Page Speed Optimization Tips for SEO Success
Page speed optimization is an important factor in search engine optimization (SEO). This article will explore the common questions about page speed optimization and its impact on SEO.
By understanding and addressing these questions, businesses can improve the performance of their websites and increase their chances of ranking higher in search engine results.
In today's digital landscape, website performance is crucial for businesses looking to attract and retain customers. One important aspect of website performance is page speed, which refers to the time it takes for a webpage to load. Not only do slow loading times frustrate users, but they can also negatively impact search engine rankings. In fact, Google has stated that page speed is a ranking factor in its search algorithm.
This means that businesses with faster loading pages are more likely to rank higher in search results. In this article, we will delve into the common questions about page speed optimization and its relationship to SEO.
By answering these questions, businesses can optimize their websites for better performance and improved search engine rankings.
How Does Page Speed Impact Search Engine Rankings?
Page speed is an important factor in search engine rankings (and a part of Google's Page Experience Update) because it affects the user experience of a website. When a website loads slowly, visitors are more likely to become frustrated and leave the site, which can lead to a high bounce rate.
A high bounce rate is a signal to search engines that the website is not providing a good experience for users, which can negatively impact its ranking.
There are several ways that page speed can impact search engine rankings. One way is through the use of algorithms that take into account the loading speed of a website. Google, for example, uses a ranking algorithm called Largest Contentful Paint (LCP) that considers the loading speed of a website as one of its many factors. This means that websites with faster loading times are more likely to rank higher in search results.
Largest Contentful Paint (LCP) is a performance metric that measures the loading speed of a webpage. It specifically measures the time it takes for the main content of the webpage to be displayed to the user. The main content of a webpage is generally defined as the largest text or image element that is visible within the viewport (the area of the webpage that is visible on the screen).
A fast LCP is important for several reasons. First, users tend to leave a website if it takes too long to load, so a fast LCP can help to reduce bounce rates (the percentage of users who leave a website after only viewing one page). Second, a slow LCP can lead to a poor user experience, as users may become frustrated if they have to wait too long for the main content of the webpage to load.
There are several factors that can impact the LCP of a webpage. One factor is the size of the main content element. If the main content element is very large (such as a large image), it will take longer to load, which will result in a slower LCP. Another factor is the amount of other content on the webpage, such as images, videos, and ads. The more content that needs to be loaded, the longer it will take for the main content to be displayed, which will result in a slower LCP.
To improve the LCP of a webpage, there are several things that website owners can do. One thing is to optimize the size of the main content element. This can be done by compressing images and other large files, or by using smaller versions of these files. Another thing that can be done is to optimize the delivery of resources, such as by using a content delivery network (CDN) or by enabling compression.
In addition to these technical SEO optimizations, there are also design considerations that can impact the LCP. For example, if the main content of the webpage is below the fold (meaning it is not immediately visible when the webpage loads), it will take longer to display, which will result in a slower LCP. By placing the main content above the fold, it can be displayed more quickly, which will result in a faster LCP.
Google has stated that websites with a fast LCP are more likely to rank higher in search results, while websites with a slow LCP may see a drop in their rankings.
In conclusion, the Largest Contentful Paint is an important metric that measures the loading speed of a webpage. By optimizing the size of the main content element and the delivery of resources, and by considering design considerations such as the placement of the main content, website owners can improve the LCP of their webpage and potentially improve their search engine rankings.
What Are Some Common Causes of Slow Page Speeds?
Slow page speeds can be a frustrating experience for both website visitors and website owners. There are a number of potential causes that can contribute to slow page speeds, some of which are more common than others.
Here are some of the most common causes of slow page speeds:
- Large or unoptimized images: Images are often one of the biggest contributors to slow page speeds, especially if they are large or have not been properly optimized. Optimizing images involves reducing their file size and dimensions to the minimum required for good quality, which can significantly improve page load times.
- Bloated code: Code bloat refers to unnecessary or redundant code in a website's HTML, CSS, or JavaScript files. This can occur as a result of poor coding practices or the use of outdated or unnecessary plugins or libraries. Removing unnecessary code or using more efficient alternatives can improve page load times.
- Poorly designed websites: A poorly designed website can also contribute to slow page speeds. This can include things like using too many nested tables, using too much Flash content, or using too many redirects. A well-designed website will be optimized for fast loading times and will avoid these performance pitfalls.
- Lack of caching: Caching involves storing frequently accessed data in a temporary location so that it can be quickly retrieved when needed. This can significantly improve page load times, especially for repeat visitors. Without caching, the server has to retrieve and process all of the data for every page request, which can slow things down.
- Server issues: The server that hosts a website plays a crucial role in its performance. If the server is overloaded, underpowered, or experiencing technical issues, it can lead to slow page speeds. Upgrading to a more powerful server or optimizing the server's configuration can help improve performance, especially if using a heavy amount of server-side rendering.
- External scripts: External scripts are pieces of code that are loaded from external sources, such as social media widgets or advertising networks. These scripts can add significant overhead to a page's load time, especially if they are poorly optimized or are experiencing issues on their end.
- Poor network connectivity: Finally, slow page speeds can also be caused by issues with the network that is being used to access the website. This can include things like a slow internet connection, outdated hardware, or network congestion. Improving the network connection or upgrading the hardware can help improve page load times.
In conclusion, slow page speeds can be caused by a variety of factors, including large or unoptimized images, bloated code, poorly designed websites, a lack of caching, server issues, external scripts, and poor network connectivity. To improve page speeds, it is important to identify the specific issues that are causing the slowdowns and take steps to address them.
How Can I Optimize Images to Improve Page Speed?
Optimizing images is an important part of improving the speed of a webpage. In today's digital age, people expect websites to load quickly and efficiently, and slow loading times can lead to a poor user experience and potentially even lower search engine rankings.
By optimizing images, you can improve the speed of your website and enhance the user experience for your visitors.
There are several steps you can take to optimize images for improved page speed. These include:
- Compressing images: One of the most effective ways to optimize images is to reduce their file size through compression. This can be done manually using image editing software like Photoshop, or you can use online tools like TinyPNG or Kraken.io. These tools allow you to upload an image and automatically compress it, while still maintaining a high level of quality.
- Resizing images: Another way to optimize images is to ensure that they are the appropriate size for their intended use. For example, if you have a large image that is only being used as a thumbnail, it's a good idea to resize it to a smaller size. This will reduce the file size and improve loading times.
- Choosing the right image format: Different image formats have different uses and benefits. JPEG is a popular choice for photographs and images with many colors, while PNG is often used for images with transparent backgrounds or small details that need to be preserved. By choosing the right image format for your needs, you can reduce file sizes and improve loading times.
- Using lazy loading: Lazy loading is a technique that delays the loading of images until they are needed. This can be especially useful for pages with a lot of images or long pages with images at the bottom. By using lazy loading, you can reduce the initial load time of the page and improve the overall speed.
- Using a content delivery network (CDN): A CDN is a network of servers that are located in various locations around the world. By using a CDN, you can serve images and other content to users from servers that are closer to their location, which can improve loading times.
- Using responsive images: Responsive images are images that automatically adjust to the size of the device they are being viewed on. By using responsive images, you can ensure that users on mobile devices don't have to download unnecessarily large images, which can improve loading times.
- Using image sprites: Image sprites are images that contain multiple smaller images, which can be displayed on the page by using CSS. By using image sprites, you can reduce the number of HTTP requests that need to be made to load images, which can improve loading times.
Overall, optimizing images is an important part of improving the speed of a webpage. By following the steps outlined above, you can reduce file sizes, choose the right image format, and use techniques like lazy loading and responsive images to improve the user experience and boost the speed of your website.
How Can I Reduce the Number of HTTP Requests on My Page?
Reducing the number of HTTP requests on a webpage can greatly improve its loading speed and overall performance.
Here are some ways to achieve this:
- Combine and minify CSS and JavaScript files: Instead of having multiple separate CSS and JavaScript files, combine them into a single file and minify them to reduce the number of HTTP requests. Minification removes unnecessary characters such as whitespace, comments, and line breaks to make the files smaller in size.
- Use CSS sprites: Instead of using separate images for each element on a webpage, combine them into a single image and use CSS to display only the part of the image that is needed. This reduces the number of HTTP requests needed to load all the images.
- Use inline images: Instead of using an HTTP request to load an image, consider using inline images, which are directly embedded in the HTML code. This is particularly useful for small images such as icons.
- Use a content delivery network (CDN): A CDN is a network of servers that delivers web content based on the geographic location of the user. Using a CDN can reduce the number of HTTP requests as it serves the content from the server that is closest to the user, reducing the latency.
- Cache static resources: Static resources such as images, CSS files, and JavaScript files can be cached by the browser so that they do not have to be downloaded every time the user visits the webpage. This can be done by setting the cache-control header in the HTTP response.
- Use lazy loading: Lazy loading is the process of loading resources only when they are needed. For example, if an image is at the bottom of the page and the user has not scrolled down to it yet, it can be loaded only when the user scrolls down. This reduces the number of HTTP requests needed to load the page initially.
- Use font icons: Instead of using separate images for icons, consider using font icons, which are fonts that contain icon characters. This reduces the number of HTTP requests needed to load the icons.
- Optimize images: Large images can take a long time to load and increase the number of HTTP requests. Optimizing images by reducing their size and using the appropriate file format can help reduce the number of HTTP requests and improve loading speed.
- Use a preload link: The preload link allows the browser to start loading a resource before it is needed. This can be used to improve the loading speed of critical resources such as images and fonts.
- Use HTTP/2: HTTP/2 is a newer version of the HTTP protocol that allows multiple resources to be loaded in parallel over a single connection. This can greatly reduce the number of HTTP requests and improve the loading speed of a webpage.
Overall, reducing the number of HTTP requests on a webpage can significantly improve its loading speed and performance. By combining and minifying CSS and JavaScript files, using CSS sprites, inline images, and a CDN, caching static resources, using lazy loading, font icons, and optimizing images, and using a preload link and HTTP/2, it is possible to greatly reduce the number of HTTP requests and improve the user experience.
What Is Minification and How Does It Improve Page Speed?
Minification is the process of removing unnecessary characters from code to reduce its size, without affecting its functionality. This includes removing white space, comments, and formatting, as well as shortening variable names.
The goal of minification is to make the code as small as possible, so that it can be transmitted faster and take up less space on the server.
Minification is typically applied to CSS, JavaScript, and HTML files. It is a common practice in web development, as it can significantly improve the performance of a website or web application.
One of the main benefits of minification is that it can significantly improve page speed. When a user visits a website, their browser has to download and parse all of the necessary files in order to display the content. The larger these files are, the longer it will take for the page to load. By minifying the code, the files become smaller and can be downloaded and parsed more quickly, resulting in a faster page load time.
Minification can also improve the performance of the server. When a server has to serve a large number of requests, it can become overloaded and slow down. By reducing the size of the files being served, the server can process more requests in a shorter amount of time, resulting in faster performance overall.
In addition to improving page speed and server performance, minification can also reduce the amount of bandwidth used by a website. When a user visits a website, their browser has to download all of the necessary files in order to display the content. The larger these files are, the more bandwidth is used. By minifying the code, the files become smaller and use less bandwidth, which can be especially beneficial for websites with a large number of visitors or high traffic.
There are several tools available for minifying code, including online minifiers and plugins for popular code editors. Many of these tools also have the option to automatically minify code when it is saved, making it easy to incorporate minification into a web development workflow.
It is important to note that minification can have some potential drawbacks. The process of minification can make the code more difficult to read and understand, which can make it harder to troubleshoot problems or make changes to the code. Additionally, minification can result in slightly longer processing times for the server, as it has to perform the additional task of minifying the code before serving it to the user.
Despite these potential drawbacks, the benefits of minification far outweigh the drawbacks for most websites. The improved page speed and server performance can lead to a better user experience and higher conversion rates, making it well worth the effort to incorporate minification into a web development workflow.
How Can I Optimize My Website's Caching to Improve Page Speed?
Caching is a crucial aspect of website optimization that can significantly improve page speed. Caching refers to the process of storing frequently accessed data in a temporary storage location so that it can be quickly retrieved when needed.
By optimizing your website's caching, you can reduce the time it takes to load pages, improve user experience, and increase the chances of conversion.
Here are some steps you can take to optimize your website's caching:
- Enable browser caching: Browser caching allows the browser to store static elements of your website, such as images, CSS files, and JavaScript files, in its cache. This means that the browser does not have to fetch these elements from the server every time a user visits your website. To enable browser caching, you can use the "Cache-Control" HTTP header in your server's .htaccess file. You can set the expiration time for different types of resources based on their importance and how often they change.
- Use a content delivery network (CDN): A CDN is a network of servers that are distributed across different geographical locations. When a user accesses your website, the CDN serves the content from the nearest server, reducing the distance the data has to travel and improving page speed. CDN's also have their own caching mechanisms, which can further improve the performance of your website.
- Use a caching plugin: If you are using a content management system (CMS) like WordPress, you can use a caching plugin to optimize your website's caching. These plugins store static copies of your website's pages and posts in the cache, reducing the time it takes to generate them on each request. Some popular caching plugins for WordPress include W3 Total Cache and WP Fastest Cache.
- Use a cache-aside pattern: The cache-aside pattern is a technique for managing a cache by loading data into the cache as needed. When a request is made for data that is not in the cache, the data is fetched from the database and stored in the cache for future requests. This pattern allows you to keep your cache updated with the latest data while still taking advantage of the benefits of caching.
- Minimize the number of HTTP requests: Every time a user accesses your website, their browser makes an HTTP request to the server to fetch the content. The more HTTP requests your website makes, the longer it takes to load. To minimize the number of HTTP requests, you can combine multiple CSS and JavaScript files into one, use image sprites, and reduce the number of third-party resources your website uses.
- Use asynchronous loading: Asynchronous loading allows you to load certain elements of your website in parallel, rather than sequentially. This can significantly improve page speed by reducing the time it takes to load the content. You can use the "async" attribute in your script tags to enable asynchronous loading for JavaScript files.
- Use expiration headers: Expiration headers allow you to specify how long a resource should be stored in the cache. By setting appropriate expiration headers for different types of resources, you can ensure that the cache is not unnecessarily invalidated and that the most frequently accessed resources are served from the cache.
In summary, optimizing your website's caching is an essential step in improving page speed and user experience. By enabling browser caching, using a CDN, caching plugin, cache-aside pattern, minimizing HTTP requests, using asynchronous loading, and setting expiration headers, you can significantly improve the performance of your website.
What Is a CDN and How Does It Impact Page Speed?
A Content Delivery Network (CDN) is a system of distributed servers that delivers web content to users based on their geographical location. The main purpose of a CDN is to improve the speed and reliability of a website by distributing the content across multiple servers around the world.
When a user accesses a website, their browser sends a request to the server hosting the website. The server then processes the request and delivers the content back to the user's browser. This process can be slow and unreliable, especially if the server is located far from the user or if there is a large amount of traffic on the website.
A CDN helps to alleviate these issues by storing a copy of the website's content on servers located in strategic locations around the world. When a user accesses the website, the CDN redirects the request to the nearest server, which delivers the content to the user's browser. This reduces the distance that the content has to travel and speeds up the delivery process.
In addition to improving the speed of website delivery, a CDN can also improve the reliability of a website. If the server hosting the website experiences a high level of traffic or a technical issue, it can become slow or unavailable. With a CDN, the website's content is distributed across multiple servers, which can handle the traffic and keep the website running smoothly.
CDN's also provide other benefits to website owners. For example, they can reduce the load on the main server, allowing it to handle other tasks more efficiently. They can also improve the security of a website by providing additional protection against hackers and other cyber threats.
There are several different types of CDN's available, each with its own unique features and benefits. Some CDN's are designed for specific types of content, such as video or images, while others are more general purpose. Some CDN's offer advanced features such as load balancing and traffic management, which can help to optimize the performance of a website.
To implement a CDN on a website, the website owner must choose a CDN provider and sign up for a plan. The provider will then provide the website owner with a set of DNS records, which the website owner must add to their domain name system (DNS) settings. Once the DNS records are in place, the CDN will begin distributing the website's content to its servers around the world.
The impact of a CDN on page speed can be significant. By reducing the distance that the content has to travel and distributing the load across multiple servers, a CDN can significantly improve the loading time of a website. This is especially important for websites that receive a large amount of traffic or have users located in different parts of the world.
In addition to improving page speed, a CDN can also improve the overall user experience of a website. By delivering content quickly and reliably, a CDN can help to keep users engaged and reduce the number of abandoned visits. This can lead to increased traffic, higher conversion rates, and ultimately, greater success for the website.
In conclusion, a CDN is a system of distributed servers that delivers web content to users based on their geographical location. Its main purpose is to improve the speed and reliability of a website by distributing the content across multiple servers around the world. By reducing the distance that the content has to travel and distributing the load across multiple servers, a CDN can significantly improve the loading time of a website and enhance the overall user experience.
How Can I Optimize My Website for Mobile Devices to Improve Page Speed?
Optimizing a website for mobile devices is essential for improving page speed and providing a seamless user experience for users accessing the site from their smartphones or tablets.
Here are some tips for optimizing your website for mobile devices to improve page speed:
- Compress images: Large images can significantly slow down page loading times, especially on mobile devices with slower internet connections. To optimize images for mobile devices, use image compression tools to reduce the size of your images without sacrificing quality.
- Use caching: Caching stores frequently accessed data in a temporary location, allowing it to be quickly accessed by users instead of having to load it again every time they access the website. This can significantly improve page loading times, especially for users accessing the site multiple times.
- Optimize JavaScript and CSS files: JavaScript and CSS files can also slow down page loading times, especially if they are not optimized. Minify these files by removing unnecessary characters, such as whitespace and comments, to reduce their size and improve page speed.
- Reduce redirects: Redirects can slow down page loading times, especially on mobile devices. Minimize the use of redirects as much as possible, or use a Content Delivery Network (CDN) to serve static content from multiple locations to reduce the impact of redirects on page speed.
- Use responsive design: Responsive design ensures that your website is optimized for all devices, including mobile devices. This means that the layout, content, and images adjust to fit the size and resolution of the device being used, improving the user experience and page speed.
- Optimize web fonts: Web fonts can slow down page loading times, especially if they are not optimized. Use web font optimization tools to reduce the size of your web fonts and improve page speed.
- Use lazy loading: Lazy loading only loads content that is visible to the user, rather than loading all content at once. This can significantly improve page loading times, especially for websites with a lot of content.
- Use AMP (Accelerated Mobile Pages): AMP is a framework developed by Google that helps to optimize websites for mobile devices by reducing the size and complexity of the page. AMP pages load faster and use less data, making them ideal for users with slower internet connections or limited data plans.
- Use a CDN: A CDN stores static content, such as images and JavaScript files, in multiple locations around the world. This allows users to access the content from the location nearest to them, improving page loading times.
- Optimize server response time: Server response time can significantly impact page loading times, especially on mobile devices. Optimize your server response time by using a fast and reliable hosting provider, optimizing your database, and using caching to reduce the load on your server.
Implementing these strategies can significantly improve the page speed of your website on mobile devices, providing a better user experience for your visitors. It's also important to regularly test and monitor the performance of your website to ensure it is optimized for mobile devices and to identify any areas that need further optimization.
How Can I Optimize My Website's Code to Improve Page Speed?
There are several ways to optimize your website's code in order to improve page speed.
Here are some tips to consider:
- Minimize HTTP requests: Every time a user visits your website, their browser has to make HTTP requests to your server in order to load all of the elements on the page, such as images, stylesheets, and scripts. The more HTTP requests your website requires, the longer it will take for the page to load. To reduce the number of HTTP requests, consider combining multiple stylesheets or scripts into one file, or using a CSS sprite to combine multiple images into a single file.
- Enable browser caching: Browser caching allows your website to store certain elements in a user's cache, so that they don't have to be downloaded again each time they visit your site. This can significantly reduce page load times, especially for repeat visitors. You can enable browser caching by adding caching headers to your website's code.
- Use a content delivery network (CDN): A CDN is a network of servers located around the world that serve your website's content to users based on their geographic location. This can help improve page speed by reducing the distance that data has to travel between the user's browser and your server.
- Optimize images: Large images can significantly slow down your website's loading time. To optimize images, consider compressing them to reduce their file size, or using a tool like Photoshop's "Save for Web" feature to optimize them for the web. You can also use responsive images, which automatically adjust the size of images based on the user's device, to prevent large images from being loaded on small screens.
- Minify code: Minifying code involves removing unnecessary characters and whitespace from your website's HTML, CSS, and JavaScript files. This can help reduce the size of these files and improve page load times. There are several tools available that can help you minify your code, such as Minify or CodeKit.
- Use asynchronous loading: Asynchronous loading allows your website to load certain elements in parallel, rather than sequentially. This can help improve page speed by allowing the page to load more quickly, rather than having to wait for each element to be loaded before moving on to the next.
- Optimize your website's database: If your website relies on a database, such as a CMS like WordPress, optimizing the database can help improve page speed. This can involve removing unnecessary data, such as old posts or comments, or optimizing the database's structure to make it more efficient.
- Use a performance-optimized hosting solution: Your website's hosting solution can have a significant impact on its page speed. Consider using a hosting solution that is optimized for performance, such as a VPS or dedicated server, rather than shared hosting.
- Use lazy loading: Lazy loading is a technique that allows your website to load certain elements, such as images or videos, only when they are needed. This can help improve page speed by reducing the amount of data that needs to be loaded upfront, and can be particularly useful for websites with a large number of images or videos.
By following these tips, you can optimize your website's code and improve its page speed. Keep in mind that page speed is just one factor that affects the user experience, and it's important to strike a balance between page speed and other important elements such as design and functionality.
What Tools Can I Use to Test and Improve My Website's Page Speed?
There are several tools available to test and improve a website's page speed.
Some of the most popular ones include:
- Google PageSpeed Insights: This is a free tool provided by Google that allows you to test the performance of your website on both desktop and mobile devices. It provides a score based on the performance of your website and suggests specific actions to improve the speed.
- GTmetrix: This is another popular tool that analyzes the performance of your website and provides a detailed report with suggestions for improvement. It also allows you to test the website's performance from different locations around the world, which can be useful if you have a global audience.
- Pingdom: This is a paid tool that allows you to test the performance of your website from different locations around the world. It provides a detailed report with suggestions for improvement, including suggestions for optimizing images, minifying CSS and JavaScript, and reducing redirects.
- WebPageTest: This is a free tool that allows you to test the performance of your website from different locations around the world. It provides a detailed report with suggestions for improvement, including recommendations for optimizing images, minifying CSS and JavaScript, and reducing server response time.
- Lighthouse: This is an open-source tool developed by Google that analyzes the performance, accessibility, and best practices of your website. It is available as a Chrome extension and can be run from the command line. It provides a detailed report with suggestions for improvement, including recommendations for optimizing images, minifying CSS and JavaScript, and reducing server response time.
To improve the page speed of your website, there are several steps you can take. Some of the most effective ones include:
- Optimize images: Large images can significantly slow down the loading time of your website. To optimize images, you can compress them using tools like TinyPNG or Kraken.io. You can also use responsive images to ensure that the images are properly sized for the device they are being viewed on.
- Minify CSS and JavaScript: Minifying CSS and JavaScript means removing unnecessary characters (such as whitespace, comments, and line breaks) from the code, which can significantly reduce the file size and improve the loading time of your website. You can use tools like Minify or JS Compress to minify your CSS and JavaScript files.
- Enable browser caching: Browser caching allows your website to store static files (such as images, CSS, and JavaScript) in the visitor's browser so that they don't have to be downloaded each time the visitor loads a page on your website. This can significantly improve the loading time of your website.
- Reduce redirects: Redirects add an additional step to the loading process of your website, which can significantly slow down the loading time. To reduce redirects, you can use tools like Redirect Detective to identify and remove unnecessary redirects.
- Optimize your website for mobile devices: Mobile devices have limited resources compared to desktop computers, so it is important to optimize your website for mobile devices. You can use tools like Google PageSpeed Insights to identify issues and make the necessary improvements.
In conclusion, there are several tools available to test and improve a website's page speed, including Google PageSpeed Insights, GTmetrix, Pingdom, WebPageTest, and Lighthouse. To improve the page speed of your website, you can optimize images, minify CSS and JavaScript, enable browser caching, reduce redirects, and optimize your website for mobile devices.
By taking these steps, you can significantly improve the loading time of your website and provide a better user experience for your visitors.
Using Market Brew to Optimize Page Speed
Using Market Brew to Optimize Page Speed
Using Market Brew to model page speed implications on search engine results can provide valuable insights for businesses looking to improve their search engine rankings.
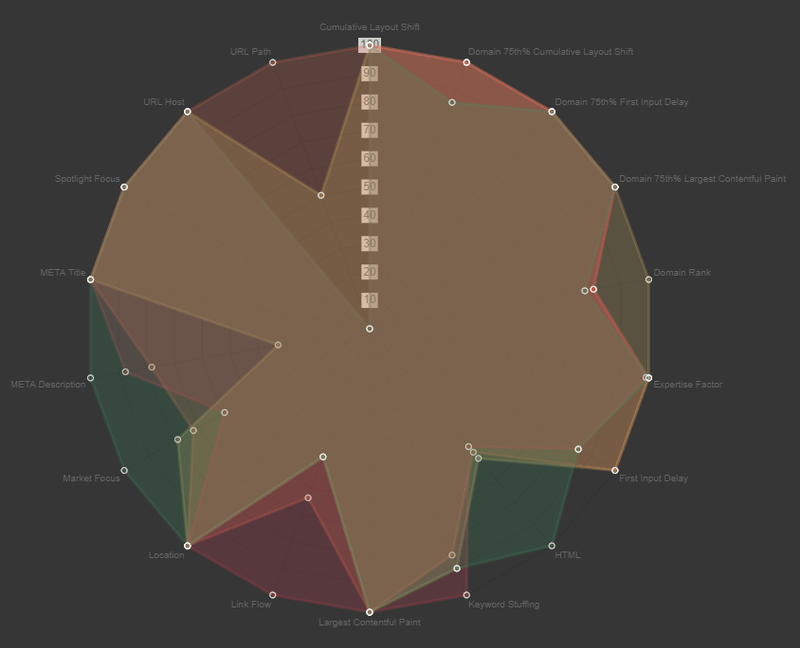
With the Core Web Vitals algorithms part of its suite of modeled algorithms, Market Brew is able to determine the correlation between these critical page speed metrics and ranking positions in the SERP.
This can be extremely helpful for businesses concerned about hosting performance, looking to identify areas of their website that may be causing a decline in search engine rankings.
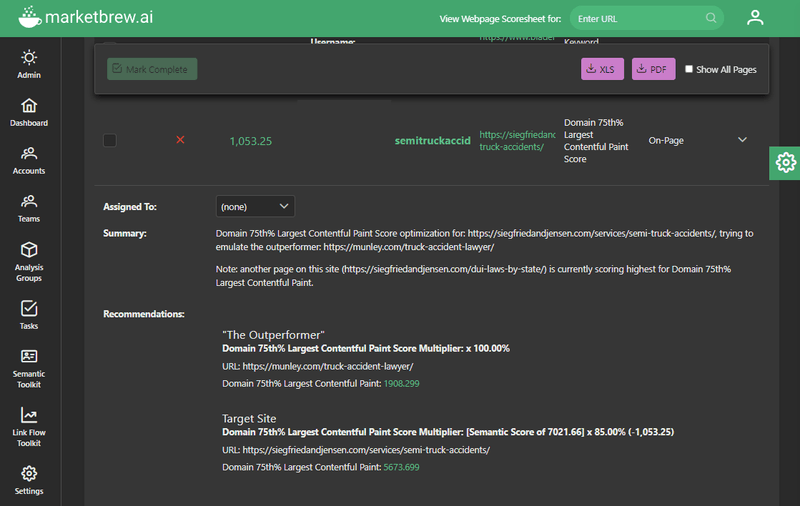
One of the key features of Market Brew is its ability to generate SEO tasks that compare the target site against the outperformer site for the given Core Web Vitals algorithm.

This enables businesses to see how their website stacks up against competitors in terms of page speed and performance. By analyzing this data, businesses can determine where they may be falling short in terms of page speed and take steps to improve their website's performance.
One of the key advantages of Market Brew is its ability to analyze large amounts of data in a short amount of time. By injecting the Core Web Vitals script on each page it crawls, Market Brew is able to gather a vast amount of data on each website it analyzes. This allows businesses to get a comprehensive view of their website's competitive landscape in regards to performance, and identify areas that need improvement.
By comparing a target landing page to an outperformer page for a given Core Web Vitals algorithm, businesses can see how their website stacks up against the competition in terms of page speed and performance. This can help businesses identify areas where they may be falling behind their competitors and take steps to improve their website's performance.

Overall, Market Brew is a powerful tool for businesses looking to improve their search engine rankings by optimizing their website's page speed and performance.
By analyzing the data gathered by Market Brew, businesses can identify areas of their website that need improvement and take steps to improve their performance in the SERP.
Whether you're looking to improve your website's page speed or simply want to get a better understanding of how your website compares to your competitors, Market Brew can provide valuable insights and help you achieve your goals.
You may also like
Guides & Videos
Neural Networks & SEO: A Perfect Match
Guides & Videos
Unleashing The Power of LLMs For SEO
Guides & Videos


