Maximizing SEO With Lazy Loading For Faster Page Load Times
This article investigates how lazy loading affects search engine optimization (SEO), how it differs from on-demand loading, and how it can reduce page load times and increase user experience.
It additionally examines the compatibility of lazy loading with major search engines, the effects it has on bounce rates, and how it impacts websites with images.
As website administrators strive to improve their search engine ranking and user experience, they are increasingly turning to techniques such as lazy loading to meet their goals.
Commonly referred to as “Deferred Loading” or “On-Demand Loading”, lazy loading is a design pattern in which content is loaded only when it is needed. This can significantly reduce page load times, especially for web pages with images and other content-heavy elements. In addition, it may help improve search engine rankings, as Google and other popular search engines factor page loading speed into their algorithms.
This article examines the effects of lazy loading on SEO, user experience, and page loading speed, as well as its compatibility with major search engines. It also discusses how implementing lazy loading can reduce bounce rates and improve website performance.
How Does Lazy Loading Impact SEO Ranking?
Lazy loading is a web development tactic that helps improve page loading speed by only loading images, videos and other large content when they are visible in the user’s viewport.
This allows users to experience faster load times for all content on the website, but it can also have an impact on how a website is ranked in search results.
When lazy loading is used properly, it can dramatically improve the ranking of a website in terms of search engine optimization (SEO). Lazy loading helps websites to load more quickly, which is an important search engine ranking factor. Additionally, by reducing the size of the content that needs to be loaded, websites are able to reduce the server overhead and time it takes to deliver content to the user. This decreases the bounce rate, which is an important factor for determining ranking.
However, lazy loading can also have a negative impact on SEO ranking if it is not implemented correctly or if it does not follow the guidelines set out by search engines. Google and other search engines may not be able to fully index the website if it is not optimized properly for lazy loading, resulting in lost SEO rankings. Additionally, if a website uses lazy loading incorrectly and delays loading of essential content, search engines may view this as a sign the website is not optimized for user experience. This could result in a lower ranking for a website.
To ensure that lazy loading does not negatively impact SEO ranking, it is important that website owners and developers keep up-to-date with the latest standards and best practices for implementing lazy loading. This can include using the right HTML tags, following the correct HTTP headers, and carefully choosing when and where to implement lazy loading. Additionally, it is important to include content that is necessary to the website’s ranking, such as titles and headings, within the first few viewports so that they can be loaded quickly and do not have to wait to be loaded through lazy loading.
By following these best practices and keeping up to date with the latest standards, website owners and developers can maximize the benefits of lazy loading and ensure that their website is optimized for SEO and user experience. This will ultimately lead to improved search engine rankings and higher visitor engagement.
Is Lazy Loading Compatible With Most Popular Search Engines?
Lazy loading is a web development technique used to delay the loading of images, videos, or other webpage elements until they are needed. This helps to reduce page loading times and improves user experience by allowing a page to load faster. However, with any technique, it is important to understand its compatibility with popular search engines.
Let's discuss how lazy loading is compatible with the most popular search engines, and the potential implications for website performance and rankings.
Google is the most widely used search engine, so its compatibility with lazy loading is crucial for website performance optimization. Fortunately, the search engine crawlers used by Google support the technique by downloading and indexing the contents of a page with lazy-loaded elements. This means that Google is able to identify the images, videos and other lazy-loaded elements that would have been missed without lazy loading being in use. It is important to note, however, that Google may not index lazy-loaded elements on the page as quickly / easily as if they were pre-loaded, as the crawlers have a set timeout (after simulating user interaction) to render all components. Accordingly, it is important to implement lazy loading correctly and to minimize the impact of issues regarding this potential tradeoff.
The other major search engines, including Yahoo and Bing, also support lazy loading and crawl, index, and rank websites that use the technique. As with Google, it is important to ensure that lazy loading is implemented correctly to ensure the best results.
In conclusion, lazy loading is compatible with the most popular search engines, allowing them to crawl, index, and rank content on pages that use the technique.
However, it is important to ensure that lazy loading is implemented correctly to ensure optimal performance and rankings. Additionally, it is important to note that search engine crawlers may take longer to index lazy-loaded content, so pre-loading elements when possible can help to ensure that content is indexed as quickly as possible. By implementing lazy loading and pre-loading elements, website owners can ensure that their websites are visible in search engine results and perform optimally.
Does Lazy Loading Improve Website Performance?
Lazy loading is a web development technique used to delay the loading of non-essential resources until after the page has loaded, allowing for faster page loading times and reduced bandwidth usage.
The goal of lazy loading is to improve website performance by reducing the amount of time and resources necessary for the page to be loaded.
Unlike earlier load optimization techniques, such as prefetching, lazy loading does not pre-load resources until it is absolutely necessary. Instead, it waits until the user requests a specific resource, such as an image, before downloading it from the server. This helps reduce the amount of data that is transmitted across the network, as well as the time spent waiting for the item to load.
The idea of lazy loading has been around for some time, but it has become particularly noteworthy with the advent of JavaScript-driven websites. With these types of sites, it is now possible to dynamically load assets depending on the context of the page. For example, if a user is not going to view an image, the image won't be loaded, resulting in an overall faster loading time and quicker page rendering.
On top of this, lazy loading also reduces the amount of code that is sent to the browser, making the webpages lighter and easier to render. Because of this, pages with images become much faster after the lazy loading of assets. This type of optimization technique is especially beneficial to users with slower connections, as it allows them to save their bandwidth and receive faster page loading times.
In addition, lazy loading improves page performance by reducing the amount of memory that is taken up by the page. This frees up more memory on the device so that other webpages can be rendered faster and more efficiently.
Finally, lazy loading helps reduce the amount of work that a website must do when loading pages—a process that is particularly important for larger websites. With this technique, a website can save resources and achieve greater performance.
In conclusion, lazy loading can be an extremely effective technique for improving a website's performance. By reducing the amount of data that is transferred across the network, speeding up the loading of content, and freeing up memory on the user’s device, optimization through lazy loading can lead to faster page loading times and improved user experience. Furthermore, by reducing the amount of work that a website has to do, websites can become more efficient. As such, lazy loading should be considered as one of the primary optimization techniques to consider when looking to improve a website's performance.
How Does Lazy Loading Affect Page Load Times?
Lazy loading is an optimization technique used to increase the response time for a web page. It works by only loading content on the page or in the browser when it is needed or requested.
This means that content that is not immediately seen or interacted with on a page is not loaded until it is needed.
The main advantage of using lazy loading is that it can improve website performance by reducing page load times. Since content is only loaded as needed, this can lead to decreased page load time and improved page speed. It also reduces server load and bandwidth usage, which helps to conserve web server resources.
At a more technical level, lazy loading can help to optimize a web page for faster loading and rendering by reducing the overall size of the document object model (DOM) tree. This tree is composed of all the elements that are involved in a web page. It includes styles, scripts, and images. By loading content only when it is needed, the overall size of the DOM tree is reduced.
This leads to more efficient page rendering times and quicker page load speeds.
In addition to reducing page load time, lazy loading can also help to improve SEO rankings. This is because optimizing page speed is a major ranking factor for search engines. A website that loads quickly is more likely to perform better in search engine rankings than ones that are slow to load. A faster page load time increases user satisfaction, boosting user engagement and in turn, improving the website's ranking on SERPs.
It is important to note that lazy loading is not suitable for all page elements. Some page elements, such as videos and images, are best loaded when a user scrolls or interacts with the page. This will ensure the best experience for the user. Additionally, any third-party content, such as ads, should not be lazy loaded. This is because the ads may not be as relevant or up-to-date if they are loaded too late.
Lazy loading can be a great way to improve the loading speed of a web page. By only loading content and resources when needed, it can drastically reduce page load times and increase user satisfaction. By optimizing pages for speed, search engine ranking can also be improved. However, care should be taken to ensure that content is loaded at the right time and not delayed too long.
How Is Lazy Loading Different From On-Demand Loading?
Lazy loading is a technique in which resources are not loaded unless needed; the most common use of this method is on the web. On-demand loading is a more proactive technique in which the loading of resources is triggered.
Both of these techniques can help to improve the overall performance of a website or application by only loading the resources that are necessary, when they are needed.
The primary difference between lazy loading and on-demand loading is when the loading of resources is triggered. Lazy loading is triggered based on the visibility of the element on the page or app. Once the element is visible on the page or app, the requested resources are then loaded. On-demand loading is triggered based on when the user performs an action. For example, if a user clicks on a button, the resources necessary for that event are loaded once the user clicks the button, not just when the button is visible on the page or app.
Another difference between lazy loading and on-demand loading is the amount of data required to load. With lazy loading, the entire resource, such as an image or video, is not downloaded until it is requested, which can help to reduce the amount of data required, as opposed to loading all the data all at once when the page or app first loads. With on-demand loading, the entire resource is requested straight away, meaning all the data needs to be requested even if only a small portion is needed. This can result in a slower loading time and higher data usage.
Overall, lazy loading and on-demand loading both have advantages and disadvantages. With lazy loading, the resources only load when they are needed, which can reduce data usage, help improve performance, and provide a smoother experience. However, the entire resource must be requested first, which can result in slow loading times. On-demand loading, on the other hand, is triggered based on an action, meaning only the resources needed for a certain action are loaded, but this also means that the entire resource is loaded every time, resulting in higher data and load times. Depending on the project, certain strategies and techniques will be more beneficial than others; however, it is worth testing and comparing the two approaches to determine which best suits the project.
Is Lazy Loading Beneficial For Image-Heavy Sites?
Lazy loading is a practice that is used to improve the performance of a website by delaying the loading of certain items, such as images, until the user reaches them on a webpage.
It is beneficial because it saves the user from having to wait for the entire page to load before viewing the content. It reduces the overall size of the page and is considered to be an important part of web performance optimization.
Image-heavy sites, especially ones that are media-centric and rely heavily on images to engage visitors, are a perfect place to implement lazy loading. By not having to wait for all the images to load to experience the page, users can begin to explore the content much faster. This in turn increases user experience and page load times. It also has a positive impact on page speed, as the browser doesn’t need to render images it doesn’t need, thus reducing page size and enhancing page speed considerably.
In addition to improving page speed, lazy loading can also help conserve the user’s data usage, as it only loads the images the user needs, when the user needs them. Furthermore, it can reduce the stress on the website’s servers and hosting providers, as the pages don’t need to be loaded with every possible image. This provides an overall cost savings and helps to improve scalability on image-heavy sites.
When considering implementing lazy loading on an image-heavy site, there are a few important considerations. First, it is important to determine the best way to implement the practice.
Different methods are available such as JavaScript and CSS, but the most effective way is to use a dedicated plugin. Second, it is important to ensure that lazy loading does not break any existing functionality. Third, it is important to test the implementation to ensure that it is working correctly and that page speed is being improved as expected.
Overall, lazy loading is incredibly beneficial for image-heavy sites. It helps to speed up page load times, conserve user data, reduce server strain, and improve scalability. However, it is important to keep in mind that it is not a standalone solution and must be implemented correctly to reap all of the benefits.
Can Lazy Loading Reduce Bounce Rates?
Bounce rates are one of the most important metrics to monitor when tracking website engagement and performance.
A high bounce rate can indicate that visitors are quickly leaving and not engaging with the website, which means that crucial opportunities for conversions and purchases are being missed.
Fortunately, there’s a solution to high bounce rates: lazy loading. Here, we’ll discuss how lazy loading works and the benefits it can provide when it comes to reducing bounce rates.
Lazy loading is a technique used to improve page loading performance and reduce the amount of server resources used to render a page. Instead of downloading an entire page’s resources all at once, lazy loading downloads resources as they are needed. This results in faster page loads and fewer resources used, leading to a better user experience.
When it comes to reducing bounce rates, the primary benefit of lazy loading is that visitors don’t have to wait as long for the page to load. By reducing page load times, visitors are more likely to stay and interact with a website, decreasing bounce rates.
Lazy loading can also improve the overall user experience by only downloading the resources necessary for a given page view. For example, on a blog site, only the content for the article being viewed would be downloaded instead of all the content for the entire blog. This would reduce the strain on the host server and improve loading performance for the user.
Finally, lazy loading can help improve engagement with the website’s content by allowing for faster loading of content. By downloading resources only when they are needed, users will have a more seamless experience when browsing through a website’s content. This improved engagement will result in reduced bounce rates as visitors are more likely to interact with the website’s content.
In conclusion, lazy loading can be a great way to reduce bounce rates by improving page loading performance, decreasing the need for server resources, and encouraging user engagement with the website’s content. Implementing lazy loading can result in a higher user retention rate and more conversions and purchases, two important goals for any website.
Does Lazy Loading Improves The User Experience?
Lazy loading is a technique used to defer the loading of resources until they are needed which in turn increases the user experience. It helps to reduce the time it takes for a webpage to load, as the content is only loaded when needed.
This technique is especially beneficial for websites with large content, as it is more efficient to only load parts of the page when requested, rather than loading everything all at once.
In terms of user experience, lazy loading can provide a number of benefits. Firstly, as the content is only loaded when necessary, webpages will load faster because they don’t need to load every resource all at once. This means that users will not have to wait long for the page to appear which in turn improves user engagement as they are able to begin browsing and interacting with website content quickly.
Furthermore, lazy loading helps to reduce the amount of data transferred to the web browser which also helps to reduce a page’s loading time. This is especially beneficial for mobile users who may have a slower internet connection. By loading content only when it is needed, users with limited bandwidth can still access content on the website quickly and without issues.
Additionally, lazy loading can also help to improve performance. When a user needs to scroll, the website will only load content when it is needed which helps to save resources and prevents slowing down the browser. This means that users can move to different parts of the webpage without experiencing lag or stuttering.
Finally, lazy loading also helps with search engine optimization. As the content is only loaded when necessary, the webpage can be indexed more efficiently by search engine bots as they will only need to parse the content that has been loaded and not the entire page. This can help a website receive better rankings in search engine results.
Overall, lazy loading provides a number of benefits for improving user experience such as faster loading times, efficient data transfer, better performance and improved SEO. It can be a great addition to any website looking to enhance user experience.
Does Lazy Loading Result In Reducing Server Loads?
Lazy loading is a software engineering practice which is used to optimize the performance of an application. It is designed to delay the loading of certain elements until they are requested and needed by the user.
This technique is used in many applications that require resources such as databases, web pages, and images.
Lazy loading can be beneficial in reducing server loads. Without lazy loading, all of the elements in a web application would be loaded onto the server at once, resulting in a substantial server load. Lazy loading forces only necessary elements to be loaded, which reduces server load, as only requested resources are used. This practice comes in handy especially when dealing with APIs which require a small and frequently changing data set.
Lazy loading not only reduces server load but also improves the overall performance of the application being used. This is because users are only presented with the desired resources which are instantly available without waiting for server response due to fewer resources being required. For websites, a faster loading experience can often lead to an increase in web page visits and consequently, higher revenue for businesses.
Furthermore, lazy loading can also reduce memory usage and the amount of physical storage needed on the server. This is achieved by the resources being requested and stored in the local cache instead of the server. The storage data can then be removed after the application has been successfully executed, thus further reducing server loads.
Overall, the advantages of employing lazy loading to reduce server load outweigh the disadvantages. This technique is not limited to server load as it can also increase the user experience. Web developers should consider the use of lazy loading in order to make their applications perform faster and more efficiently. In addition, organizations can save time, cost and energy by implementing lazy loading initiatives.
Is Lazy Loading Compatible With Mobile Optimization?
Lazy loading is a web development technique used to delay the loading of certain elements of a webpage, such as images and videos, until they are needed.
It is a widely used practice and one that can be beneficial to websites seeking to improve page load speeds and user experience. In addition, lazy loading can also be compatible with mobile optimization, helping to optimize the mobile experience for users on smaller devices.
First and foremost, lazy loading can be beneficial to mobile optimization, as it can help reduce the amount of data required for a website to load. By only loading components of a website when needed, it can help reduce the overall page size and load time. This can help to make websites more responsive, allowing them to load faster, as well as reducing the amount of data consumption for users.
Additionally, by allowing elements of a site to be ‘lazy loaded,’ it can help to improve the user experience on mobile devices. By only loading certain elements when necessary, users will experience fewer delays, making the overall experience better. This can be especially beneficial for users on devices that have weaker hardware, such as older phones, as the reduced page size can help lower loading times and make sites easier to navigate.
By utilizing lazy loading, developers can also create better performing websites and apps that are designed specifically with mobile optimization in mind. By tailoring the page size and load time to suit different mobile devices, developers can ensure that the user experience is optimized for each device. This can help to improve the overall user experience and make the site more engaging for users.
Finally, lazy loading can also help improve the overall security of a website. By only loading certain elements when they are needed, it can help to reduce the amount of data that is transmitted from the server, making it more secure. This can help to make websites more secure for users, allowing them to visit without fear of malicious activity.
Overall, lazy loading is an effective technique for web development and one which can be compatible with mobile optimization. By reducing the amount of data sent for a website to load, as well as improving the user experience, lazy loading can provide a great solution for both developers and users alike. It can help to improve the user experience on mobile devices, as well as making a website more secure and engaging for users.
Modeling Lazy Loading With Search Engine Models
Market Brew is one of the leading SEO software platforms in the search engine optimization (SEO) industry.
The platform has revolutionized the way companies maximize their online visibility and, as a result, improve their search engine rankings. In particular, the platform leverages search engine models to help businesses understand exactly what a search engine sees when it crawls the web.
Market Brew provides users with scores that rank websites based on their visibility and performance in each algorithm. By offering this approach, business owners can get a much more accurate picture of how their website is being seen by each search engine algorithm. This helps them to identify any changes or improvements that are required to move their website up the rankings.
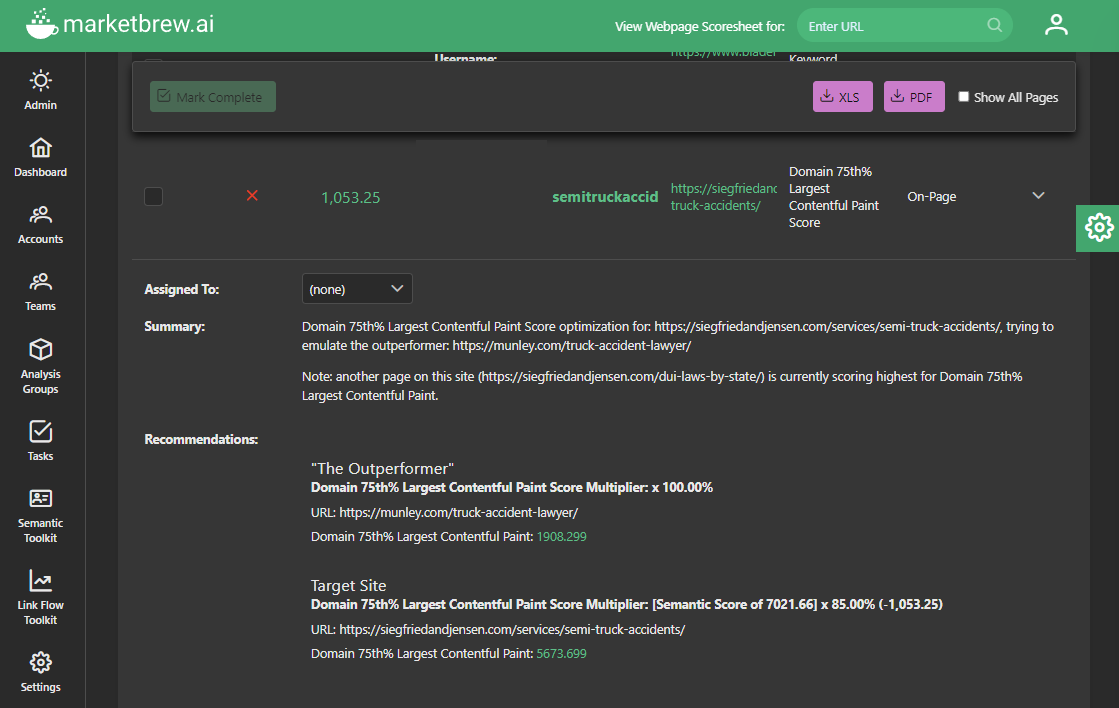
The beauty of Market Brew’s search engine models is that they can also be used to measure the importance of lazy loading. The Core Web Vitals algorithms are one of the many modeled algorithms that are in the Market Brew platform. That means that each landing page will have a Core Web Vitals score that the user can compare against.

Market Brew also offers users the ability to machine learn the various algorithms that determine rankings for any given search result. This helps website owners to optimize their website more efficiently as it shows them exactly how the algorithms rank each page. For example, if the Core Web Vitals algorithms are an important part of the search engine results pages (SERP) then the top tasks for that user will show recommendations to copy the outperforming site's structure so they can emulate their success of that algorithm's score. This often means implementing more lazy loading.

Overall, Market Brew’s leading SEO software platform makes it easier for website owners to capitalize on the power of search engine models.
The platform leverages its ability to inject Core Web Vitals scripts on each landing page of the SERP, so that users can see how lazy loading affects the rankings in each SERP.
Market Brew users can quickly test their SEO changes and run their search engine models against those changes to forecast their future SEO rankings.
Ready to Take Control of Your SEO?
See how Market Brew's predictive SEO models and expert team can unlock new opportunities for your site. Get tailored insights on how we can help your business rise above the competition.
Schedule a demonstration today via our Menu Button and Contact Form to discover how we engineer SEO success.
You may also like
Guides & Videos
Responsive Design for SEO Performance Guide
History
The Google Fred Update
Guides & Videos
Others


