Core Web Vitals and Their Impact on SEO
Core Web Vitals are a set of metrics that measure the user experience of a website. These metrics, which include loading speed, interactivity, and visual stability, are becoming increasingly important for SEO as search engines like Google continue to prioritize the user experience.
In this article, we will explore what Core Web Vitals are, how they are measured, and how they can impact SEO.
As the internet becomes increasingly central to our daily lives, the user experience of a website has become increasingly important. Search engines like Google have begun to prioritize the user experience in their ranking algorithms, with the goal of providing their users with the most relevant and satisfying results. One way that Google measures the user experience of a website is through a set of metrics known as Core Web Vitals.
In this article, we will explore what Core Web Vitals are, how they are measured, and how they can impact SEO. By understanding these metrics, website owners and marketers can improve the user experience of their site, which can in turn improve their search engine rankings and drive more traffic to their site.
What are Core Web Vitals?
Core Web Vitals are a set of metrics that measure the user experience of a website. These metrics, which include loading speed, interactivity, and visual stability, were introduced by Google in 2020 and then used in the Page Experience Update as a way to help website owners and marketers understand and improve the user experience of their site.
There are three main Core Web Vitals metrics:
- Largest Contentful Paint (LCP): This measures the time it takes for the main content of a page to load. A good LCP score is under 2.5 seconds. This is an important metric because a slow LCP can negatively impact the user's perception of the page's performance and the overall user experience. A page with a fast LCP will provide a better user experience, as users will be able to access and engage with the page's content more quickly. LCP is typically measured by tracking the time it takes for the largest image or text block on the page to load.
- First Input Delay (FID): This measures the time it takes for a page to become interactive, i.e. the time it takes for a user to be able to interact with the page after clicking on it. A good FID score is under 100 milliseconds. This is an important metric because a slow FID can lead to a poor user experience, as users may become frustrated with the page's responsiveness. For example, if a user clicks on a button and there is a delay before the page responds, the user may become frustrated and may not want to continue using the page. A page with a low FID will provide a better user experience, as users will be able to interact with the page more quickly and smoothly.
- Cumulative Layout Shift (CLS): This measures the visual stability of a page, i.e. how much the page layout shifts as it loads. A good CLS score is under 0.1. This is an important metric because sudden shifts in layout can be disruptive to the user and can lead to a poor user experience. For example, if a user is reading an article and the layout of the page suddenly shifts, the user may become disoriented and may not be able to continue reading the article. A page with a low CLS score will provide a better user experience, as the layout will be stable and predictable, allowing users to engage with the page more easily.
How are Core Web Vitals Measured?
Core Web Vitals are measured using a combination of real-world user data and lab data. Real-world user data is collected from users who have opted in to sharing their data with Google, while lab data is collected using a tool called Lighthouse, which simulates the loading of a page under controlled conditions. Additionally, users can measure Core Web Vitals using the web-vitals library.
To measure Core Web Vitals in Lighthouse, Google runs a series of tests on a page and calculates the scores for each metric. These scores are then reported to the website owner, who can use this information to identify and fix any issues with their site.
It is important to note that Lighthouse only simulates the loading of a page under controlled conditions. This means that the scores it generates may not always match the scores that users see in the real world.
Therefore, it is a good idea to also monitor your Core Web Vitals scores using real-world user data, which can provide a more accurate picture of the user experience of your site.
Lighthouse also only reports data for your own website. This means that competitor data is not directly available. However, using 3rd party tools like Market Brew can offer the ability to see other sites' Core Web Vitals scores and how they compare to your website.
The web-vitals JavaScript library is a collection of tools designed to help web developers measure and optimize the performance of their websites. The library includes a set of metrics and algorithms that provide insights into the key performance indicators of a website, such as loading speed, interactivity, and user experience.
By using the web-vitals library, developers can identify areas of their website that may be causing performance issues, and take steps to improve them. This can lead to a better user experience and ultimately, better business outcomes. The library is open-source and easy to use, making it a valuable tool for any web developer looking to improve the performance of their website.
The Importance of Core Web Vitals for SEO
As mentioned earlier, search engines like Google's Page Experience Update prioritizes the user experience in their ranking algorithms. This means that websites with good Core Web Vitals scores are likely to rank higher in search results than those with poor scores.
In addition, Google has announced that it will begin using Core Web Vitals as a ranking signal in May 2021. This means that websites with poor Core Web Vitals scores may see a decrease in their search engine rankings, while those with good scores may see an improvement.
As mentioned earlier, search engines like Google are prioritizing the user experience in their ranking algorithms. This means that websites with good Core Web Vitals scores are likely to rank higher in search results than those with poor scores.
In addition, Google has announced that it will begin using Core Web Vitals as a ranking signal in May 2021. This means that websites with poor Core Web Vitals scores may see a decrease in their search engine rankings, while those with good scores may see an improvement.
For website owners and marketers, this is an important consideration when optimizing their site for search engines, especially for visual search optimization. By focusing on improving the user experience of their site, they can not only provide a better experience for their users, but also improve their search engine rankings and drive more traffic to their site.
This is often a critical issue for sites that serve many different geographical regions. An important part of maximizing global reach of international SEO is improving the performance for its different users throughout the world.
It is also worth noting that Core Web Vitals are just one of many factors that search engines use to determine the ranking of a website. Other search engine ranking factors include the relevance and quality of the content on a site, the number and quality of external links pointing to the site, and the overall user experience of the site, including factors like mobile-friendliness and security.
Therefore, it is important for website owners and marketers to take a holistic approach to SEO, focusing on a range of factors that can improve the search engine rankings of their site. By paying attention to Core Web Vitals, as well as other important SEO factors, they can ensure that their site is well-positioned in search engine results and continues to drive traffic and engagement.
Tips for Improving your Core Web Vitals
Overall, improving your Core Web Vitals requires a combination of technical SEO optimization and careful planning. By following these tips, you can improve the user experience on your website and improve your SEO rankings.
- Start by understanding what the Core Web Vitals are and why they are important: The Core Web Vitals are a set of metrics that measure the user experience on a website, including loading speed, interactivity, and visual stability. These metrics are crucial for SEO and overall user satisfaction.
- Make sure your website is mobile-friendly: The Core Web Vitals focus on the user experience on mobile devices, so it's essential to ensure that your website is optimized for mobile. This includes using responsive design, optimizing images, and using a fast and reliable hosting provider. This is in addition to Google's Mobile-Friendly update.
- Use a content delivery network (CDN) to improve loading speed: A CDN is a network of servers located around the world that serve up your website's content to users based on their location. This can significantly improve loading speed, especially for users who are far away from your server's location.
- Optimize your images: Large and uncompressed images can significantly slow down your website's loading speed. Use tools like TinyPNG or Kraken.io to compress your images without sacrificing quality.
- Use caching to improve page speed: Caching stores frequently used data in a user's browser, so it doesn't have to be loaded from the server every time they visit your website. This can significantly improve loading speed and user experience.
- Use a lightweight theme or framework: Choosing a lightweight theme or framework can greatly improve your website's loading speed. Avoid using themes or frameworks with a lot of unnecessary features and bloat.
- Minimize the use of third-party scripts and plugins: Third-party scripts and plugins can significantly slow down your website. Use them sparingly and only if they are necessary for your website's functionality.
- Use lazy loading for images and videos: Lazy loading delays the loading of images and videos until the user scrolls down to them on the page. This can improve loading speed and user experience. Consider client-side rendering over server-side rendering to leverage the latest technologies.
- Optimize your website's code: Poorly written code can slow down your website and impact the Core Web Vitals. Use tools like Google PageSpeed Insights or GTmetrix to identify areas for improvement and optimize your code accordingly.
- Monitor your Core Web Vitals regularly: Use tools like Google Search Console or Lighthouse to monitor your Core Web Vitals and track your progress over time. This will help you identify areas for improvement and ensure that your website is meeting the Core Web Vitals standards.
Is Google Using Core Web Vitals in its Search Results?
There has been much discussion and speculation over whether or not Google is using Core Web Vitals in its search results.
Core Web Vitals are a set of metrics that measure the user experience on a website, specifically focusing on loading speed, interactivity, and visual stability. These metrics were introduced by Google in 2020 as part of their ongoing efforts to improve the quality of the user experience on the web.
While Google initially did not explicitly state whether or not they are using Core Web Vitals in their search results, there are several reasons to believe that they are. First, Google has a long history of prioritizing user experience in their search algorithms, including the introduction of Google's Page Experience Update.
In the past, they have also introduced various ranking factors that focus on the user experience, such as mobile-friendliness and page speed. It stands to reason that they would continue this trend by incorporating Core Web Vitals into their search algorithms.
Secondly, Google has provided tools and resources for webmasters to measure and improve their Core Web Vitals scores. This includes the PageSpeed Insights tool, which allows webmasters to see how their website performs on Core Web Vitals, as well as the Lighthouse tool, which provides suggestions for improving these scores. If Google was not using Core Web Vitals in their search results, it seems unlikely that they would provide such resources for webmasters to optimize for these metrics.
Thirdly, there is some evidence from webmasters and SEO experts that suggests that Core Web Vitals are impacting search rankings. Many doing visual search optimization have reported seeing changes in their search rankings after improving their Core Web Vitals scores, and some have even noted that these changes were more significant than the impact of other ranking factors. This suggests that Google may be using Core Web Vitals as a ranking factor in their search algorithms.
Overall, there are several reasons to believe that Core Web Vitals are used as ranking factors. Given their focus on user experience, the introduction of the Page Experience Update, their provision of tools and resources for webmasters to optimize for these metrics, and the evidence from webmasters and SEO experts, it seems likely that Core Web Vitals are indeed being used in Google's search algorithms. Simulating Core Web Vitals at Scale
Simulating Core Web Vitals at Scale
Market Brew has a decided advantage over other SEO tools when it comes to Core Web Vitals (CWV).
First, using it's Particle Swarm Optimization feature, every CWV metric can be correlated in order to determine whether or not it is a factor in any specific search engine results page (SERP).
Second, because Market Brew uses the Blink Rendering Engine inside of a headless Chromium browser, it is able to do things that normal tools cannot. One of which is to inject CWV scripts into every page it crawls.
This allows users to get both their website CWV data but also their competitors' CWV data. This is a necessary step in order to correlate these metrics, as each landing page must have a datapoint in order to accurately correlate the rankings.
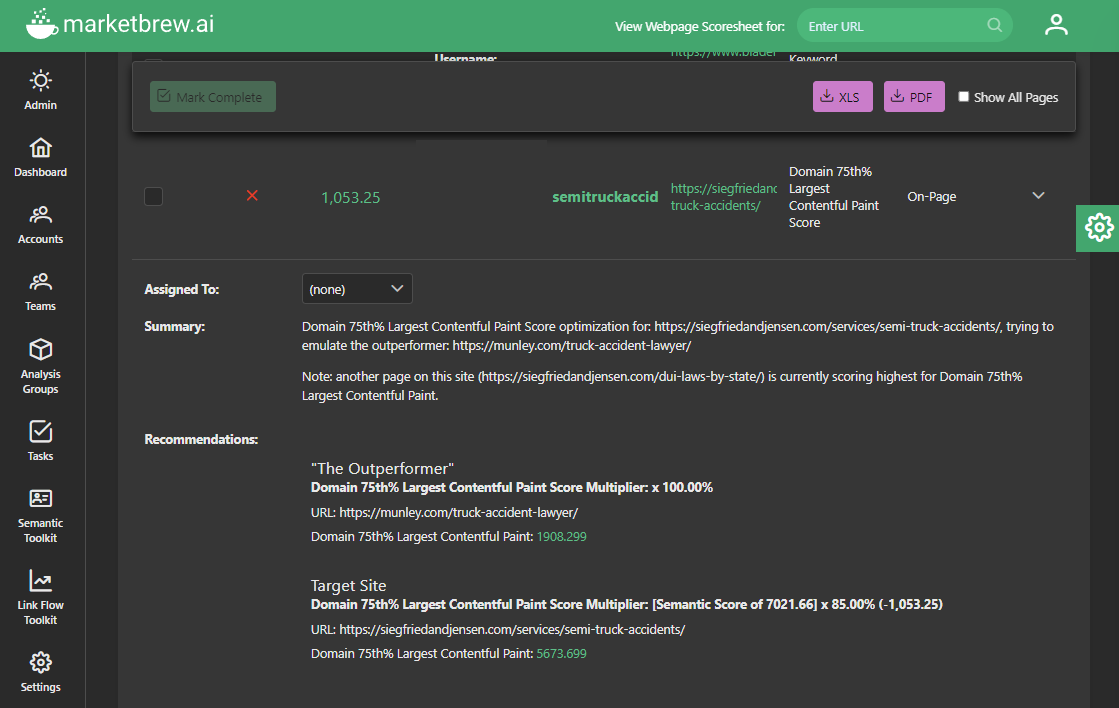
When Market Brew search engine models detect that both a correlation exists AND that there is a large statistical difference between your target page and the "Outperformer" in this algorithm, it will auto-generate a task, complete with a recommendation and link to the appropriate screens.

Why does Market Brew's CWV data differ from Lighthouse?
Market Brew uses a true "in the field" analysis when it injects a script on each page. It instructs its Chromium browser to behave like a real user in the wild, something that is not simulated in Lighthouse or in a lab / controlled environment.
Additionally, the crawls are loaded from different regions than you are used to, which contributes to the real-world data that you may not see when viewing the data from one specific region, or in Lighthouse (which is a controlled lab environment).
The important thing to understand is that EVERY page is treated this way, so while the CWV data may differ from other tools, the relative scores between pages inside the search engine model is very accurate.
And because Market Brew's advanced neural network crawling system can inject scripts in order to produce Core Web Vitals real-world user / field analysis at scale, something that no other tool is able to do, users can compare against any site they wish in the most advanced SEO testing tool available today.
Ready to Take Control of Your SEO?
See how Market Brew's predictive SEO models and expert team can unlock new opportunities for your site. Get tailored insights on how we can help your business rise above the competition.
Schedule a demonstration today via our Menu Button and Contact Form to discover how we engineer SEO success.
You may also like
History
Google Hummingbird Update History
Guides & Videos
SEO Link Flow Analysis Essentials
Guides & Videos


