Client-Side Rendering and SEO: The Complete Guide
Client-side rendering is a popular method of rendering web pages, but it can have an impact on search engine optimization (SEO).
In this article, we will explore the benefits and potential drawbacks of using client-side rendering for SEO, including its impact on crawlability, duplicate content, loading speed, indexing, and user experience.
We will also compare client-side rendering to server-side rendering and discuss how these two approaches can be used together for optimal SEO.
Finally, we will provide tips for optimizing client-side rendering for SEO and discuss any limitations to its use.
When building a website, one important consideration is how to render the pages for users.
There are two main approaches to rendering web pages: client-side rendering and server-side rendering.
In client-side rendering, the web page is rendered on the client's device (usually a browser), while in server-side rendering, the web page is rendered on the server and then sent to the client's device.
Each approach has its own benefits and drawbacks, and one important factor to consider is how these approaches impact search engine optimization (SEO).
In this article, we will explore the pros and cons of using client-side rendering for SEO, as well as how it compares to server-side rendering and how these approaches can be used together.
What Are the Benefits of Using Client-Side Rendering for SEO?
Client-side rendering, also known as front-end rendering, is a method of rendering web pages and applications in which the processing and rendering of the content is done by the client's browser rather than the server.
This means that the HTML, CSS, and JavaScript are delivered to the client's browser and are then executed to render the final web page.
There are several benefits to using client-side rendering for SEO (Search Engine Optimization):
- Improved User Experience: One of the main benefits of client-side rendering is that it can improve the user experience by enabling faster page load times. When a web page is rendered on the server-side, the server has to process the request, generate the HTML, and then send it back to the client's browser. This process can take a significant amount of time, especially if the server is busy or there is a lot of content on the page.
On the other hand, with client-side rendering, the HTML, CSS, and JavaScript are delivered to the client's browser and are executed locally, which means that the page loads faster. This is especially important for SEO because Google has stated that page load time is a factor in its ranking algorithm. Faster page load times can lead to higher search engine rankings and more traffic to your site. - Better Crawling and Indexing: Another benefit of client-side rendering is that it can improve the crawling and indexing of your site by search engines. When a search engine crawler visits a server-side rendered page, it has to wait for the server to generate the HTML and send it back to the crawler. This can be slow, especially if the server is busy or there is a lot of content on the page.
With client-side rendering, the search engine crawler can crawl the HTML, CSS, and JavaScript directly, which means that it can more easily and quickly index the content on your site. This can lead to better search engine rankings and more traffic to your site. - Greater Control Over Meta Data: Client-side rendering also gives you greater control over the meta data on your site. Meta data is information about a web page that is not visible to the user, but is used by search engines to understand the content of the page. This includes the page title, description, and keywords.
With server-side rendering, the meta data is typically generated by the server, which means that you don't have as much control over it. With client-side rendering, you can specify the meta data directly in the HTML, CSS, and JavaScript, which gives you more control over how your pages are indexed and ranked by search engines. - Enhanced Server Performance: Using client-side rendering can also improve the performance of your server by reducing the amount of processing that it has to do. With server-side rendering, the server has to process every request and generate the HTML for each page. This can be resource-intensive, especially if you have a lot of traffic to your site.
With client-side rendering, the server only has to deliver the HTML, CSS, and JavaScript to the client's browser, which means that it has less work to do. This can improve the performance of your server, which can lead to better search engine rankings and more traffic to your site. - Better Support for Dynamic Content: Client-side rendering is also better suited for handling dynamic content, which is content that changes frequently or is generated on-the-fly. With server-side rendering, the server has to generate the HTML for every page request, which can be slow and resource-intensive if the content is changing frequently.
With client-side rendering, the HTML, CSS, and JavaScript can be updated dynamically in the client's browser, which means that the server doesn't have to generate new HTML every time the content changes. This can improve the performance of your site and make it easier to handle dynamic content, which can be beneficial for SEO. - Improved Security: Client-side rendering can also improve the security of your site by reducing the risk of server-side attacks. With server-side rendering, the server is responsible for processing and rendering the content, which means that it is more vulnerable to attacks such as SQL injection or cross-site scripting.
With client-side rendering, the server only has to deliver the HTML, CSS, and JavaScript to the client's browser, which means that it is less vulnerable to attacks. This can improve the security of your site and help to protect it from potential threats, which can be beneficial for SEO.
Overall, there are many benefits to using client-side rendering for SEO. It can improve the user experience, enhance the crawling and indexing of your site by search engines, give you greater control over the meta data, improve the performance of your server, support dynamic content, and improve the security of your site. All of these factors can contribute to better search engine rankings and more traffic to your site.
How Does Client-Side Rendering Impact the Crawlability of a Website by Search Engines?
Client-side rendering refers to the process of rendering web pages on the client side, rather than on the server side.
This means that the HTML, CSS, and JavaScript code for a webpage is sent to the client's web browser and executed there, rather than being processed and rendered on the server and then sent to the client's browser.
One of the main impacts of client-side rendering on the crawlability of a website by search engines is that it can make it more difficult for search engines to crawl and index the content on the website. This is because search engines rely on crawling and indexing the HTML code of a webpage in order to understand and rank the content on the website. With client-side rendering, the HTML code for a webpage is often not fully rendered until the JavaScript code is executed in the client's browser. This can make it more difficult for search engines to crawl and index the content on the website, as they may not be able to access the fully rendered HTML code.
Another impact of client-side rendering on the crawlability of a website is that it can slow down the process of crawling and indexing. This is because the JavaScript code that is used for client-side rendering can take longer to execute than traditional server-side rendering. This can lead to longer crawl times for search engines, as they have to wait for the JavaScript code to be executed before they can crawl and index the content on the website.
There are also potential issues with client-side rendering when it comes to SEO. One issue is that search engines may not be able to properly interpret and understand the content on a website that uses client-side rendering. This can lead to problems with ranking and visibility in search results. Another issue is that client-side rendering can sometimes result in duplicate content being indexed by search engines. This can occur when the same content is displayed on multiple pages with different URLs, but the content is actually the same. This can lead to problems with ranking and visibility in search results, as search engines may not be able to determine which version of the content is the most relevant and valuable.
Despite these challenges, it is possible to use client-side rendering in a way that is crawlable and SEO-friendly. One approach is to use server-side rendering as a fallback for search engines, so that they can crawl and index the content on the website even if they are unable to execute the JavaScript code. Another approach is to use dynamic rendering, which involves rendering the content on the server side for search engines and rendering it on the client side for users. This can help to ensure that search engines can crawl and index the content on the website, while still providing a good user experience.
Overall, client-side rendering can have a significant impact on the crawlability of a website by search engines. While it can provide a number of benefits, such as faster load times and a better user experience, it can also make it more difficult for search engines to crawl and index the content on the website. As a result, it is important for website owners to carefully consider the potential impacts of client-side rendering on their website's crawlability and SEO when deciding whether to use it.
Can Client-Side Rendering Cause Issues with Duplicate Content?
Client-side rendering refers to the process of rendering content on the client-side, or the user's device, rather than on the server-side.
This is typically done using JavaScript and is often used to improve the user experience and enable dynamic, interactive elements on websites.
However, client-side rendering can cause issues with duplicate content if it is not properly implemented. This is because search engines may not be able to properly crawl and index the content on the website, leading to duplicate content being indexed and potentially affecting the website's search engine rankings.
One common issue with client-side rendering is that search engines may not be able to execute the JavaScript on the website, resulting in only the initial HTML being indexed. This means that any content that is generated or displayed through JavaScript will not be indexed by the search engine, leading to duplicate content.
Another issue is that client-side rendering may result in multiple URLs leading to the same content. This can happen if the website uses JavaScript to dynamically change the URL based on user actions, such as clicking on a link or selecting a dropdown menu. These different URLs may be indexed by search engines as separate pages, leading to duplicate content.
To prevent these issues, it is important to ensure that the website's content is properly indexed by search engines. This can be done by using server-side rendering, which renders the content on the server before it is sent to the client's device, allowing search engines to easily crawl and index the content.
Additionally, it is important to use canonical tags on the website to indicate to search engines which URL should be considered the primary source of the content. This can help to prevent multiple URLs from being indexed as separate pages and reduce the risk of duplicate content.
Other techniques that can be used to prevent issues with duplicate content include using redirects to consolidate multiple URLs, using rel="alternate" hreflang="x" tags to indicate to search engines which versions of the content should be indexed for different languages or regions, and using rel="canonical" tags to indicate to search engines which URL should be considered the primary source of the content.
Overall, client-side rendering can cause issues with duplicate content if it is not properly implemented. To prevent these issues, it is important to ensure that the website's content is properly indexed by search engines and to use techniques such as server-side rendering, canonical tags, redirects, and rel="alternate" and "canonical" tags to consolidate and properly attribute the content. By taking these steps, website owners can ensure that their content is properly indexed by search engines and avoid any potential negative impacts on their search engine rankings.
How Does Client-Side Rendering Affect the Loading Speed of a Website?
Client-side rendering refers to the process of generating HTML, CSS, and JavaScript on the client-side, rather than on the server-side.
This means that the client's web browser is responsible for rendering the website and displaying it to the user. This can affect the loading speed of a website in several ways.
One way that client-side rendering affects loading speed is by increasing the amount of time it takes for the website to initially load. When a website is rendered on the server-side, the HTML and other assets are already generated and can be sent to the client's browser in a single request. However, when a website is rendered on the client-side, the client's browser must first make a request to the server to retrieve the necessary assets, and then it must process and render those assets in order to display the website. This process takes longer than server-side rendering and can result in slower initial loading times.
Another way that client-side rendering affects loading speed is by increasing the amount of data that needs to be transferred between the server and the client. When a website is rendered on the server-side, the HTML and other assets are already generated and can be sent to the client's browser in a single request. However, when a website is rendered on the client-side, the client's browser must make multiple requests to the server in order to retrieve the necessary assets. This increases the amount of data that needs to be transferred between the server and the client, which can result in slower loading times.
In addition to increasing the amount of time it takes for the website to initially load and the amount of data that needs to be transferred, client-side rendering can also affect the overall performance of the website. When a website is rendered on the client-side, the client's browser must process and render the assets in order to display the website. This can be resource-intensive and can result in slower performance, especially on devices with limited processing power.
One way to mitigate the negative effects of client-side rendering on loading speed and performance is to use techniques such as lazy loading, which allows the website to load only the assets that are needed at the time, rather than loading all assets at once. This can help to reduce the amount of data that needs to be transferred between the server and the client, which can result in faster loading times.
Another technique that can be used to improve the loading speed of a website that uses client-side rendering is server-side rendering. This involves generating the HTML and other assets on the server-side and then sending them to the client's browser, rather than relying on the client's browser to generate them. This can reduce the amount of time it takes for the website to initially load and can improve overall performance, as the client's browser does not have to process and render the assets.
In conclusion, client-side rendering can affect the loading speed of a website by increasing the amount of time it takes for the website to initially load, increasing the amount of data that needs to be transferred between the server and the client, and potentially affecting overall performance. However, techniques such as lazy loading and server-side rendering can help to mitigate these negative effects and improve the loading speed and performance of a website.
Can Client-Side Rendering Cause Issues with Indexing by Search Engines?
Client-side rendering is a method of rendering web pages where the rendering is done by the client's browser rather than the server.
This is opposed to server-side rendering, where the server generates the HTML for the page and sends it to the client's browser to be displayed.
Client-side rendering has become more popular in recent years due to the rise of JavaScript frameworks such as React and Angular. These frameworks allow developers to create interactive and dynamic web applications that can be rendered on the client side.
However, one potential issue with client-side rendering is that it can cause issues with indexing by search engines. Search engines rely on the HTML of a web page to understand its content and determine its relevance to a particular search query. When a search engine crawler visits a web page, it analyzes the HTML to extract information about the page and add it to the search engine's index.
If a web page is rendered on the client side, the search engine crawler may not be able to see the final HTML of the page. This is because the HTML is generated by the client's browser after the page has been loaded. The crawler may only see the initial HTML that is sent by the server, which may not contain all of the content of the page.
This can lead to problems with indexing, as the search engine may not be able to see all of the content on the page. This can result in the page not being ranked as highly as it otherwise might be, or even being left out of the search engine's index entirely.
There are a few ways that developers can mitigate this issue with client-side rendering. One option is to use server-side rendering, which generates the HTML on the server and sends it to the client's browser. This ensures that the search engine crawler can see all of the content on the page, as it is included in the HTML that is sent by the server.
Another option is to use a technique called "isomorphic rendering," which combines both client-side and server-side rendering. With isomorphic rendering, the initial HTML of the page is generated on the server and sent to the client's browser. The client's browser then uses JavaScript to render the rest of the page. This allows the search engine crawler to see the initial HTML of the page, while also allowing the page to be interactive and dynamic.
There are also a few tools and techniques that developers can use to help search engines index client-side rendered pages. For example, the Google Search Console allows developers to submit a sitemap of their web pages, which helps the search engine crawl and index the pages. There are also tools like prerender.io, which can generate a static HTML version of a client-side rendered page for search engines to crawl.
In conclusion, client-side rendering can cause issues with indexing by search engines, as the search engine crawler may not be able to see all of the content on the page. However, there are ways to mitigate this issue, such as using server-side rendering or isomorphic rendering, or using tools like the Google Search Console or prerender.io. By taking these steps, developers can ensure that their client-side rendered pages are properly indexed by search engines.
How Does Client-Side Rendering Impact the User Experience on a Website?
Client-side rendering, also known as client-side rendering or client-side rendering, is the process of rendering a website or web application on the client side, rather than on the server side.
This means that the HTML, CSS, and JavaScript of a website are loaded and processed by the client's web browser, rather than being pre-processed and delivered by the server.
There are a few key ways in which client-side rendering impacts the user experience on a website.
First and foremost, client-side rendering allows for a more interactive and responsive user experience. Because the client's web browser is responsible for rendering the website, it can respond more quickly to user input and interactions. For example, if a user clicks on a button or link on a client-side rendered website, the browser can immediately process and display the resulting content, rather than having to wait for the server to send a new page. This results in a faster and more seamless user experience.
Another advantage of client-side rendering is that it allows for a more dynamic and personalized user experience. Because the client's web browser is responsible for rendering the website, it can use JavaScript to manipulate the HTML and CSS of the page in real-time, based on user input or other variables. This allows for a more personalized and tailored user experience, as the website can respond to and adapt to the needs and preferences of individual users.
One downside of client-side rendering is that it can result in longer initial load times for the website. Because the client's web browser has to process and render all of the HTML, CSS, and JavaScript of the website, it can take longer for the page to initially load and become usable. This can be particularly problematic for users with slower internet connections or older computers, as they may have to wait longer for the website to load and become usable.
Another potential disadvantage of client-side rendering is that it can be more resource-intensive for the client's web browser. Because the browser has to process and render all of the HTML, CSS, and JavaScript of the website, it can require more processing power and memory, which can lead to slower performance and longer load times for the user.
One way to mitigate these potential downsides of client-side rendering is to use optimization techniques, such as minifying and compressing code, or using server-side rendering for certain elements of the website. These techniques can help to reduce the amount of data that needs to be processed and rendered by the client's web browser, which can improve performance and reduce load times.
Overall, client-side rendering can have a significant impact on the user experience of a website. While it can provide a more interactive and responsive user experience, it can also result in longer initial load times and be more resource-intensive for the client's web browser. By using optimization techniques and considering the needs and preferences of the target audience, website designers and developers can effectively balance the benefits and drawbacks of client-side rendering to create a positive and enjoyable user experience.
How Does Client-Side Rendering Compare to Server-Side Rendering in Terms of SEO?
Client-side rendering and server-side rendering are two approaches to rendering a website or web application for users. Both approaches have their own pros and cons, and one is not necessarily better than the other.
However, when it comes to SEO (Search Engine Optimization), there are some key differences between the two approaches that can impact how a website or web application is ranked by search engines.
Client-side rendering involves rendering a website or web application on the client-side, or the user's device, rather than the server. This means that the user's device will execute the code necessary to display the website or web application, rather than the server doing so. Client-side rendering is often used for more interactive or dynamic websites or web applications, as it allows for real-time updates and changes to be made without the need to refresh the page.
One of the main benefits of client-side rendering for SEO is that it allows for faster loading times, as the server does not have to process and render the website or web application each time it is accessed. This can improve the user experience and potentially lead to higher rankings in search engines.
However, client-side rendering can also have some drawbacks for SEO. One of the main issues is that search engines may have difficulty indexing content that is rendered on the client-side. This is because search engines rely on crawling the HTML of a website to understand its content and determine its relevance for a particular search query. If the content is generated and rendered on the client-side, it may not be present in the HTML for the search engine to crawl and index.
Another issue with client-side rendering for SEO is that it can be more difficult to optimize the website or web application for specific keywords. This is because the content is generated and rendered on the client-side, and therefore is not present in the HTML for search engines to analyze. This can make it more challenging to optimize the website or web application for specific keywords and improve its ranking in search results.
Server-side rendering, on the other hand, involves rendering the website or web application on the server, rather than the client-side. This means that the server will execute the code necessary to display the website or web application, rather than the user's device. Server-side rendering is often used for more static websites or web applications, as it allows for faster loading times and can be easier to optimize for specific keywords.
One of the main benefits of server-side rendering for SEO is that it allows for better indexing by search engines. This is because the content is generated and rendered on the server, and therefore is present in the HTML for search engines to crawl and index. This can improve the visibility of the website or web application in search results and potentially lead to higher rankings.
Server-side rendering can also be easier to optimize for specific keywords, as the content is present in the HTML for search engines to analyze. This can allow website and web application owners to more effectively target specific keywords and improve their ranking in search results.
However, server-side rendering can also have some drawbacks for SEO. One of the main issues is that it can lead to slower loading times, as the server must process and render the website or web application each time it is accessed. This can negatively impact the user experience and potentially lead to lower rankings in search engines.
Additionally, server-side rendering may not be suitable for more interactive or dynamic websites or web applications, as it does not allow for real-time updates and changes without refreshing the page. This can make it more challenging to provide a seamless user experience and may negatively impact the website or web application's ranking in search results.
In conclusion, both client-side rendering and server-side rendering have their own pros and cons when it comes to SEO. Client-side rendering can offer faster loading times and is well-suited for more interactive or dynamic websites or web applications, but may have difficulty being indexed by search engines and can be more difficult to optimize for specific keywords. Server-side rendering allows for better indexing by search engines and can be easier to optimize for specific keywords, but may have slower loading times and may not be suitable for more interactive or dynamic websites or web applications.
Ultimately, the best approach for SEO will depend on the specific needs and goals of the website or web application. It may be necessary to balance the benefits and drawbacks of both approaches in order to achieve the desired results.
Can Client-Side Rendering Be Used in Conjunction with Server-Side Rendering for Optimal SEO?
Client-side rendering refers to the process of rendering web pages on the client's device, usually a web browser, using JavaScript. Server-side rendering, on the other hand, refers to the process of rendering web pages on the server before sending them to the client's device.
Both client-side and server-side rendering have their own advantages and disadvantages, and it is possible to use them in conjunction to achieve optimal SEO results.
One of the main advantages of client-side rendering is that it allows for faster rendering of web pages. This is because the client's device can load and execute the JavaScript code to render the page without having to wait for the server to send the fully rendered HTML code. This can result in faster page loading times, which is important for SEO as Google and other search engines consider page loading speed as a ranking factor.
However, the main disadvantage of client-side rendering is that it can be detrimental to SEO. This is because many search engine crawlers do not execute JavaScript code when indexing web pages, meaning that they will not see the fully rendered page. This can result in incomplete or incorrect indexing of the page, leading to lower search rankings.
To overcome this disadvantage, it is possible to use server-side rendering in conjunction with client-side rendering. With server-side rendering, the server sends the fully rendered HTML code to the client's device, ensuring that search engine crawlers can index the page correctly. This can improve the page's search rankings and visibility.
However, server-side rendering has its own disadvantages, including slower page loading times and the need for more powerful servers to handle the rendering process. This can be mitigated by using client-side rendering to handle certain tasks, such as rendering dynamic content or interactivity. This can result in a balance between the benefits of both client-side and server-side rendering, leading to optimal SEO results.
There are several approaches that can be used to implement client-side rendering in conjunction with server-side rendering for optimal SEO. One approach is to use server-side rendering for the initial page load and then use client-side rendering for subsequent page updates. This allows the initial page to be indexed correctly by search engines while still benefiting from the faster rendering times of client-side rendering for subsequent page updates.
Another approach is to use server-side rendering for pages that are important for SEO, such as the homepage and landing pages, while using client-side rendering for less important pages. This allows for the pages that are most critical for search rankings to be indexed correctly while still benefiting from the faster rendering times of client-side rendering for less important pages.
A third approach is to use server-side rendering for pages that are important for SEO and use client-side rendering for pages that are less important for SEO, but still require fast rendering times. This allows for a balance between SEO and fast rendering times, ensuring that important pages are indexed correctly while still benefiting from the faster rendering times of client-side rendering for less important pages.
In conclusion, client-side rendering can be used in conjunction with server-side rendering for optimal SEO results. By using a combination of both approaches, it is possible to balance the benefits of faster rendering times with the importance of correct indexing by search engines. This can lead to improved search rankings and visibility for web pages, ultimately leading to more traffic and revenue.
How Can Client-Side Rendering Be Optimized for SEO?
Client-side rendering, also known as front-end rendering or client-side rendering, refers to the process of rendering a website or web application on the client-side (i.e., the user's browser) rather than the server-side.
Client-side rendering can be a great option for building websites and applications, as it allows for faster loading times and a more seamless user experience.
However, it can also be a challenge for search engine optimization (SEO), as search engines may have difficulty crawling and indexing the content on the website.
There are several ways to optimize client-side rendering for SEO, including the following:
- Use server-side rendering for critical content: While client-side rendering is great for fast loading times and a seamless user experience, it can be difficult for search engines to crawl and index the content. To ensure that search engines can access your critical content, consider using server-side rendering for the most important pages on your website. This will allow search engines to crawl and index the content, improving the chances that your website will rank well in search results.
- Use a pre-rendering service: Pre-rendering services, such as Prerender.io, allow you to pre-render your website's HTML and serve it to search engines. This can be especially useful for client-side rendering, as it allows search engines to access and index the content on your website without having to wait for the JavaScript to be executed.
- Use a sitemap: A sitemap is a file that lists all of the pages on your website and the relationship between them. By creating and submitting a sitemap to search engines, you can help them understand the structure of your website and make it easier for them to crawl and index your content.
- Use structured data: Structured data is a way of marking up your website's content in a way that makes it easier for search engines to understand. By using structured data, you can help search engines understand the content on your website and improve the chances that your website will rank well in search results.
- Use social media sharing tags: Social media sharing tags, such as Open Graph tags, allow you to specify the title, description, and image for your website when it is shared on social media platforms. By using these tags, you can help search engines understand the content on your website and improve the chances that your website will rank well in search results.
- Use responsive design: Responsive design is a way of building websites that automatically adjust to the size and orientation of the device being used to view it. By using responsive design, you can ensure that your website is accessible and easy to use on all devices, including mobile devices. This can help improve the user experience and increase the chances that your website will rank well in search results due to Core Web Vitals algorithms.
- Use lazy loading: Lazy loading is a technique that allows you to only load the content that is visible on the screen, rather than loading all of the content at once. This can help improve the loading times for your website and increase the chances that your website will rank well in search results.
In conclusion, client-side rendering can be a great option for building websites and applications, but it can be a challenge for SEO. By following the tips above, you can optimize your client-side rendering for SEO and improve the chances that your website will rank well in search results.
Are There Any Limitations to Using Client-Side Rendering for SEO?
Client-side rendering refers to the process of rendering web pages on the client side, or the user's device, rather than on the server side. This means that the HTML, CSS, and JavaScript code for a web page is downloaded and executed by the user's browser, rather than being generated and sent by the server.
Client-side rendering has become increasingly popular in recent years due to the rise of JavaScript frameworks such as React, Angular, and Vue, which make it easier to build dynamic, interactive web applications.
However, while client-side rendering has many benefits, it also has some limitations when it comes to search engine optimization (SEO). Here are some key limitations to consider:
- Slow initial page load times: One of the main drawbacks of client-side rendering is that it can lead to slower initial page load times. This is because the browser has to download and execute the JavaScript code before it can render the web page, which can take longer than generating and sending the HTML from the server. This can be especially problematic for users on slow or unreliable internet connections, as well as for search engines that rely on fast load times to determine the quality of a webpage.
- Poor user experience: Slow initial page load times can also lead to a poor user experience, as users may become frustrated waiting for a web page to load and may leave before it finishes rendering. This can lead to higher bounce rates and lower engagement, which can negatively impact SEO.
- Limited indexing of dynamic content: Another limitation of client-side rendering is that search engines may have difficulty indexing dynamic content that is generated on the client side. This is because search engines typically crawl and index web pages by looking at the HTML source code, which is generated on the server side in traditional web applications. With client-side rendering, the HTML source code may be minimal or even empty, making it difficult for search engines to understand the content and structure of the page.
- Difficulty tracking user behavior: Client-side rendering can also make it more difficult to track user behavior and engagement, as JavaScript code may be used to generate and update page content, rather than traditional HTTP requests. This can make it harder to accurately measure metrics such as page views, bounce rates, and time on page, which can impact SEO.
- Potential for JavaScript errors: Finally, client-side rendering relies on JavaScript, which can be prone to errors and bugs. If there are issues with the JavaScript code on a web page, it may not render correctly, leading to a poor user experience and potentially impacting SEO.
Overall, while client-side rendering can offer many benefits, it is important to consider these limitations when implementing it for SEO purposes. To mitigate these issues, it is important to optimize initial page load times, ensure that dynamic content is properly indexed, and track user behavior accurately. It is also important to test the JavaScript code to ensure that it is functioning correctly and to fix any errors that may arise.
By taking these steps, it is possible to effectively use client-side rendering for SEO without encountering significant limitations.
Optimizing Client-Side Rendering Using Search Engine Models
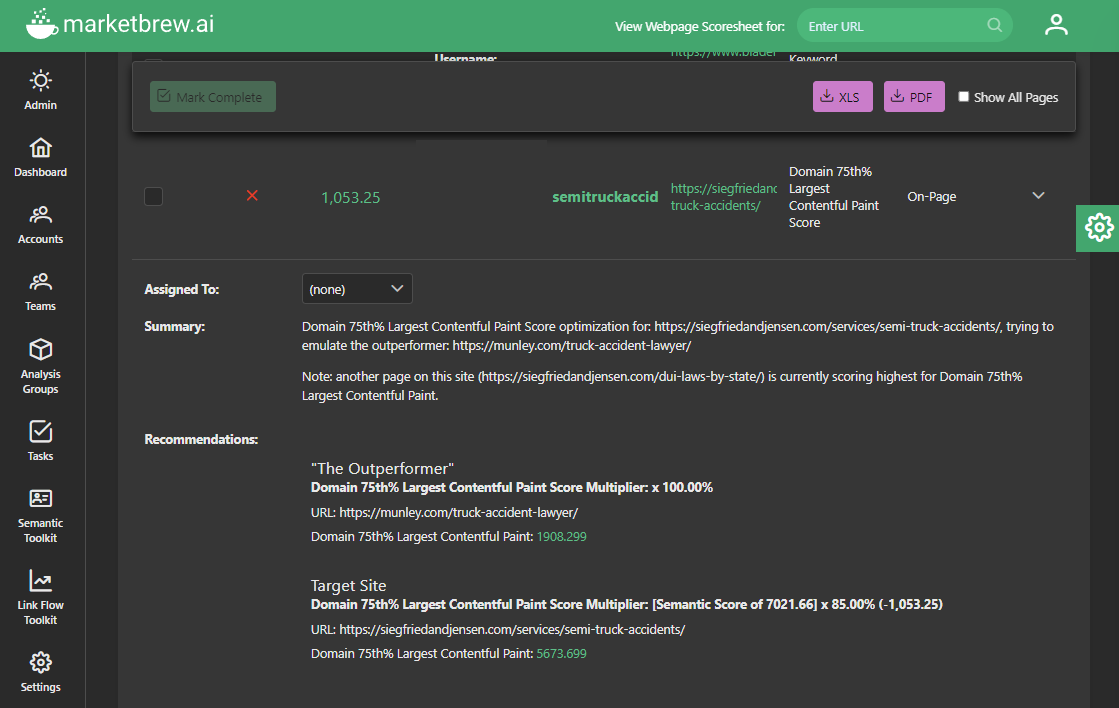
A huge advantage of using Market Brew's leading SEO software is that it can accurately compare each landing page's performance with modeling Core Web Vitals algorithms.
This is because Market Brew's web crawlers are able to do script injections, enabling users to see not only the Core Web Vitals of their site but also of their competitor's site.

In addition, Market Brew's Blink Rendering Engine can be used to see exactly what modern search engines see when they crawl and index a website. This is especially useful for client-side rendered sites, as all client-side JavaScript will be properly rendered and executed, giving a more accurate representation of the website's content and structure.

By utilizing Market Brew's search engine models to determine if Core Web Vitals is an important signal in your SERP, and the Blink Rendering Engine to render JavaScript correctly, SEO professionals can make informed decisions on which approach is best for their clients' websites.
So, Market Brew's search engine models can be a valuable tool for SEO professionals looking to optimize their client-side rendering for search engines.
Ready to Take Control of Your SEO?
See how Market Brew's predictive SEO models and expert team can unlock new opportunities for your site. Get tailored insights on how we can help your business rise above the competition.
Schedule a demonstration today via our Menu Button and Contact Form to discover how we engineer SEO success.
You may also like
Guides & Videos
Importance of Anchor Text in SEO
Guides & Videos
Others
Essential Guide to Choosing the Best SEO Tool
Guides & Videos


