The Ultimate Guide To Image Optimization And SEO
Image optimization is an important aspect of SEO that can significantly improve the visibility and performance of a website in search results.
In this article, we will discuss the key questions about image optimization and SEO that will help you understand the importance of optimizing images for your website.
If you have a website or blog, you probably already know that SEO is essential for driving traffic and improving your search engine rankings.
But did you know that image optimization is also an important factor in SEO?
Optimizing images can improve the loading times and user experience of your website, and it can also increase the visibility of your images in search results.
In this article, we will delve into the world of image optimization and SEO and answer important questions that will help you optimize your images for better performance and visibility in search results.
What Is Image Optimization And Why Is It Important For SEO?
Image optimization is the process of adjusting and enhancing images to make them more suitable for use on the internet. This involves reducing the size of the image, improving the quality, and adding relevant tags and metadata.
Image optimization is important for SEO because it helps improve the speed and performance of a website, which is a key ranking factor for search engines.
One of the main goals of image optimization is to reduce the size of the image file without compromising its quality. Large image files can take longer to load, which can slow down a website and lead to a poor user experience. By reducing the size of the image, it can load faster and improve the overall performance of the website. This is especially important for mobile users, who may have slower internet speeds and may be more likely to abandon a website that takes too long to load.
In addition to reducing the size of the image, it is also important to improve the quality of the image. Poor quality images can be blurry or pixelated, which can make them difficult to view and may turn off users. By improving the quality of the image, it can be more visually appealing and help engage users.
Another aspect of image optimization is adding relevant tags and metadata to the image. This includes things like the file name, alt text, and descriptions. These tags and metadata help search engines understand what the image is about and how it relates to the content on the website. By including relevant tags and metadata, it can help improve the visibility of the website in search results and increase traffic.
There are a few different tools and techniques that can be used to optimize images for SEO. One common method is to use image compression software, which can reduce the size of the image file without compromising its quality. There are also online tools that can optimize images automatically, such as Kraken or TinyPNG.
It is also important to consider the format of the image when optimizing it for SEO. Different image formats have different characteristics and may be more suitable for different types of images. For example, JPEG is a good choice for photographs and images with a lot of detail, while PNG is a good choice for images with transparent backgrounds or simple graphics.
In addition to optimizing individual images, it is also important to optimize the overall use of images on a website. This includes things like using descriptive file names, using appropriate alt text, and using images in the appropriate sizes and dimensions. By optimizing the overall use of images on a website, it can help improve the user experience and increase the website's visibility in search results.
In conclusion, image optimization is an important aspect of SEO because it helps improve the speed and performance of a website and can increase its visibility in search results. By optimizing the size, quality, and tags and metadata of images, it can improve the user experience and help drive traffic to the website. By considering the overall use of images on a website, it can further improve the website's visibility and help attract more visitors.
How Can I Optimize The File Size Of My Images For Faster Loading Times And Better SEO?
Optimizing the file size of images is crucial for faster loading times and better SEO.
Here are some steps you can take to optimize your images:
- Use the right file format: Different file formats have different levels of compression and quality. JPEG is a good choice for photographs and images with a lot of detail, while PNG is better for graphics and images with transparent backgrounds. GIF is best for small, simple graphics and animations.
- Resize your images: Make sure your images are the right size for their intended use. If you have a large image that is being displayed at a small size, it will take longer to load. Use image editing software like Photoshop or GIMP to resize your images.
- Compress your images: Use tools like TinyPNG or Kraken.io to compress your images without losing quality. These tools can significantly reduce the file size of your images.
- Use responsive images: If you have a website, make sure your images are responsive, meaning they adjust to the size of the device they are being viewed on. This will help reduce loading times on mobile devices.
- Use image sprites: If you have a lot of small images on your website, consider using image sprites. An image sprite is a single image that contains multiple smaller images. This reduces the number of HTTP requests made to the server and speeds up loading times.
- Use lazy loading: Lazy loading is a technique that delays the loading of images until they are needed. This can significantly improve loading times, especially on pages with many images.
- Use caching: Caching stores a copy of your images on the user's computer, so they don't have to be loaded every time the user visits your website. This can significantly improve loading times for repeat visitors.
In addition to improving loading times, optimizing your images can also improve your SEO. Google's search algorithm takes into account the speed of a website, so faster loading times can improve your ranking. Optimizing your images can also help your website rank higher in image search results.
To optimize your images for SEO, you should also make sure to use descriptive, keyword-rich file names and alt text. This will help search engines understand the content of your images and improve their ranking in search results.
In summary, optimizing the file size of your images is essential for faster loading times and better SEO. Use the right file format, resize your images, compress them, make them responsive, use image sprites, lazy loading, and caching to improve loading times. Use descriptive file names and alt text to improve your SEO. By following these steps, you can ensure that your images are optimized and your website is running smoothly.
What Are The Best File Formats For Image Optimization And SEO?
When it comes to optimizing images for search engine optimization (SEO) and overall website performance, the choice of file format is crucial.
The right file format can significantly reduce the file size of an image, leading to faster loading times and better user experience. It can also impact the quality and clarity of the image, which is important for attracting and retaining visitors.
There are several common image file formats to choose from, each with their own strengths and weaknesses.
Here are the best file formats for image optimization and SEO:
- JPEG (Joint Photographic Experts Group): JPEG is a popular file format for digital photographs and is widely supported by most web browsers and devices. It uses a lossy compression technique, which means it reduces the file size by discarding some of the image data. This makes it ideal for images with a lot of detail and color, such as photographs and graphics. One of the main advantages of JPEG is its ability to adjust the image quality and file size through the use of compression levels. This allows you to strike a balance between image quality and file size, depending on your needs. However, keep in mind that increasing the compression level will result in a lower image quality.
- PNG (Portable Network Graphics): PNG is a lossless file format, which means it does not lose any image data during the compression process. This makes it ideal for images with a lot of detail and sharp lines, such as logos and text. It also supports transparency, which is useful for overlaying images or creating transparent backgrounds. However, one of the main drawbacks of PNG is its large file size. It is not suitable for large images or those with a lot of color, as the file size will be too large to load efficiently. It is best used for small images or those with limited colors.
- GIF (Graphics Interchange Format): GIF is a lossless file format that is commonly used for simple graphics and animations. It supports a limited color palette, making it suitable for images with a few colors or a high level of transparency. It is also small in file size, making it a good choice for small images or those used in large quantities on a website. One of the main drawbacks of GIF is its limited color palette and low image quality. It is not suitable for photographs or images with a lot of detail, as the limited colors will result in a poor quality image.
- WebP: WebP is a newer file format developed by Google that aims to provide the same image quality as JPEG and PNG, but with smaller file sizes. It uses both lossy and lossless compression techniques, depending on the type of image. It is supported by most modern web browsers, including Google Chrome, but may not be supported by older browsers or devices. One of the main advantages of WebP is its small file size, making it ideal for large images or those used in large quantities on a website. It also supports transparency and animation, making it a versatile file format. However, it may not be supported by all web browsers and devices, so it is important to consider this when using WebP.
In summary, the best file format for image optimization and SEO depends on the type and size of the image, as well as the desired image quality and file size. JPEG is a good choice for photographs and graphics with a lot of detail and color, while PNG is suitable for images with a lot of detail and sharp lines. GIF is best for small images or those with a limited color palette, and WebP is a good choice for large images or those used in large quantities on a website. It is important to consider the compatibility of each file format with different web browsers and devices, as well as the desired image quality and file size.
Another factor to consider when choosing a file format for image optimization and SEO is the use of responsive design. With the increasing use of mobile devices to access the internet, it is important to ensure that images are optimized for different screen sizes and resolutions. Formats like JPEG and WebP offer responsive design options, allowing you to create different sizes of the same image for different devices.
In addition to choosing the right file format, there are several other best practices for optimizing images for SEO.
These include:
- Using descriptive and relevant file names for images
- Adding alt text to images to describe the content and purpose of the image
- Compressing images to reduce the file size without sacrificing image quality
- Using image sitemaps to help search engines index and crawl images on your website
- Optimizing the size and dimensions of images to ensure they load quickly and efficiently
By following these best practices and choosing the right file format, you can optimize your images for SEO and improve the overall performance of your website. It is important to regularly review and optimize your images to ensure they are contributing to the success of your website and providing a good user experience for your visitors.
How Do I Choose The Best File Names And Alt Text For My Images?
Choosing the best file names and alt text for images is important for a variety of reasons. Not only do these elements contribute to the overall user experience and accessibility of a website, but they also play a role in search engine optimization.
Here are some key considerations when deciding on file names and alt text for your images:
- Use descriptive, specific language: File names and alt text should clearly and accurately describe the content of the image. Avoid using generic terms like "image1.jpg" or "picture.png." Instead, try to include specific details such as the subject matter or location of the image. For example, "sunset_over_the_ocean.jpg" or "new_york_skyline_at_night.png" are more descriptive and helpful than vague terms.
- Include relevant keywords: File names and alt text should also include relevant keywords that describe the image and may be searched for by users. For example, if you have an image of a red rose, you might include keywords like "red," "rose," and "flower" in your file name and alt text. This helps search engines understand the content of your image and increases the chances that it will appear in relevant search results.
- Use hyphens to separate words: To make your file names and alt text more readable and search engine friendly, consider using hyphens to separate words. This helps search engines understand the individual words in your file name and alt text and makes them easier to read for users.
- Avoid using special characters: Special characters like underscores (_) or periods (.) in your file names and alt text can cause problems with some systems and browsers. It's generally best to stick with letters, numbers, and hyphens when naming your images.
- Keep it short and concise: While it's important to be descriptive, it's also important to keep your file names and alt text concise. Avoid using unnecessarily long or complex phrases that may be difficult for users and search engines to understand.
- Use appropriate file types: Different file types have different uses and characteristics. For example, JPEGs are generally used for photographs, while PNGs are better suited for graphics with transparent backgrounds. Make sure to choose the appropriate file type for your images to ensure they display correctly and load quickly.
- Consider the context: When deciding on file names and alt text, consider the context in which the image will be used. For example, if you're using the image in a blog post about a specific topic, it might be helpful to include the topic in your file name and alt text. This helps search engines understand the context of the image and increases the chances that it will appear in relevant search results.
In summary, choosing the best file names and alt text for your images requires a combination of descriptive, specific language, relevant keywords, and conciseness. By following these guidelines, you can improve the user experience, accessibility, and search engine optimization of your website.
How Can I Use Image Sitemaps To Improve The Visibility Of My Images In Search Results?
Image sitemaps are a useful tool for improving the visibility of your images in search results.
They allow you to specify the URLs of your images and provide additional information about them, such as their titles, captions, and other metadata.
To use image sitemaps effectively, you should first create a separate sitemap specifically for your images. This sitemap should be in XML format and should contain the URL of each image along with the corresponding metadata. You can then submit this sitemap to search engines like Google and Bing, which will use it to index your images and make them more visible in search results.
Once your image sitemap is set up, there are several things you can do to optimize your images for better visibility in search results.
- Use descriptive file names: The file name of your images should be descriptive and relevant to the content of the image. Avoid using generic names like "image1.jpg" or "photo.png," as these are less likely to be picked up by search engines.
- Use alt tags: Alt tags, also known as alt text, are used to describe the content of an image. They are particularly important for people who are visually impaired, as they are read aloud by screen readers. Alt tags should be descriptive and relevant to the content of the image, and should be included in the HTML code of your website.
- Use descriptive titles and captions: The title and caption of an image should be descriptive and relevant to the content of the image. These elements can help search engines understand the content of your images and improve their visibility in search results.
- Use appropriate file formats: Some file formats are better suited for use on the web than others. JPEG, GIF, and PNG are the most common file formats used on the web, and are generally considered to be the best choice for images. Avoid using TIFF or BMP, as these formats are less widely supported and may not display properly on all devices.
- Use high-resolution images: High-resolution images are generally more attractive and appealing than low-resolution images, and are more likely to be clicked on in search results. In addition, higher-resolution images are often more suitable for printing or other offline use, which can be useful if you want to use your images in other contexts.
- Use appropriate image sizes: The size of your images is also important. Large images can take a long time to load, which can be frustrating for users. On the other hand, small images may not be clear or detailed enough to be useful. Try to find a balance between image size and quality that is appropriate for your needs.
In conclusion, image sitemaps are a useful tool for improving the visibility of your images in search results. By following best practices for file names, alt tags, titles, captions, file formats, resolution, and size, you can optimize your images for better visibility and increase the chances that they will be found and clicked on in search results.
What Is Lazy Loading And How Does It Affect Image Optimization And SEO?
Lazy loading is a technique used in website development to improve the performance and speed of a website. It works by only loading the content that is necessary for the user to see at any given moment, rather than loading all the content on the page at once.
This can be particularly useful for large pages with lots of images or other media, as it can significantly reduce the amount of data that needs to be loaded, leading to a faster and more seamless user experience.
One of the main benefits of lazy loading for image optimization is that it allows you to only load the images that are visible to the user at any given time. For example, if a user is scrolling down a page, the images that are below the fold (i.e., not visible on the screen) will not be loaded until the user scrolls down far enough to see them. This can significantly reduce the amount of data that needs to be loaded, as well as the time it takes for the page to fully load.
In terms of SEO, lazy loading can also have a positive impact. One of the main ranking factors for Google is the speed of a website, and a slow-loading page can hurt your search engine rankings. By only loading the content that is necessary for the user to see, lazy loading can help improve the speed of your page, which can ultimately improve your SEO.
However, it's important to note that there are potential drawbacks to using lazy loading for image optimization and SEO. One of the main issues is that lazy loading can cause problems for search engine crawlers, as they may not be able to access the content that is being loaded later. This can make it difficult for them to index your content, which can impact your SEO.
Another potential issue is that lazy loading can cause problems for users with slower internet connections. If a user's connection is slow, they may experience delays while waiting for content to load, which can be frustrating. It's important to carefully consider the trade-offs between improving page speed and providing a seamless user experience when deciding whether to use lazy loading on your website.
Overall, lazy loading can be a useful technique for improving image optimization and SEO, but it's important to carefully consider the potential drawbacks and ensure that it is implemented correctly. By carefully optimizing your images and using lazy loading in a way that doesn't negatively impact the user experience or your SEO, you can significantly improve the performance and speed of your website.
How Can I Optimize Images For Mobile Devices To Improve User Experience And SEO?
Optimizing images for mobile devices is essential for both improving user experience and boosting SEO. With the increasing use of mobile devices for browsing the web, it’s crucial to ensure that images are optimized specifically for these devices.
Here are some tips on how to do this effectively:
- Use responsive design: Responsive design ensures that images are automatically resized and optimized for different devices, including mobile phones and tablets. This helps to improve the user experience by ensuring that images are displayed correctly and not stretched or distorted.
- Use appropriate file formats: Different file formats are optimized for different purposes. For example, JPEG is generally the best format for photographs, while PNG is better for graphics and text. Choosing the right file format can help to reduce file sizes, which will improve loading times on mobile devices.
- Compress images: Compressing images can significantly reduce their file size, making them faster to load on mobile devices. There are a variety of tools available for compressing images, including Photoshop, GIMP, and online tools like Compressor.io and TinyPNG.
- Use lazy loading: Lazy loading is a technique where images are only loaded when they are needed, rather than all at once when the page loads. This can greatly improve loading times and reduce data usage for users on mobile devices.
- Use image alt tags: Alt tags are used to describe the content of an image to search engines. This is especially important for mobile devices, as they may not be able to display images due to slow loading times or other technical issues. Using alt tags can help search engines understand the content of your images, improving their SEO.
- Use responsive image sizes: Different devices have different screen sizes, so it’s important to use responsive image sizes to ensure that images are displayed correctly on all devices. This can be achieved through the use of responsive design or by using different image sizes for different devices.
- Use image sprites: Image sprites are a technique where multiple images are combined into a single image file. This can significantly reduce the number of HTTP requests required to load a page, improving loading times on mobile devices.
- Use responsive images: Responsive images are images that are automatically resized to fit the size of the screen they are being displayed on. This can help to improve the user experience by ensuring that images are displayed correctly on all devices, regardless of screen size.
- Use responsive image maps: Image maps are used to create interactive images with multiple clickable areas. Using responsive image maps ensures that these areas are correctly positioned on all devices, improving the user experience.
- Use image optimization plugins: There are a variety of image optimization plugins available for WordPress and other content management systems that can automatically optimize images for mobile devices. These plugins can compress images, lazy load them, and resize them to fit different screen sizes, making it easier to optimize images for mobile devices.
Overall, optimizing images for mobile devices is essential for improving user experience and boosting SEO. By using responsive design, appropriate file formats, image compression, lazy loading, alt tags, responsive image sizes, image sprites, responsive images, responsive image maps, and image optimization plugins, you can ensure that your images are optimized specifically for mobile devices and improve the user experience for mobile users.
How Can I Use Responsive Images To Improve The Loading Times And SEO Of My Website?
Responsive images are an important aspect of modern website design that can significantly improve the loading times and SEO of a website.
By optimizing images for different screen sizes and resolutions, responsive images ensure that users are only served the images that are most appropriate for their device, reducing the time it takes for a website to load and improving the user experience.
There are several ways to implement responsive images on a website, including using the HTML srcset attribute and the picture element. The srcset attribute allows you to specify multiple versions of an image, each with a different width or resolution, and let the browser choose the most appropriate version to display. The picture element allows you to specify different versions of an image based on different media queries, allowing you to customize the image display for different screen sizes and resolutions.
One way to optimize responsive images for SEO is to use descriptive and relevant file names. Instead of using generic names like “image1.jpg” or “picture.png,” use descriptive names that include keywords related to the image content. This can help search engines better understand the content of your images and improve your website’s ranking in search results.
Another way to optimize responsive images for SEO is to use appropriate alt tags for each image. Alt tags are short descriptions of an image that are used by search engines to understand the content of an image. By using descriptive and relevant alt tags, you can help search engines better understand the content of your images and improve your website’s ranking in search results.
In addition to optimizing responsive images for SEO, it’s important to optimize their size and file format for faster loading times. Large images with high resolutions can significantly slow down the loading time of a website, so it’s important to optimize images for the size and resolution they will be displayed at. This can be done using image editing software or by using a service like Cloudinary or Kraken.io to automatically optimize images for different devices and resolutions.
It’s also important to use the appropriate file format for your images. JPEGs are generally best for photographs, while PNGs are best for images with text or transparent backgrounds. By using the appropriate file format, you can reduce the size of your images and improve loading times.
In summary, responsive images can significantly improve the loading times and SEO of a website by optimizing images for different screen sizes and resolutions, using descriptive and relevant file names, using appropriate alt tags, optimizing image size and file format, and using the appropriate file format. By implementing these strategies, you can create a better user experience and improve the ranking of your website in search results.
How Can I Use Structured Data To Improve The Visibility Of My Images In Search Results?
Structured data is a way of adding metadata to a website or web page in a standardized format that can be easily understood by search engines. This metadata helps search engines understand the content of a page and how it is related to other pages on the internet.
By using structured data, you can help search engines understand the context and meaning of your images, which can improve their visibility in search results.
There are several ways you can use structured data to improve the visibility of your images in search results:
- Use image schema markup: Image schema markup is a type of structured data that specifically relates to images. By adding image schema markup to your images, you can provide search engines with information about the image, such as its title, description, and the context in which it is used. This can help search engines understand the content of the image and how it relates to the rest of the page, which can improve its visibility in search results.
- Use alt text: Alt text is a description of an image that is used by search engines and screen readers to understand the content of the image. By adding alt text to your images, you can provide search engines with information about the image, which can help improve its visibility in search results. Alt text should be descriptive and relevant to the image and should not be used as a way to stuff keywords into your content.
- Use image sitemaps: An image sitemap is a file that lists all of the images on your website and provides information about each image, such as its URL, title, and caption. By creating and submitting an image sitemap to search engines, you can help them discover and index your images, which can improve their visibility in search results.
- Use captions and titles: Captions and titles are important for helping search engines understand the context and meaning of an image. By adding captions and titles to your images, you can provide search engines with additional information about the image, which can help improve its visibility in search results. Captions and titles should be descriptive and relevant to the image and should not be used as a way to stuff keywords into your content.
- Use relevant keywords: Keywords are important for helping search engines understand the content of a page and how it relates to other pages on the internet. By including relevant keywords in your image titles, captions, and alt text, you can help search engines understand the content of your images and how they relate to the rest of your website. This can help improve the visibility of your images in search results.
In conclusion, structured data is a powerful tool that can help improve the visibility of your images in search results. By using image schema markup, alt text, image sitemaps, captions, titles, and relevant keywords, you can provide search engines with the information they need to understand the context and meaning of your images and how they relate to the rest of your website. This can help your images rank higher in search results and drive more traffic to your website.
How Can I Use Image Compression Tools To Optimize My Images For Faster Loading Times And Better SEO?
Image compression is an essential aspect of website optimization as it helps to reduce the size of images without sacrificing their quality. This is important because larger images take longer to load, which can negatively impact the user experience and hurt your website’s SEO.
By using image compression tools, you can optimize your images for faster loading times and better SEO.
Here’s how:
- Choose the right file format: The first step to optimizing your images is to choose the right file format. There are several file formats to choose from, including JPEG, PNG, and GIF. JPEG is a lossy file format that compresses images by discarding some of the data. This means that the image quality decreases with each save. However, JPEG is suitable for photographs and images with a lot of detail as it can compress them without a noticeable loss in quality. PNG is a lossless file format that preserves the original quality of the image. However, it’s not as efficient as JPEG in terms of file size. GIF is a lossless file format that is suitable for simple graphics and animations. It’s not suitable for photographs as it produces lower quality images.
- Use image compression tools: There are several image compression tools that you can use to optimize your images. Some popular ones include TinyPNG, Kraken.io, and Compressor.io. These tools allow you to upload your images and compress them without a noticeable loss in quality. They also offer advanced features such as the ability to resize images, optimize images for different devices, and remove unnecessary metadata.
- Optimize images for different devices: With the rise of mobile devices, it’s essential to optimize your images for different screen sizes and resolutions. Image compression tools allow you to optimize images for different devices by resizing them and reducing their file size. This helps to improve the loading times of your website on mobile devices, which is important for SEO.
- Remove unnecessary metadata: Many images contain metadata such as EXIF data, which contains information about the camera used to take the image and the settings used. This data can significantly increase the size of your images, which can hurt your SEO. Image compression tools allow you to remove this unnecessary metadata and reduce the file size of your images.
- Use responsive images: Responsive images are images that automatically adjust to the size of the device they are being viewed on. This is important because it helps to improve the loading times of your website on mobile devices. Image compression tools allow you to create responsive images by generating different sizes of the same image for different devices.
In conclusion, image compression is an essential aspect of website optimization as it helps to reduce the size of images without sacrificing their quality. By using image compression tools, you can optimize your images for faster loading times and better SEO. This involves choosing the right file format, using image compression tools, optimizing images for different devices, removing unnecessary metadata, and using responsive images.
Using Search Engine Models to Optimize Images
One of the key ways that Market Brew's search engine models can be used to optimize images for SEO purposes is through the use of alt text.
Alt text is a text description that is attached to an image and is used by search engines to understand the content of the image. This is especially important for users who are visually impaired, as they rely on screen readers to interpret the content of the web page. By adding appropriate alt text to images, it can help search engines understand the context of the image and improve its ranking in search results.
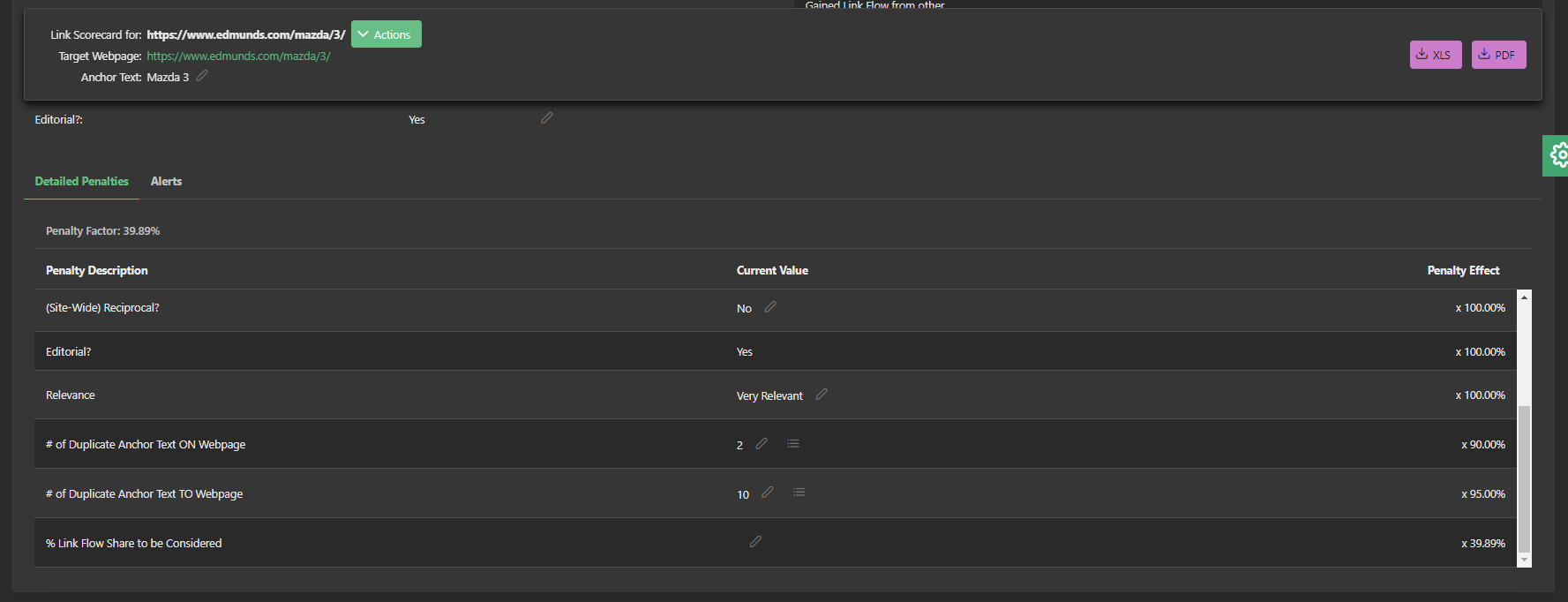
Missing alt text on too many linked images will cause a penalty to be introduced on the offending page inside of the search engine model. Additionally, the alt text becomes anchor text, which causes changes to the link's equity based on its relevance to the target page.

In addition to alt text, the size of an image can also have an impact on its ranking in search results. Large images can take longer to load, which can negatively impact the page loading speed and user experience. By optimizing the size of images, it can help improve the page loading speed and user experience, which can in turn improve the ranking of the page in search results.
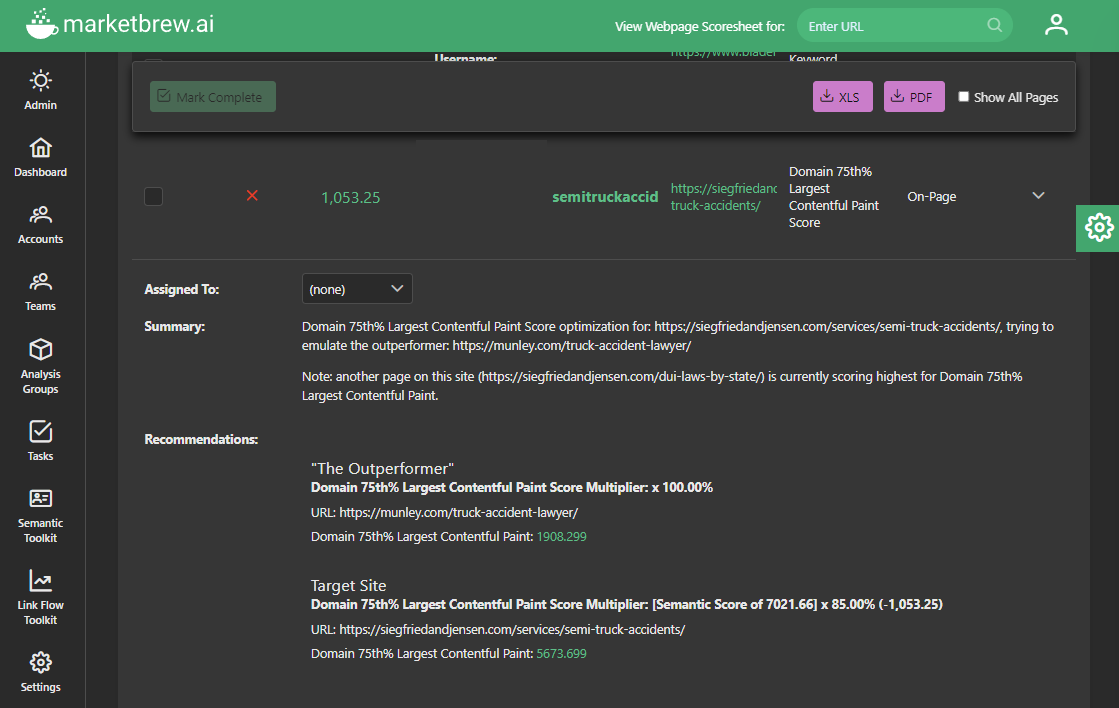
Market Brew's powerful SEO software models core web vitals algorithms, which can be a deciding factor in some SERPs. If this is the case, users are alerted and image optimization may be the culprit, as large images can cause lower core web vitals scores.

In addition to the above strategies, Market Brew's search engine models can also help identify potential issues with image formatting. For example, using the wrong image format can result in poor image quality or slow loading times. By identifying and correcting these issues, it can help improve the overall performance and ranking of the page in search results.
Overall, Market Brew's search engine models can be a valuable tool for optimizing images for SEO purposes.
By taking into account the Core Web Vitals algorithms and other important factors such as alt text, file names, image size, and image tags, it can help improve the ranking of images in search results and ultimately drive more traffic to the website.
By regularly using these models and implementing their suggestions, it can help ensure that images are optimized for maximum SEO performance.
Ready to Take Control of Your SEO?
See how Market Brew's predictive SEO models and expert team can unlock new opportunities for your site. Get tailored insights on how we can help your business rise above the competition.
Schedule a demonstration today via our Menu Button and Contact Form to discover how we engineer SEO success.
You may also like
Guides & Videos
Complete Link Removal Guide
Guides & Videos
Others
Meta Tags and Metadata Guide for SEO
History


