. This type of redirect is often used when a form submission needs to be redirected to a different page.
A 307 redirect, also known as a temporary redirect, is similar to a 302 redirect in that it is used to temporarily redirect a webpage to a new location. However, unlike a 302 redirect, a 307 redirect specifies that the user should be redirected using the same method as the original request (e.g. POST, GET, etc.).
A 308 redirect, also known as a permanent redirect, is similar to a 301 redirect in that it is used to permanently redirect a webpage to a new location. However, unlike a 301 redirect, a 308 redirect specifies that the user should be redirected using the same method as the original request (e.g. POST, GET, etc.).
It is important to choose the correct type of redirect for your website, as using the wrong type of redirect can cause confusion and errors for users and search engines.
For example, if you use a 302 redirect when you should have used a 301 redirect, search engines may continue to index the old webpage and not transfer the search engine rankings to the new location. On the other hand, if you use a 301 redirect when you should have used a 302 redirect, users may be unable to access the old webpage while it is undergoing maintenance or updates.
In general, it is best to use a 301 redirect for permanently moved webpages and a 302 redirect for temporarily moved webpages.
If you need to redirect a webpage using a different method than the original request, you can use a 303, 307, or 308 redirect depending on whether the redirect is temporary or permanent. It is also important to ensure that your redirects are set up correctly and are working as intended, as broken redirects can cause problems for users and search engines.
When Is It Appropriate to Use a 301 vs. 302 Redirect?
A 301 redirect is a type of HTTP status code that indicates a permanent redirect from one URL to another. This type of redirect is used when the content at the original URL has been permanently moved to a new location and all future requests for the original URL should be redirected to the new location.
A 301 redirect is commonly used when a website has undergone a major redesign or restructuring and the URLs have changed, or when a website owner wants to merge multiple websites into one and wants to redirect traffic from the old websites to the new one.
A 302 redirect, on the other hand, is a type of HTTP status code that indicates a temporary redirect. This type of redirect is used when the content at the original URL is temporarily unavailable or has been moved to a new location for a short period of time. A 302 redirect is commonly used when a website is undergoing maintenance or updates and the content needs to be temporarily removed from the original URL.
So, when is it appropriate to use a 301 vs. 302 redirect? Here are some guidelines to consider:
- Use a 301 redirect if the content at the original URL has been permanently moved to a new location. For example, if you have redesigned your website and the URLs have changed, or if you want to merge multiple websites into one and redirect traffic from the old websites to the new one, then a 301 redirect is the appropriate choice. This type of redirect tells search engines and users that the content at the original URL has been permanently moved and that they should update their links and bookmark to the new location.
- Use a 302 redirect if the content at the original URL is temporarily unavailable or has been moved to a new location for a short period of time. For example, if you are performing maintenance or updates on your website and need to temporarily remove the content from the original URL, then a 302 redirect is the appropriate choice. This type of redirect tells search engines and users that the content at the original URL is temporarily unavailable and will be back soon, and that they should not update their links or bookmark to the new location.
- Use a 301 redirect if you want to change the domain name of your website. For example, if you want to change from 'example.com' to 'newexample.com' then a 301 redirect is the appropriate choice. This type of redirect tells search engines and users that the content at the original domain has been permanently moved to the new domain and that they should update their links and bookmark to the new location.
- Use a 302 redirect if you want to test a new design or layout of your website without affecting your search engine rankings. For example, if you want to test a new design or layout on a subdomain or subdirectory of your website, then a 302 redirect is the appropriate choice. This type of redirect tells search engines and users that the content at the original URL is temporarily unavailable and that they should not update their links or bookmark to the new location.
In summary, a 301 redirect is appropriate when the content at the original URL has been permanently moved to a new location, and a 302 redirect is appropriate when the content at the original URL is temporarily unavailable or has been moved to a new location for a short period of time. It is important to use the correct type of redirect to ensure that search engines and users understand the status of the content at the original URL and to avoid any confusion or errors.
How Can Redirects Affect SEO and Page Ranking?
Redirects are a common tool used in website development to redirect a user from one page to another. They can be used for various purposes, such as changing the structure of a website, moving a page to a new URL, or merging two websites.
While redirects can be useful in certain situations, they can also have a negative impact on SEO and page ranking if not properly implemented.
One of the main ways redirects can affect SEO is through the loss of link equity. Link equity refers to the value of a link based on its ability to pass on authority and ranking power to the linked page. When a page is redirected, the link equity is passed on to the new page, but not all of it. This is because redirects create an additional layer between the link and the page, which can dilute the link equity.
For example, let's say a page on your website has a high-quality backlink from a reputable website. This backlink is helping to boost the page's ranking in search results. If you decide to move the page to a new URL and use a redirect to redirect users from the old URL to the new one, the link equity from the backlink will be passed on to the new URL, but not all of it. This is because the redirect creates an additional layer between the backlink and the page, which dilutes the link equity.
In addition to the loss of link equity, redirects can also affect SEO through the loss of ranking power. Ranking power refers to the ability of a page to rank well in search results. When a page is redirected, it loses some of its ranking power because the redirect creates an additional layer between the page and the search engine. This can make it harder for the page to rank well in search results.
For example, let's say a page on your website has a high ranking in search results. If you decide to move the page to a new URL and use a redirect to redirect users from the old URL to the new one, the page will lose some of its ranking power. This is because the redirect creates an additional layer between the page and the search engine, which can make it harder for the page to rank well in search results.
In addition to the loss of link equity and ranking power, redirects can also affect SEO through the loss of search engine visibility. Search engine visibility refers to the ability of a page to be seen by search engines and included in search results. When a page is redirected, it can lose some of its search engine visibility because the redirect creates an additional layer between the page and the search engine. This can make it harder for the page to be seen by search engines and included in search results.
What Is a Canonical Tag and How Does It Differ From a Redirect?
A canonical tag is a piece of code that is placed in the HTML of a webpage and is used to indicate to search engines that a particular page is the primary or "canonical" version of a group of pages with similar or duplicate content.
This is important because search engines often encounter multiple versions of the same content on the web, and they need a way to determine which version to display in their search results.
By using a canonical tag, a website owner can specify the preferred version of a page, which helps search engines to understand which page to rank in their search results and avoid penalizing the website for having duplicate content.
The main difference between a canonical tag and a redirect is that a canonical tag is used to indicate to search engines which version of a page to index, while a redirect is used to send a user or search engine to a different URL. A redirect can be either temporary (HTTP 302) or permanent (HTTP 301), and it is used to direct users and search engines from one URL to another. This can be useful for a variety of reasons, such as when a website owner wants to move their website to a new domain, or when they want to redirect traffic from an old URL to a new one.
One of the main benefits of using a canonical tag is that it allows a website owner to specify the preferred version of a page without actually redirecting users or search engines to that page. This is useful in situations where a website owner wants to keep multiple versions of a page available for different users, but still wants to specify the preferred version for search engines.
For example, a website owner might have different versions of a page for different languages, but they might still want to specify the English version as the preferred version for search engines. In this case, they could use a canonical tag to indicate the preferred version, while still keeping the other language versions available for users.
Another benefit of using a canonical tag is that it can help to improve the overall user experience of a website. By using a canonical tag to specify the preferred version of a page, a website owner can ensure that users are always directed to the most relevant and up-to-date version of a page. This can help to reduce confusion and improve the overall user experience, especially for users who may be accessing a website from different devices or locations.
Overall, a canonical tag is a useful tool for website owners who want to specify the preferred version of a page for search engines, while still keeping multiple versions of a page available for users. While a redirect can be useful for directing users and search engines to a different URL, it can also cause problems if it is used excessively or improperly. By using a canonical tag, a website owner can avoid the negative effects of redirects and still ensure that their website is properly indexed by search engines.
How Can I Properly Handle 404 Errors on My Website?
Handling 404 errors on a website can be a frustrating task for both the website owner and the user. 404 errors occur when a user tries to access a webpage that does not exist on the website.
This can happen for a variety of reasons, including mistyping a URL, linking to a page that has been removed or moved, or simply clicking on a broken link. Regardless of the cause, 404 errors can lead to frustration and confusion for the user, and can potentially lead to a decrease in traffic and revenue for the website owner.
To properly handle 404 errors on a website, there are several steps that can be taken:
- Redirect users to a relevant page: One way to handle 404 errors is to redirect users to a relevant page on the website. This can be done using a 301 redirect, which is a permanent redirect that tells search engines that the URL has been moved permanently. This can help to preserve any search engine rankings and traffic that the old URL may have had.
- Create a custom 404 error page: Another option is to create a custom 404 error page on the website. This page should include a brief explanation of the error, as well as links to other pages on the website that the user may find helpful. It is also a good idea to include a search bar on the 404 error page, so that users can search for the information they are looking for.
- Monitor and fix broken links: It is important to regularly check for and fix any broken links on the website. This can be done using tools such as the Google Search Console or a broken link checker. Fixing broken links will help to prevent 404 errors from occurring in the first place.
- Use a 404 error plugin: There are also a number of plugins available that can help to handle 404 errors on a website. These plugins can automatically redirect users to a relevant page, or display a custom 404 error page. Some plugins even allow for the tracking and logging of 404 errors, so that website owners can see which pages are causing the most errors and take steps to fix them.
- Inform the user of the error: It is important to inform the user that a 404 error has occurred, and to provide them with options for finding the information they are looking for. This can be done through the use of a custom 404 error page, or by displaying a message on the page that the user is trying to access.
In summary, there are several steps that can be taken to properly handle 404 errors on a website. These include redirecting users to a relevant page, creating a custom 404 error page, monitoring and fixing broken links, using a 404 error plugin, and informing the user of the error. By taking these steps, website owners can help to minimize the frustration and confusion caused by 404 errors, and ensure that their website is running smoothly and effectively.
What Are Some Best Practices for Redirect Management on a Large Website?
Redirect management is a crucial aspect of maintaining a large website. It involves ensuring that visitors are redirected to the correct pages, that search engines are able to index the website correctly, and that any outdated or obsolete pages are properly redirected.
Here are some best practices for redirect management on a large website:
- Use 301 redirects for permanent changes: A 301 redirect is a permanent redirect that tells search engines that a page has been permanently moved to a new location. This is the best type of redirect to use when you are making permanent changes to your website, such as changing the URL of a page or moving a page to a new location.
- Use 302 redirects for temporary changes: A 302 redirect is a temporary redirect that tells search engines that a page has been temporarily moved to a new location. This is the best type of redirect to use when you are making temporary changes to your website, such as running a promotion or conducting a test.
- Use redirect chains sparingly: A redirect chain is a series of redirects that leads a visitor from one page to another. While redirect chains can be useful in certain situations, they can also cause problems if they are too long or complex. To avoid problems with redirect chains, try to use as few redirects as possible and ensure that they are as straightforward as possible.
- Use wildcard redirects with caution: Wildcard redirects are a type of redirect that allows you to redirect all pages in a particular directory to a single destination. While wildcard redirects can be useful in certain situations, they can also cause problems if they are not used carefully. To avoid problems with wildcard redirects, be sure to test them thoroughly before implementing them on your website.
- Use redirect mapping: Redirect mapping is the process of creating a list of all the redirects on your website and keeping it up to date. This is important because it allows you to easily identify any problems with your redirects and fix them quickly. To create a redirect map, you can use a tool like Screaming Frog or use a spreadsheet to track your redirects.
- Monitor your redirects regularly: It is important to regularly monitor your redirects to ensure that they are working correctly. You can use tools like Google Search Console or Ahrefs to monitor your redirects and identify any problems.
- Avoid redirect loops: A redirect loop is a situation in which a visitor is continuously redirected between two or more pages. Redirect loops can cause problems with search engines and can also be frustrating for visitors. To avoid redirect loops, be sure to carefully test your redirects and ensure that they are working correctly.
- Use HTTPS redirects: HTTPS redirects are a type of redirect that ensures that all traffic to your website is encrypted. This is important because it helps to protect sensitive information, such as login credentials and credit card numbers, from being intercepted by hackers. To use HTTPS redirects, you will need to obtain an SSL certificate and install it on your website.
- Use redirects to consolidate content: If you have multiple pages on your website that cover the same topic, you can use redirects to consolidate the content and improve the user experience. By redirecting the pages to a single destination, you can make it easier for visitors to find the information they are looking for and improve the overall navigation of your website.
In conclusion, redirect management is an important aspect of maintaining a large website. By following the best practices outlined above, you can ensure that your redirects are working correctly and that your website is easy to navigate for both visitors and search engines.
How Can I Test and Debug Redirect Issues on My Website?
Redirect issues on a website can be frustrating and can lead to lost traffic and revenue. In order to test and debug these issues, it is important to have a systematic approach that allows you to identify the problem and find a solution.
Here are some steps that you can follow to test and debug redirect issues on your website:
- Identify the problem: The first step is to determine what is causing the redirect issues. This can be done by using tools such as Google Analytics or by manually checking the website. Some common causes of redirect issues include outdated redirects, broken links, and incorrect configurations.
- Use a redirect checker tool: There are several tools available online that can help you check for redirects on your website. These tools can be very useful in identifying issues such as chain redirects or loops, which can be difficult to spot manually.
- Check the website’s .htaccess file: The .htaccess file is a configuration file that controls the behavior of the Apache web server. This file can contain redirects and other rules that can cause issues on your website. If you suspect that the .htaccess file may be causing the redirect issues, you can check it for any errors or outdated rules.
- Check the website’s CMS: If you are using a content management system (CMS) such as WordPress or Joomla, it is possible that the redirect issues are being caused by a plugin or theme. In this case, you can try disabling or deleting any suspicious plugins or themes to see if this resolves the issue.
- Test the website on different browsers: It is important to test your website on multiple browsers to ensure that it is functioning properly. This can help you identify any browser-specific issues that may be causing the redirect issues.
- Test the website on different devices: In addition to testing on different browsers, it is also important to test your website on different devices. This can help you identify any device-specific issues that may be causing the redirect issues.
- Check for outdated redirects: If you have recently redesigned your website or changed the URL structure, it is possible that you have outdated redirects that are still in place. These can cause issues with redirects, so it is important to check for and remove any outdated redirects.
- Use a debugging tool: There are several tools available that can help you debug redirect issues on your website. One such tool is the Redirect Debugger, which allows you to see all of the redirects that are being used on your website. This can be very helpful in identifying any issues with the redirects.
- Check for broken links: Broken links can often cause redirect issues, as they can result in users being redirected to a 404 error page. To check for broken links, you can use a tool such as the W3C Link Checker.
- Use a 301 redirect: If you are unable to resolve the redirect issues, you may want to consider using a 301 redirect. This is a permanent redirect that tells search engines that a page has been permanently moved to a new location. This can help to ensure that your website’s traffic and rankings are not affected by the redirect issues.
By following these steps, you can effectively test and debug redirect issues on your website. It is important to be thorough and systematic in your approach, as this will help you to identify and resolve the issue more quickly. By doing so, you can ensure that your website is functioning properly and that your users are able to navigate it with ease.
How Can I Prevent Redirect Chains or Loops?
Redirect chains and loops can be frustrating for both website visitors and search engines. They can slow down page load times, create confusion for users, and ultimately harm your search engine rankings.
Here are some tips for preventing redirect chains and loops:
- Keep redirects to a minimum: The more redirects you have, the greater the chance for a chain or loop to occur. Try to avoid using redirects whenever possible and instead use relative URLs or update the links directly.
- Use the correct type of redirect: There are different types of redirects, such as 301, 302, and 307. A 301 redirect is a permanent redirect, meaning that the old URL will no longer be used and the new URL will take its place in search engine indexes. A 302 redirect is a temporary redirect, meaning that the old URL will still be used and the new URL will not be indexed by search engines. Make sure to use the correct type of redirect depending on the situation.
- Double check your redirects: Before implementing any redirects, double check that they are correct and do not create a chain or loop. This can be done by using a redirect mapper tool or simply following the redirects manually.
- Use canonical tags: Canonical tags are used to tell search engines which URL is the preferred version of a webpage. This can help prevent redirect chains and loops, as search engines will know which URL to index instead of following multiple redirects.
- Use redirect mapping: Redirect mapping involves creating a list of all of the redirects on your website and their corresponding URLs. This can help you keep track of redirects and ensure that they are not creating chains or loops.
- Monitor your website: Regularly check your website for any issues with redirect chains or loops. This can be done through tools such as Google Search Console or by manually checking the redirects on your website.
- Use HTTP to HTTPS redirects correctly: If you are migrating your website from HTTP to HTTPS, make sure to use the correct type of redirect. It is recommended to use a 301 redirect for this, as it is a permanent change.
- Avoid redirecting to a page that is already redirecting: This can create a loop, as the redirect will continue to send the user back to the same page. Instead, redirect directly to the final destination URL.
- Use redirects sparingly: Redirects should only be used when necessary, such as when a page has been moved or deleted. Avoid using redirects simply to change the URL of a page or to redirect traffic to a different website.
In conclusion, preventing redirect chains and loops involves careful planning and attention to detail. By using the correct type of redirect, double checking your redirects, using canonical tags, and monitoring your website, you can avoid these issues and ensure a smooth user experience for your website visitors.
How Can I Properly Implement Redirects When Migrating a Website to a New Domain?
One important aspect of this process is implementing redirects, which help to redirect users and search engines to the new location of your website.
Migrating a website to a new domain can be a complex and time-consuming process, especially if you want to ensure that your website remains accessible and that your website traffic is not affected.
- Identify all URLs that need to be redirected. The first step in implementing redirects is to identify all of the URLs that need to be redirected. This includes both pages and images on your website. To do this, you can use a tool like Screaming Frog to crawl your website and generate a list of all URLs. You can then use this list to determine which URLs need to be redirected to the new domain.
- Determine the best type of redirect to use. There are several different types of redirects that you can use when migrating a website to a new domain. The best type of redirect to use will depend on the specific needs of your website.
Some common types of redirects include:
- 301 redirects: This is a permanent redirect that tells search engines that a page has been permanently moved to a new location. This is the best type of redirect to use if you are moving your website to a new domain and want to preserve your website's search engine rankings.
- 302 redirects: This is a temporary redirect that tells search engines that a page has been temporarily moved to a new location. This is typically used when you are performing maintenance on your website or if you are testing a new design.
- Meta refresh redirects: This type of redirect is implemented in the HTML code of a webpage and uses a meta tag to refresh the page after a certain amount of time. This is not recommended as it is not a true redirect and can cause issues with search engines.
Once you have chosen a redirect strategy:
- Create a redirect map. Once you have identified all of the URLs that need to be redirected and determined the best type of redirect to use, you can create a redirect map. This is a document that outlines the old URLs and their corresponding new URLs. This will help you to keep track of which URLs need to be redirected and will make it easier to implement the redirects.
- Implement the redirects. There are several different ways to implement redirects when migrating a website to a new domain. One option is to use a .htaccess file, which is a configuration file for the Apache web server. You can use this file to create redirect rules that will automatically redirect users and search engines to the new location of your website. Another option is to use a plugin or extension for your website's content management system (CMS). For example, if you are using WordPress, you can use a plugin like Redirection to manage your redirects. This is a good option if you are not comfortable working with .htaccess files or if you want a more user-friendly interface for managing your redirects.
- Test the redirects. Once you have implemented your redirects, it is important to test them to ensure that they are working correctly. You can do this by manually visiting each of the old URLs and verifying that they are being redirected to the correct new location. You can also use a tool like Google Search Console to check for any crawl errors or issues with your redirects.
- Monitor and update your redirects. After your website has been migrated to the new domain, it is important to continue monitoring and updating your redirects as needed. This may involve adding new redirects as you create new pages on your website or removing old redirects as you delete or move pages. You should also regularly check your redirect map to ensure that it is accurate and up-to-date.
In conclusion, properly implementing redirects when migrating a website to a new domain is crucial in order to ensure that your website remains accessible and that your website traffic is not affected. By following the steps outlined in this article, you can effectively and efficiently implement redirects for your website.
How Market Brew Handles Redirects and Error Handling
How Market Brew Handles Redirects and Error Handling
Market Brew is a powerful tool for analyzing and optimizing a website's performance and search engine rankings. One important aspect of this tool is how it handles redirects and error handling.
By understanding how Market Brew handles these issues, website owners can make informed decisions about their website's structure and optimize their website for search engines.
One way that Market Brew handles redirects and error handling is through the use of 301 redirects. A 301 redirect is a permanent redirect that tells search engines that a page or content has been moved to a new location.
This is useful when a website owner wants to change the URL of a page or move a page to a new location within the website.
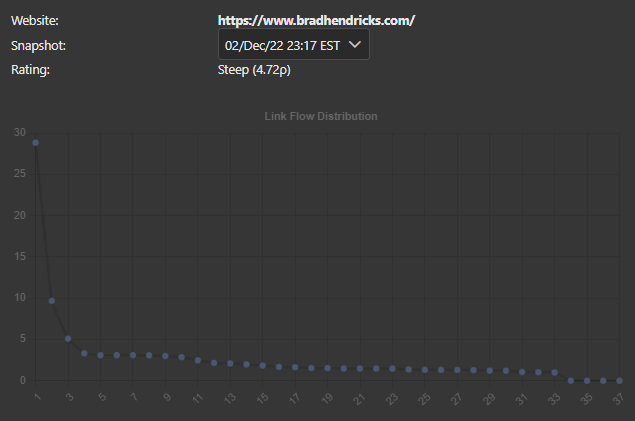
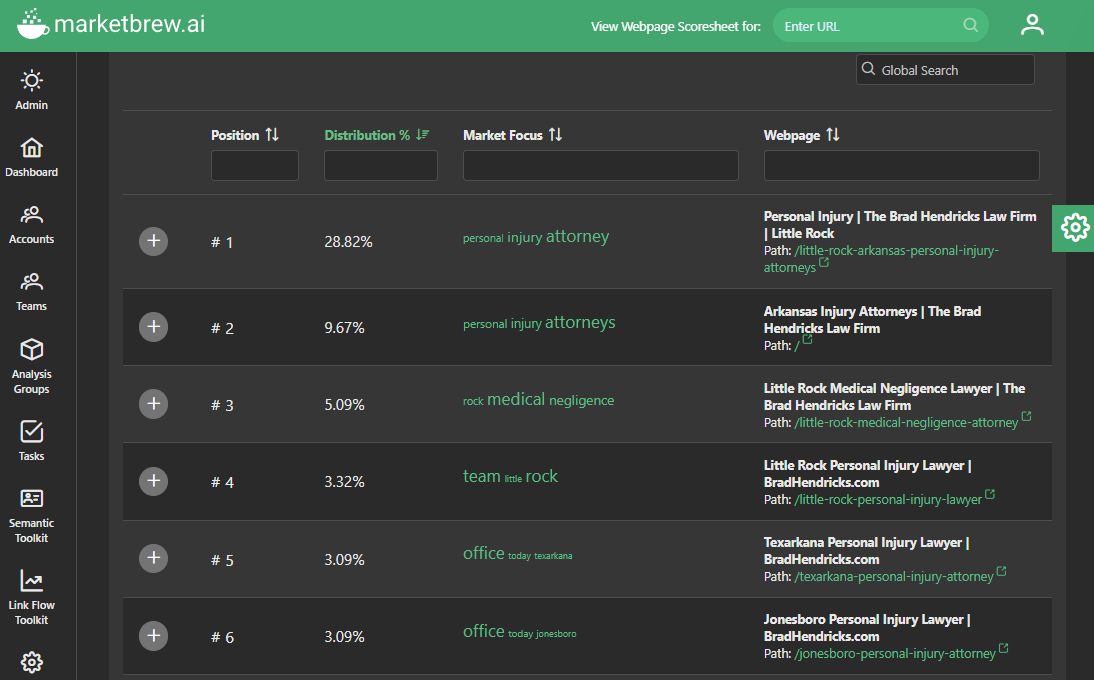
Market Brew follows these redirects to ensure that the website's link flow is transferred to the target page, and this is accurately shown on the Link Flow Distribution screens.
Market Brew's search engine models also handle meta refresh redirects in the same way as a 301 redirect.
In addition to 301 and meta refresh redirects, Market Brew also handles JavaScript redirects. These redirects are used to redirect a webpage to a new location using JavaScript code.

Market Brew also has limits in place to prevent excessive redirects and errors. If a subdomain has too many timeouts or 403 errors, Market Brew will discontinue the crawl of that subdomain. This is to prevent the crawl from taking too long or getting stuck in an endless loop of errors.
Additionally, if a page has more than three redirects or an infinite redirect loop, Market Brew will terminate the crawl of that page. This is to prevent the crawl from taking too long or getting stuck in an endless loop of redirects.

Overall, Market Brew handles redirects and error handling in a way that is similar to modern search engines. By following redirects and limiting the number of redirects and error handling, Market Brew's search engine models give users a precise depiction of how a search engine sees their website. Users can measure the effects of these redirect, and instantly test their SEO changes in order to quickly iterate through a list of website changes.
You may also like
Guides & Videos
Localization Techniques To Enhance SEO
History
SEO Guide to Information Retrieval
Guides & Videos


