Unlock The Benefits Of Google's Page Experience Update
This article examines the changes brought about by Google's Page Experience Update and their impact on SEO.
It examines the new page experience metrics that are used to measure page quality, as well as strategies websites can take to prepare for this important update.
It then goes on to explain the significance of Core Web Vitals, and how they play a role in SEO.
Finally, strategies marketers can use to optimize for the new Page Experience Update are discussed, as well as how advertisers will need to adjust their SEO strategies in response.
Google's Page Experience Update has shaken up the SEO world, introducing new considerations when it comes to how webpages are ranked.
In this article, we'll explore the update's effects on SEO by analyzing the new page experience metrics, strategies website owners can use to prepare, the importance of Core Web Vitals and how marketers can optimize for the new algorithm.
We'll also take a look at how this new development might impact advertisers in terms of their SEO strategies.
What Changes Does The Google Page Experience Update Introduce?
The Google Page Experience Update is the latest development from Google, which introduces changes to how websites are treated in ranking.
This update focuses heavily on increasing the specific user experience when navigating through a given page, aiming to make the pages easier to use and more enjoyable.
This new update is an attempt by Google to make all search results more tailored to the user, allowing each individual to have a better overall experience when on the web.
Google are emphasizing the use of website optimization tools such as page speed and core web vitals. Site owners need to optimize their sites to meet Google’s measurements and standards if they wish to rank well in the search engine. This means that website owners should work to make their webpages fast, secure, and easy to use. This includes things like minifying css and javascript files, using the latest development techniques, and setting up content delivery networks.
Google is also pushing for more informative and high quality content. It wants to ensure that users are offered trustworthy information, so content has to meet certain standards in order for it to be ranked. This means content should be well researched, plainly written, and informative. Links should also be reputable and relevant, as Google will look for these as signs of a good webpage.
As well as these changes, Google is putting an increased focus on the user experience. This is mainly centered around how easy and enjoyable the page is to navigate. This means making sure that webpages are free from intrusive ads, load quickly, and are easy to use. Fonts should also be legible and optimized so that users can consume the page easily.
The Google Page Experience Update has been seen as an improvement for users, as the new changes should ensure that more helpful webpages come up in the rankings. In turn, this should make it easier for people to find the answers and information they need when using search engines.
Overall, the Google Page Experience Update introduces many changes which should make pages easier to read and use. Designers should keep these changes in mind when creating a website, as they can significantly affect how well that page is ranked in the search engine. This can mean the difference between success and failure for any site, thus making it important to understand and use the new developments that Google is introducing.
How Will The Page Experience Update Affect SEO?
The Page Experience Update is a change in Google’s algorithm that took effect in 2021. The goal of this update is to make sure all websites offer great user experiences.
It evaluates the quality of a website based on several factors that measure the overall user journey.
These factors include page loading speed, mobile-friendliness, HTTPS security, and more.
By including these elements, Google hopes that websites will cater to their users and provide them with the best online experience possible.
The update has big implications for SEO. Ranking highly in search engine results is no longer just about having quality content. SEO now needs to consider the user experience in order to be successful. Businesses will need to keep up with the changes if they want to stay competitive.
The Page Experience update focuses on five core elements of a website. To ensure a good page experience, webmasters need to make sure their websites are fast, secure, mobile-friendly, and also optimize their content for user engagement.
First, page loading speed needs to be taken into account. Pages that take longer than a few seconds to load can significantly hurt a website’s rankings. Webmasters should keep page loading speed in mind during the design process, and also use tools to help optimize their websites.
Second, websites need to be secure. HTTPS is a security protocol that ensures all data exchanged between the server and browser is encrypted and secure. For sites that do not focus on sensitive user data, such as customer details, upgraded security may not be necessary. However, if a website focuses on eCommerce, or includes any kind of sensitive customer information, having advanced security measures in place is essential to maintain ranking in search engines.
Third, webmasters need to ensure that their websites are optimized for mobile. The majority of internet traffic comes from mobile devices, so it makes sense to ensure that websites are optimized for these devices. This means using responsive design styles, minimizing page loading times, and providing a better overall user experience.
Fourth, content should be optimized with the desired user journey in mind. Content should be tailored to offer a great experience for the user, and make sure that they stay on your website for longer. This means breaking up long blocks of text, using visuals, including hyperlinks, and other methods to make sure users find the content interesting and engaging.
Finally, attention should be paid to the overall user experience. It is often easy to overlook simple elements such as easy navigability, site mapping, and using a design that clarifies hierarchy, but these small elements can help boost your page’s performance in search algorithms.
Overall, the Page Experience Update from Google is a game changer. By taking into account the overall user experience, Google is trying to make sure that their search engine results are more relevant than ever before. With the right approach to SEO, businesses can make sure that their websites rank highly in search results and offer their users a great experience.
How Does Google Measure Page Experience?
Google sees page experience as an important metric for how it judges the success of a website and its user experience.
As such, they have implemented measures to assess how quickly a page loads and how users interact with it. in order to measure page experience, they use various technologies including the Google Search Console, PageSpeed Insights, Chrome User Experience Report and Core Web Vitals.
The Google Search Console provides real-time insights into how a website is performing in terms of organic search rankings, position in SERP, CTR, impressions, and clicks. It also measures page loading performance and provides metrics on time to first paint, time to interactive, First Input Delay FID and other page experience indicators. This tool also helps monitor the website’s content with page speed reports, HTML improvements and other updates.
In addition to the above, Google’s PageSpeed Insights tool offers performance metrics such as First Contentful Paint and Time to Interactive, as well as recommendations for improving page speed. This platform also allows developers to simulate page loading, measure server response time, and analyze page speed interventions.
The Chrome User Experience Report offers global performance data of web pages on various browsers and devices. This tool helps identify any performance issues such as slow loading speed and laggy navigation. It also provides users with an overall experience score, helping them identify and correct any issues affecting user experience.
Google also uses Core Web Vitals to measure page experience. Core Web Vitals is a collection of metrics designed to quantify and measure aspects of user experience on web pages. This includes the Largest Contentful Paint, the First Input Delay and the Cumulative Layout Shift. All these metrics help assess how quickly a page loads and how visually appealing it is.
Finally, Google uses the Chrome UX Report to measure page experience. This report helps measure page accessibility and other metrics such as page load time, page size, requests, and time to first byte. It also helps identify any issues that might affect the user experience on a website.
In conclusion, Google uses a variety of tools and technologies to measure page experience. These tools help measure aspects such as organic search rankings, page loading performance, user experience, and accessibility. All these tools play an important role in helping websites achieve an optimal page experience.
How Will The Page Experience Update Affect Website Rankings?
The Page Experience Update, rolled out in 2021, is a significant change to Google's search ranking algorithm.
It aims to improve the overall user experience of web pages by taking into account various aspects of page design and functionality.
This update will have a significant impact on website rankings and it's important for website owners to understand how it will affect their sites.
First and foremost, the Page Experience Update will place greater emphasis on page speed. Websites that load quickly will be given a higher ranking, while those that load slowly will be penalized. This is because slow loading times can lead to a poor user experience, causing users to abandon the site or become frustrated. To improve page speed, website owners will need to optimize their code, reduce file sizes, and use content delivery networks.
Another aspect of the Page Experience Update is the use of responsive design. Websites that are designed to be mobile-friendly will be given a higher ranking, while those that are not will be penalized. This is because more and more users are accessing the web on mobile devices, and a mobile-friendly website is crucial for a good user experience. To improve mobile-friendliness, website owners will need to use responsive design and optimize their content for smaller screens.
The Page Experience Update will also take into account the use of intrusive interstitials, such as pop-ups and overlays. These can be disruptive to the user experience, and websites that use them will be penalized. To avoid this, website owners will need to reduce or eliminate the use of intrusive interstitials.
Another key aspect of the Page Experience Update is the use of safe-browsing technology. Websites that are found to contain malicious content or be engaging in phishing scams will be penalized. This is because these types of sites can harm users and damage their online experience. To ensure a safe browsing experience, website owners will need to keep their sites up-to-date and secure.
Finally, the Page Experience Update will place greater emphasis on overall user experience. Websites that provide a seamless and enjoyable experience for users will be given a higher ranking, while those that do not will be penalized. This includes factors such as ease of navigation, engaging and informative content, and a clean and attractive design.
In conclusion, the Page Experience Update will have a significant impact on website rankings. Website owners will need to prioritize page speed, mobile-friendliness, safe-browsing technology, and overall user experience in order to maintain or improve their rankings. By focusing on these areas, website owners can create a better user experience for their visitors, which in turn will lead to higher rankings and more traffic.
What Factors Are Included In The New Page Experience Metrics?
The new Page Experience metrics is a set of criteria that Google uses to assess and determine the user experience (UX) for web pages.
It includes indicators such as the time it takes for a page to load, the visual stability of the page, whether intrusive interstitials appear, whether HTTPS security is used, and whether the page is mobile-friendly. All these indicators represent key elements of what Google considers a good overall experience for visitors to your website.
The new Page Experience metrics base a website’s UX on Core Web Vitals, which are basically a set of quantitative performance and usability metrics. Core Web Vitals are devoted to the user-perceived loading, interactivity, and visual stability of web page experiences. This involves measuring page responsiveness, the load times, and the visual stability of the page. It also looks at whether there are intrusive interstitials and if HTTPS security measures are taken.
First Contentful Paint (FCP) is the amount of time it takes for a page’s first content to be seen by a user. This indicates the speed at which a website loads. Largest Contentful Paint (LCP) is the length of time from when the page first starts loading to when its main content is completely loaded and visible. This is important because it gives users an indication of when they can begin to interact with the web page. Google recommends an LCP of 2.5 seconds or faster for a good user experience.
Next is First Input Delay (FID), which measures how long it takes for a user’s action, such as a click or a tap, to have a response from the page. This is important as it affects the interactivity of a website. A good FID should be no more than 100 milliseconds.
The last Core Web Vital is Cumulative Layout Shift (CLS). This looks at the visual stability of a page, meaning the shift in page elements when they were first painted to when they were finished loading. A good CLS should be no more than 0.1.
In addition to the Core Web Vitals, other factors are also taken into account when assessing a website’s page experience. These include whether the page is mobile-friendly, meaning it can be viewed and interacted with on mobile devices, and if intrusive interstitials, like pop-ups, appear on the page. The use of HTTPS security is also taken into consideration, particularly whether the website has an SSL certificate for secure connections.
Ultimately, the new Page Experience metrics and the various elements that go into assessing website UX ensure that websites provide their visitors with a great overall user experience. If a website meets all the criteria, then it has a better opportunity to rank higher in Google search results.
How Can Websites Prepare For The Google Page Experience Update?
Google introduced the Page Experience Update in 2021, an approach to search engine ranking which places an increased emphasis on the quality of user experience on websites. This means page experience is becoming increasingly important for website owners in terms of getting their websites to rank higher on Google's search engine results pages (SERPs).
As such, webmasters should take steps to ensure their websites are prepared for the Google Page Experience Update, so that their websites can offer the best possible user experience and be optimally positioned to rank well.
Here are some measures they can take to get their websites prepared for the update:
- Implement the Core Web Vitals (CWV) metrics: The CWV is a set of metrics which measure the loading speed, interactivity and visual stability of a web page, which are important components of the user experience. Google is particularly focusing on the speed of a website in particular, as this is one of the key factors that determines a user’s satisfaction when browsing a website. Therefore, webmasters should consider optimizing their webpages for the CWV metrics, so that their website can achieve a good performance score.
- Reduce page bloat: To achieve the best possible loading speed on their website, webmasters should take steps to reduce 'page bloat' - code and content which is unnecessarily bulky and adds to the loading time of a webpage. For example, webmasters should consider compressing and resizing images, using content delivery networks to optimize resources and using minification/compression techniques.
- Utilize AMP: Accelerated Mobile Pages (AMP) is a framework that is designed to drastically improve the loading speed of mobile web pages. As the majority of Google searches are now conducted via mobile devices, having an AMP-enabled website has the potential to have a positive impact on the rankings in SERPs.
- Make use of interstitials: Interstitials are context-sensitive ads that are displayed when a user first visits a website, making them extremely effective for increasing engagement and click-through rates. They can be displayed during the first few seconds of a web page loading and should be optimized for mobiles to ensure the best user experience.
- Optimize for mobile: With more and more searches conducted on mobile devices, it's vital that webmasters ensure their websites are optimized for portable devices. This includes making sure that pages load swiftly on mobile devices and that content is properly formatted for smaller screens.
By taking these measures, webmasters can ensure their websites are well prepared for the Google Page Experience Update and offer the best possible user experience to their visitors. Ultimately, the goal is to create a website that is not just visually appealing, but is also fast, responsive and ultimately provides an enjoyable user experience.
What Are Core Web Vitals And How Do They Impact SEO?
Core Web Vitals are metrics that measure the speed, responsiveness, and visual stability of a web page and play a key role in the way Google evaluates page experience under its Page Experience Update.
These vitals identify opportunities to improve user experience on a page, which in turn can result in improved SEO ranking on SERPs.
The Core Web Vitals includes three main metrics: Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS). The LCP measures the time it takes for the main content of a page to display on a user’s screen. The FID tracks how long a user has to wait before they can interact with a page, such as clicking a link or button. Finally, the CLS measures the amount of unexpected movement on a web page, which can be disruptive to the user experience.
Beyond these 3 main metrics, there are also several additional vitals that can be monitored.
These include Time to First Byte (TTFB), Total Blocking Time (TBT), and First Contentful Paint (FCP). The TTFB is the time it takes for the server to respond once the page request is made, while TBT is the total amount of time a page takes to become interactive and FCP is the time it takes for any content to appear on the page.
SEO is all about providing a superior user experience and Core Web Vitals play an important role in achieving this. By providing a better page experience, webpages are more likely to appear higher up in the SERPs, resulting in increased website traffic.
In short, optimizing your site for Core Web Vitals is essential for any business that wants to remain competitive in the online environment. Improving your Core Web Vitals will result in a better page experience, which will ultimately lead to improved SEO ranking on the SERPs. With the Page Experience Update of 2021 quickly approaching, it is now more important than ever to make sure your pages are performing well in Core Web Vitals.
How Can Website Owners Ensure That Their Pages Have Good Page Experience Scores?
Website owners need to ensure that their pages have good Page Experience scores to make sure they appear higher in search engine results and make a good impression on their visitors.
The first step to making sure your website has a decent page experience score is to ensure that your page loading speeds are fast.
Web page loading speed is a major factor in page experience scores, as slow loading pages can be a real turn off for visitors and can cost websites valuable page impressions and conversions. To ensure your page loading speeds are optimized, you should ensure that your HTML, JavaScript, and CSS files are minified and gzipped, leverage browser caching, and optimize images with compression. Additionally, using a content delivery network for hosting can help improve page loading speeds.
The next step is to make sure that your website is mobile friendly, as the majority of search engine traffic comes from mobile devices. Make sure to take advantage of Google’s Mobile-Friendly Test tool to make sure that your website is fully optimized for mobile devices.
Additionally, make sure to use responsive design so that the elements of your website are displayed correctly on different devices. If your site is designed correctly, visitors should be able to easily access all of your website’s content on any device.
Finally, make sure that your website is secure. With Google’s ranking algorithm, insecure websites are penalized, meaning that websites with SSL certificates will be favored over those without. Google and other search engines also strongly recommend that websites use HTTPS instead of HTTP, as it provides an added layer of security for visitors.
By following these steps and making sure that your website is optimized for page experience scores, you can be sure that you’re giving your website the best chance of appearing higher in search engine results, resulting in more page impressions and, hopefully, conversions.
What Strategies Should Marketers Use To Optimize For The Page Experience Update?
The page experience update is a new Google algorithm that measures how users perceive the experience of interacting with a web page, including factors such as loading performance, mobile-friendliness, and the presence of intrusive interstitials.
It’s designed to give marketers more insights into how users interact with their websites, as well as to provide them with research and tactics to improve the user experience overall.
To optimize their websites for the page experience update, marketers should focus first on improving their loading performance. To create a good loading experience, businesses need to minimize the number of resources they are loading, meaning they should only call JavaScript, images and other components when necessary. Additionally, they should reduce their page size and use lazy loading for images and videos to ensure that users only have to download the assets they need and can get to the content they are searching for quickly.
Second, marketers should focus on making their sites easier to use on mobile. Mobile users are becoming a large portion of the market, and it is essential for businesses to ensure their websites work well on mobile. To do this, marketers should ensure that the design of their page responds well to different device sizes and is optimized for quick loading and smooth navigation. Additionally, marketers should make their websites touch-friendly by increasing the spacing between interactive elements and simplifying navigation.
Third, marketers should avoid intrusive interstitials on their websites. Intrusive interstitials, such as pop-ups, take up a large portion of the user’s screen and make the content they are trying to access difficult to read. To create better webpage experiences, marketers should limit the number of pop-ups they use and make sure they are relevant, contextual, and provide value to the user.
Finally, marketers should ensure that their websites are accessible to all users. This includes providing alt text for images, ensuring accessible colors and fonts, and offering options such as keyboard navigation and voice commands. By taking the time to make their websites user-friendly for everyone, marketers can create an inclusive page experience that everyone can enjoy.
By following these strategies, marketers can ensure their websites are optimized for the page experience update and give users the best possible experience when they visit their website. This can lead to improved user satisfaction and a greater chance of conversions for businesses.
How Will Google’s New Page Experience Algorithm Affect Advertisers’ SEO Strategies?
Google’s new page experience algorithm was highly anticipated in the SEO industry. The update promises to prioritize user experience over all other factors, aiming to make the web a better place for everyone. By doing so, Google is attempting to solve issues related to website speed, security and visual consistency.
This update is part of Google’s mission to provide reliable and trustworthy results to its users.
In short, this update will affect how webpages are ranked in Google’s search engine. This means that advertisers need to tweak their SEO strategies in order to reach better rankings. In order to succeed under this new algorithm, advertisers must understand how the core web vitals are measured and apply those metrics to their SEO optimization. The core web vitals consist of three main measurements that judge page performance. They include page loading speed, interactivity and visual stability.
First, page loading speed must be improved in order to succeed under the new algorithm. This involves reducing the number of requests made by the user’s browser and optimizing images, JavaScript and HTML files. Second, advertisers need to make sure their websites are interactive and responsive in order to provide a better user experience. This includes making sure pages are mobile-friendly and that elements like buttons and menus are easy to use. Finally, visual stability must be improved by reducing content jumping and ensuring logos and images are consistently placed across all pages.
Overall, it is very important for advertisers to have an understanding of Google’s core web vitals and how their pages stacks up against them. Doing so will give them an insight into how their pages perform and the optimization measures needed to succeed in Google’s new page experience algorithm. It is also essential for advertisers to keep an eye out for the latest changes and trends in the SEO landscape in order to remain competitive and have their pages rank higher in the SERPs. By investing the time and effort in understanding these metrics and making the necessary changes, advertisers can ensure they remain competitive under the new algorithm.
Modeling Google's Page Experience Update With Search Engine Models
Google’s Page Experience Update was a major change to their search algorithm, adding new elements to its existing criteria when it comes to determining the rankings of websites in its results pages.
As with any major algorithm shift, this presented a new challenge to SEO professionals, who needed to be able to accurately monitor and analyze the performance in the new criteria in order to be able to make effective optimization decisions.
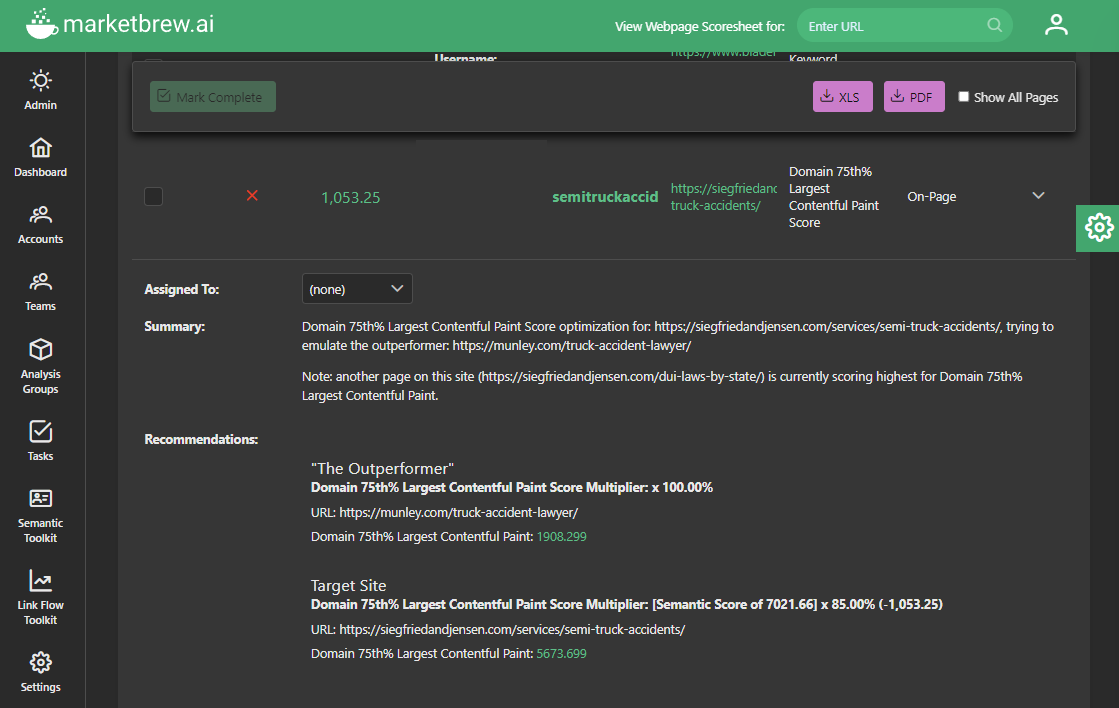
Fortunately, with Market Brew’s leading AI SEO software platform, users can see exactly what a search engine sees when analyzing websites for the Page Experience Update.
Market Brew uses search engine models to help users understand how Google determines rankings for search results. This allows users to machine learn the various algorithms that determine rankings for websites related to the Page Experience Update, as well as break down the performance of sites in each algorithm.
This also means that because Market Brew is a search engine itself, it can do things that other traditional SEO tools cannot. Specifically, it can use its web crawler to inject the core web vitals scripts on each landing page it crawls, in order to do core web vitals analysis at scale.

This detailed analysis enables users to identify which pages are failing to meet the updated criteria of the algorithm, and which competitor pages are outperforming in each of its elements, so they can copy the strategy of these leading examples.
Market Brew also offers a complete suite of valuable recommendations on what can be done to improve performance on each dimension. This ensures website owners can quickly and easily update their pages to stay ahead of the competition and reach their desired SERPs results in the most efficient manner.
Furthermore, Market Brew provides users with a complete set of actionable insights to get an in-depth understanding of their website performance. This includes visible trends over time, page-level insights, competitive analysis, and detailed reports. With these powerful features, users can identify areas of their website that can be strengthened, allowing them to make educated and effective optimization decisions in order to improve website performance.

Overall, Market Brew offers an invaluable tool to professionals when it comes to accurately monitoring the various aspects of the Page Experience Update and maintaining this lead ahead of the competition.
With its powerful SEO testing platform, search engine models, machine learning capabilities, and complete suite of actionable insights, Market Brew is the ideal tool for any individual or business looking to accurately monitor their website performance for the new algorithm.
Ready to Take Control of Your SEO?
See how Market Brew's predictive SEO models and expert team can unlock new opportunities for your site. Get tailored insights on how we can help your business rise above the competition.
Schedule a demonstration today via our Menu Button and Contact Form to discover how we engineer SEO success.
You may also like
Guides & Videos
Others
Complete Guide to External Linking for SEO
Guides & Videos
Latent Semantic Indexing SEO
Guides & Videos


