Ultimate Guide to Server-Side Rendering and SEO
Server-side rendering has long been a topic of discussion in the world of SEO. In this article, we explore the various ways in which server-side rendering can impact SEO, including its effects on loading speed, crawlability, and ranking.
We also examine the pros and cons of using server-side rendering and provide tips for implementing it correctly for optimal SEO performance.
If you're involved in the world of SEO, you've likely heard of server-side rendering (SSR). SSR is a technique used to generate HTML for a webpage on the server, rather than in the client's browser.
This method has the potential to impact SEO in various ways, but it's not always clear how it should be used or if it's even necessary.
In this article, we'll delve into the mysteries of SSR and how it relates to SEO. We'll explore the ways in which it can affect loading speed, crawlability, and ranking, and we'll provide tips for implementing SSR effectively for optimal SEO performance.
How Does Server-Side Rendering Impact SEO?
Server-side rendering, also known as universal rendering or isomorphic rendering, refers to the process of rendering a web page on the server before sending it to the client's browser.
This is in contrast to client-side rendering, where the browser is responsible for rendering the page after it has received the HTML, CSS, and JavaScript files from the server.
Server-side rendering can have a significant impact on SEO for a number of reasons:
- Improved indexing: One of the main benefits of server-side rendering for SEO is that it allows search engines to better index and understand the content of a webpage. When a search engine crawler visits a webpage that is rendered on the client-side, it may not be able to fully process the page's content because it relies on JavaScript to render the page. This can lead to incomplete or incorrect indexing of the page, which can negatively impact its search rankings.
- Faster loading times: Server-side rendering can also improve the loading times of a webpage, which is an important factor in SEO. Search engines use page loading speed as a ranking factor, so a faster loading webpage is more likely to rank higher in search results. Server-side rendering can reduce loading times by generating the HTML for a webpage on the server, which can be sent to the client's browser more quickly than JavaScript rendering.
- Better user experience: Server-side rendering can also improve the user experience by reducing the time it takes for a webpage to become interactive. With client-side rendering, the browser must first download and execute the JavaScript files before the page can be rendered, which can cause a delay in the page becoming interactive. With server-side rendering, the page is already fully rendered when it is received by the client's browser, resulting in a smoother and more seamless experience for the user.
- Better crawlability: Server-side rendering can also make it easier for search engines to crawl and index the content of a webpage. When a search engine crawler visits a client-side rendered webpage, it may not be able to follow all the links on the page because they are generated by JavaScript. This can lead to incomplete indexing of the page and a reduced ability for the search engine to discover new pages on the website. With server-side rendering, all the links on the page are already present in the HTML, making it easier for the search engine to crawl and index the content of the website.
- Reduced duplication: Server-side rendering can also help to reduce duplication of content, which can be a problem for SEO. When a client-side rendered webpage is indexed by a search engine, the content may be duplicated across multiple URLs. This can occur because the search engine crawler may not be able to execute the JavaScript, leading to multiple versions of the same page being indexed. With server-side rendering, the content is only present on a single URL, reducing the risk of duplication.
In conclusion, server-side rendering can have a positive impact on SEO by improving indexing, loading times, user experience, crawlability, and reducing duplication. While there may be some additional challenges involved in implementing server-side rendering, the potential benefits for SEO make it a worthwhile consideration for many websites.
Is Server-Side Rendering Better for SEO Than Client-Side Rendering?
When it comes to search engine optimization (SEO), server-side rendering and client-side rendering are two different approaches to rendering content for web pages.
Both approaches have their own benefits and drawbacks, and the decision on which one to use depends on the specific needs and goals of a website.
Server-side rendering is the process of generating HTML on the server and sending it to the client's browser. This means that the content is fully rendered and ready to be displayed as soon as it is received by the browser. One of the main benefits of server-side rendering is that it is faster and more efficient than client-side rendering. This is because the server does all the work of rendering the HTML, which means that the client's browser does not have to do any additional processing.
Server-side rendering is also better for SEO because it allows search engines to easily crawl and index the content on a website. This is because the HTML is fully rendered and ready to be indexed as soon as it is received by the search engine's bots. This is in contrast to client-side rendering, where the content is generated dynamically by the client's browser using JavaScript. Search engines may have difficulty crawling and indexing content that is generated dynamically, as they may not be able to execute the JavaScript code required to generate the content.
Another benefit of server-side rendering is that it is more accessible to users with disabilities. This is because the content is fully rendered and ready to be displayed as soon as it is received by the browser, which means that users with assistive technologies such as screen readers can easily access and use the content. In contrast, client-side rendering may not be fully accessible to users with disabilities, as their assistive technologies may not be able to execute the JavaScript code required to generate the content.
However, server-side rendering is not without its drawbacks. One of the main disadvantages is that it can be slower than client-side rendering, especially for websites with large amounts of content or complex layouts. This is because the server has to do all the work of rendering the HTML, which can take longer and consume more resources than rendering the content dynamically in the client's browser.
Another disadvantage of server-side rendering is that it may not be as flexible or customizable as client-side rendering. This is because the HTML is generated on the server and cannot be easily modified or updated by the client's browser. In contrast, client-side rendering allows for more flexibility and customization, as the content can be generated and updated dynamically in the client's browser using JavaScript.
In conclusion, server-side rendering is generally better for SEO than client-side rendering, as it allows search engines to easily crawl and index the content on a website. However, server-side rendering is not without its drawbacks, as it can be slower and less flexible than client-side rendering. The decision on which approach to use should be based on the specific needs and goals of a website, as well as the trade-offs between performance, accessibility, and flexibility.
How Does Server-Side Rendering Affect the Loading Speed of a Webpage?
Server-side rendering, also known as universal rendering, is a process in which the rendering of a webpage is done on the server before it is sent to the client's browser.
This means that the browser does not have to spend time rendering the webpage, which can improve the loading speed of the webpage.
There are several ways in which server-side rendering can affect the loading speed of a webpage. One of the main benefits of server-side rendering is that it reduces the amount of time it takes for the browser to download and render the webpage. This is because the server has already done the work of rendering the page, so the browser only has to download the HTML, CSS, and JavaScript files. This can lead to faster loading times, especially on devices with slower internet connections or limited processing power.
Server-side rendering can also help improve the performance of single-page applications (SPAs) by rendering the initial HTML on the server and then sending it to the client. This allows the browser to start rendering the page while the JavaScript is still being downloaded, which can help reduce the perceived loading time of the webpage.
Another benefit of server-side rendering is that it allows the server to optimize the HTML, CSS, and JavaScript files for the client's device. This can help reduce the size of the files that the browser has to download, which can also improve the loading speed of the webpage.
In addition to these benefits, server-side rendering can also improve the search engine optimization (SEO) of a webpage. This is because search engines rely on the content of the HTML to understand the content of the webpage. When a webpage is rendered on the server, the HTML is generated before it is sent to the client, which means that the search engines can see the content of the webpage as soon as it is available. This can help improve the ranking of the webpage in search results.
There are also some potential drawbacks to server-side rendering, however. One of the main challenges is that it can be more resource-intensive for the server, as it has to do the work of rendering the webpage before it is sent to the client. This can lead to slower performance on the server and potentially even downtime if the server becomes overloaded.
Additionally, server-side rendering can lead to longer initial loading times for the first page visit, as the server has to do the work of rendering the webpage before it is sent to the client. This can be particularly problematic for users with slower internet connections or limited processing power.
Overall, server-side rendering can have a significant impact on the loading speed of a webpage. While it can offer several benefits, including faster loading times, improved performance for SPAs, and improved SEO, it can also be more resource-intensive for the server and potentially lead to longer initial loading times. As a result, it is important to carefully consider the pros and cons of server-side rendering before implementing it on a website.
Can Server-Side Rendering Negatively Impact the User Experience?
Server-side rendering is a technique used to improve the performance of web applications by rendering HTML on the server instead of the client.
This can be beneficial in several ways, such as faster initial page load times, better search engine optimization (SEO), and the ability to serve content to users with disabled JavaScript.
However, server-side rendering can also negatively impact the user experience in certain circumstances.
One potential negative impact of server-side rendering is slower subsequent page loads. When a client requests a page that has been server-side rendered, the server has to render the HTML and send it back to the client. This process can take longer than if the client were to simply render the HTML themselves. This means that subsequent page loads may be slower for users who are navigating around the application.
Another potential issue with server-side rendering is that it can be resource-intensive for the server. If an application has a high volume of traffic or if it has a large number of dynamic elements, the server may struggle to keep up with the demands of rendering HTML on the fly. This can lead to slow page load times and potentially even server crashes, which can be frustrating for users.
Server-side rendering can also be problematic for users with low bandwidth or slow internet connections. Since the server has to render the HTML and send it back to the client, this process may take longer for users with slower internet speeds. This can result in a frustrating user experience, especially if the user is trying to access the application on a mobile device with limited bandwidth.
Another potential issue with server-side rendering is that it can limit the interactivity and functionality of the application. Since the HTML is being rendered on the server, the client has less control over the rendering process. This can make it difficult to implement complex or interactive features, such as real-time updates or dynamic elements. This can lead to a less engaging and less dynamic user experience.
Finally, server-side rendering can be difficult to implement and maintain. It requires a separate server to handle the rendering process, and the server-side code has to be kept up to date with any changes to the application. This can be a time-consuming and complex process, especially for large or constantly evolving applications. This can lead to a less efficient and less agile development process, which can negatively impact the user experience.
In conclusion, server-side rendering can have both positive and negative impacts on the user experience. While it can improve initial page load times and provide better SEO, it can also result in slower subsequent page loads, resource-intensive server demands, and limited interactivity. It can also be difficult to implement and maintain, which can lead to a less efficient development process. As with any technology, it's important to carefully consider the pros and cons of server-side rendering before implementing it in an application.
How Do Search Engines Crawl and Index Server-Side Rendered Pages?
Search engines use web crawlers, also known as spiders, to crawl and index the content of websites. These crawlers follow links from one page to another, gathering information and storing it in a search engine's index.
When it comes to server-side rendering, the process of crawling and indexing is slightly different. Server-side rendering is the process of generating HTML on the server, rather than in the browser. This means that the content is already fully rendered and ready for the crawler to index when it arrives at the page.
Here's how search engines crawl and index server-side rendered pages:
- The web crawler starts at a predetermined list of seed URLs and follows links from one page to another.
- When the crawler arrives at a server-side rendered page, it sends a request to the server for the HTML content.
- The server processes the request, generates the HTML content, and sends it back to the crawler.
- The crawler reads the HTML content and extracts the relevant information, such as the page's title, meta tags, and body content.
- The extracted information is then added to the search engine's index, where it can be retrieved and displayed in search results.
There are a few key benefits to server-side rendering for search engines:
- Improved performance: Since the content is already fully rendered on the server, the crawler doesn't have to wait for the page to load in the browser. This can improve the speed at which the crawler can crawl and index the content.
- Better accessibility: Server-side rendering can also improve the accessibility of a website for search engines. Some web crawlers have trouble rendering JavaScript-based content, so server-side rendering ensures that the content is fully accessible to them.
- Better SEO: Server-side rendering can also improve a website's SEO. Search engines place a higher value on pages with faster loading times and better accessibility, so server-side rendering can help a website rank higher in search results.
There are a few potential drawbacks to server-side rendering as well:
- Increased server load: Since the server has to generate the HTML content for each request, server-side rendering can increase the load on the server. This can potentially slow down the website and make it less responsive.
- Limited interactivity: Server-side rendering can also limit the interactivity of a website. Since the content is already fully rendered on the server, it can be difficult to update the page in real-time without reloading the whole page.
- More complex development: Server-side rendering can also be more complex to develop and maintain compared to client-side rendering. This is because the server has to handle the rendering process, rather than the client's browser.
Overall, server-side rendering can be a useful tool for improving the performance, accessibility, and SEO of a website. However, it's important to carefully consider the potential drawbacks and determine if server-side rendering is the best option for a particular website.
Is It Necessary to Use Server-Side Rendering for SEO Purposes?
Server-side rendering, also known as SSR, is a technique used in web development to render web pages on the server before sending them to the client.
This is in contrast to client-side rendering, where the web page is rendered in the browser using JavaScript.
There are a few main benefits to using SSR for SEO purposes. Firstly, it can improve the performance of the website, as the page is already rendered on the server and is therefore ready to be displayed to the user as soon as they request it. This can be especially important for mobile devices, which may have slower internet connections or less powerful processors than desktop computers.
Secondly, SSR can help to improve the crawlability of the website by search engines. When a search engine crawls a website, it usually does so by sending a request to the server and then rendering the page using JavaScript. If the website is using SSR, the search engine can easily crawl the page and index its content, as the content is already rendered on the server and does not need to be parsed by the search engine's JavaScript engine.
Thirdly, SSR can help to improve the user experience by reducing the time it takes for the page to load. This is because the page is already rendered on the server and is ready to be displayed to the user as soon as they request it, rather than having to wait for the browser to execute the JavaScript and render the page.
However, there are also some drawbacks to using SSR for SEO purposes. One of the main drawbacks is that it can be more complex to implement and maintain than client-side rendering. This is because it requires the use of a server-side language such as PHP or Ruby, which can be more difficult for developers who are more familiar with client-side languages such as JavaScript.
Another drawback is that SSR can be slower than client-side rendering in some cases, especially when the server is under a heavy load or when the website has a large number of users accessing it simultaneously. This is because the server has to spend more time rendering the pages for each user, which can cause delays in the page loading time.
Finally, SSR can also be more expensive than client-side rendering, as it requires the use of a server-side language and a server to host the website. This can be a significant cost for small businesses or individuals who are looking to build a website on a budget.
Overall, it is not necessarily necessary to use server-side rendering for SEO purposes. While it can offer some benefits such as improved performance and crawlability, it can also be more complex and expensive to implement and maintain. Whether or not to use SSR for SEO purposes ultimately depends on the specific needs and budget of the website. In some cases, it may be worth the extra effort and cost, while in others, it may be more practical to use client-side rendering.
Can Server-Side Rendering Improve the Ranking of a Webpage in Search Results?
Server-side rendering, also known as Universal or Isomorphic rendering, is a technique used to improve the performance of webpages by rendering the HTML content on the server rather than on the client-side.
This approach is particularly useful for web applications that rely on heavy client-side rendering, as it can significantly reduce the load time for users.
One potential benefit of server-side rendering is the ability to improve the ranking of a webpage in search results.
There are a few key factors that can contribute to this improvement:
- Improved performance and speed: One of the key factors that search engines consider when ranking websites is the user experience, including the speed and performance of the webpage. Server-side rendering can significantly improve the performance of webpages, especially for those with heavy client-side rendering, as the HTML content is already generated and ready to be displayed to the user. This can lead to faster load times and a better user experience, which can help to improve the ranking of the webpage.
- Better SEO: Search engines use algorithms to crawl and index webpages, and the quality and relevance of the content is a key factor in determining the ranking of a webpage. Server-side rendering allows search engines to better crawl and index the content of a webpage, as the HTML content is generated on the server and can be easily accessed by search engines. This can lead to better SEO and a higher ranking for the webpage.
- Enhanced user experience: As mentioned previously, user experience is a key factor that search engines consider when ranking websites. Server-side rendering can improve the user experience by providing faster load times and a smoother user experience, as the HTML content is already generated and ready to be displayed. This can lead to better engagement and longer session times, which can also contribute to a higher ranking in search results.
- Improved accessibility: Server-side rendering can also improve the accessibility of webpages, as it allows for the creation of more accessible HTML content on the server. This can be especially beneficial for users with disabilities, as it allows them to access and interact with the content of the webpage more easily. This can also contribute to a higher ranking in search results, as search engines consider the accessibility of a webpage when determining its ranking.
In conclusion, server-side rendering can have a significant impact on the ranking of a webpage in search results. It can improve the performance and speed of the webpage, enhance the user experience, and improve the SEO and accessibility of the content. While server-side rendering is not a guarantee of higher ranking in search results, it can certainly be a valuable tool in helping to improve the overall ranking of a webpage.
How Do You Ensure That Server-Side Rendering Is Implemented Correctly for SEO Purposes?
Server-side rendering (SSR) is a technique used to improve the performance and SEO of web applications by rendering the content of a webpage on the server before sending it to the client.
This can be particularly useful for web applications that rely heavily on JavaScript, as the content is generated and rendered on the server, rather than in the client's browser, which can improve the load time of the page.
However, implementing server-side rendering correctly can be challenging, as it requires a good understanding of how search engines index and crawl web pages.
To ensure that server-side rendering is implemented correctly for SEO purposes, there are a few key considerations to keep in mind:
- Make sure that the rendered content is the same as the content that is indexed by search engines: One of the main benefits of server-side rendering is that it allows you to generate the content of a webpage on the server, rather than in the client's browser. This can be particularly useful for web applications that rely heavily on JavaScript, as the content is generated and rendered on the server, rather than in the client's browser. However, it's important to make sure that the content that is rendered on the server is the same as the content that is indexed by search engines. If the content is different, search engines may not be able to properly index and understand the page, which can impact its ranking in search results.
- Use dynamic rendering for pages that are heavily reliant on JavaScript: Some web pages are heavily reliant on JavaScript to generate their content, which can make it difficult for search engines to index and understand the page. In these cases, it may be necessary to use dynamic rendering, which is a technique that allows you to serve different versions of a page depending on the capabilities of the client. For example, if a search engine's crawler is unable to execute JavaScript, you can serve a version of the page that is pre-rendered on the server, which makes it easier for the crawler to understand the content of the page.
- Use a server-side rendering library or framework: There are several libraries and frameworks available that can help you implement server-side rendering in your web application. These libraries and frameworks often handle the details of rendering the content on the server and sending it to the client, which can save you time and effort when implementing server-side rendering. Some popular options include React Server-Side Rendering, Angular Universal, and Vue Server Renderer.
- Test your implementation to ensure that it is working correctly: It's important to test your implementation of server-side rendering to ensure that it is working correctly and that the content that is being rendered on the server is the same as the content that is indexed by search engines. There are several tools available that can help you test your implementation, including the Google Search Console and the Mobile-Friendly Test tool.
- Monitor your web application's performance and SEO metrics: Once you have implemented server-side rendering, it's important to monitor your web application's performance and SEO metrics to ensure that it is having the desired impact. Some metrics to keep an eye on include the load time of your web pages, the number of pages that are being indexed by search engines, and the ranking of your web pages in search results. If you notice any issues with these metrics, you may need to make adjustments to your implementation of server-side rendering to improve the performance and SEO of your web application.
In summary, implementing server-side rendering correctly is important for the performance and SEO of your web application.
To ensure that it is implemented correctly, make sure that the rendered content is the same as the content that is indexed by search engines, use dynamic rendering for pages that are heavily reliant on JavaScript, use a server-side rendering library or framework, test your implementation to ensure that it is working correctly, and monitor your web application's performance and SEO metrics.
By following these best practices, you can ensure that your web application is optimized for search engines and provides a fast and seamless experience for users.
It's also worth noting that server-side rendering is just one aspect of optimizing a web application for SEO. Other factors to consider include using proper HTML tags and structure, using descriptive and relevant titles and meta descriptions, and having a well-organized and easy-to-navigate website.
Additionally, it's important to create high-quality and relevant content that meets the needs of your target audience, as this will help to attract visitors and improve your search engine ranking.
By taking a holistic approach to SEO and focusing on both the technical aspects of your web application as well as the quality and relevance of your content, you can improve the visibility and success of your web application in search results.
Can Server-Side Rendering Be Used in Combination with Client-Side Rendering for SEO Benefits?
Server-side rendering (SSR) and client-side rendering (CSR) are two different approaches to rendering a web application for the user's browser.
SSR involves rendering the application on the server and sending the fully rendered HTML to the client, while CSR involves rendering the application on the client's browser using JavaScript.
Both approaches have their own benefits and drawbacks, and it is possible to use them in combination to achieve specific goals. In this case, we will focus on the potential benefits of combining SSR and CSR for SEO (search engine optimization).
One of the main benefits of SSR is that it allows search engines to easily index the content of a web application. This is because the HTML that is sent to the client's browser is fully rendered and includes all of the content and metadata that search engines need to understand the page. In contrast, with CSR, the content of the page is typically generated using JavaScript and is not immediately available to search engines. This can make it harder for search engines to understand and index the content of the page, which can impact the visibility of the site in search results.
By using SSR in combination with CSR, it is possible to take advantage of the SEO benefits of SSR while still being able to use the flexibility and interactivity of CSR. In this approach, the initial rendering of the page is done on the server using SSR, which ensures that the content is immediately available to search engines. The client-side rendering is then used to add additional interactivity and functionality to the page, such as making API calls or updating the page content in response to user actions.
One way to implement this approach is to use a framework like Next.js, which allows developers to use SSR with the React JavaScript library. With Next.js, the initial rendering of the page is done on the server using SSR, and the React components are then hydrated on the client to enable interactivity. This allows developers to build web applications that are optimized for both SEO and user experience.
It is worth noting that combining SSR and CSR is not a one-size-fits-all solution and may not be appropriate for all types of web applications. In some cases, the additional complexity and overhead of using both approaches may outweigh the benefits. It is important for developers to carefully consider their specific goals and requirements when deciding whether to use SSR and CSR in combination.
In summary, combining server-side rendering with client-side rendering can potentially provide SEO benefits by ensuring that search engines have access to fully rendered HTML, while still allowing for the flexibility and interactivity of client-side rendering. However, it is important to carefully consider the trade-offs and choose the approach that is best suited to the specific needs of the web application.
How Do You Monitor and Optimize the SEO Performance of a Server-Side Rendered Webpage?
When it comes to optimizing the search engine optimization (SEO) performance of a server-side rendered webpage, there are several key steps that should be taken.
These steps include monitoring key metrics, making sure that the website is properly indexed by search engines, and making sure that the website is optimized for both users and search engines.
First and foremost, it is important to regularly monitor key metrics to see how the website is performing in terms of SEO. This includes tracking the number of visitors to the website, the bounce rate (how quickly visitors leave the website), the average time spent on the website, and the conversion rate (how many visitors take a desired action, such as filling out a form or making a purchase). By tracking these metrics, it is possible to identify any issues that may be impacting the website's SEO performance and take steps to address them.
In order to make sure that the website is properly indexed by search engines, it is important to ensure that all pages of the website are crawlable and that the website is properly configured for search engine bots. This includes making sure that the website is using clean URLs, using proper header tags, and including relevant keywords in the content of the website. It is also important to make sure that the website is not being blocked by any robots.txt files or other types of technical barriers that may prevent search engines from accessing the website.
Another key aspect of optimizing the SEO performance of a server-side rendered webpage is making sure that the website is optimized for both users and search engines. This includes ensuring that the website is fast and easy to use, with a clear and intuitive navigation structure. It also includes making sure that the website is mobile-friendly, as more and more people are accessing the internet via mobile devices. Additionally, it is important to make sure that the website is easy to read and understand, with clear and concise content that is free of errors and typos.
To optimize the website for search engines, it is important to include relevant keywords throughout the website, including in the titles and headings of pages, as well as in the body of the content. It is also important to make sure that the website is properly linked, both internally and externally, as this helps to improve the website's ranking in search engine results. Finally, it is important to make sure that the website is regularly updated with fresh and relevant content, as this helps to keep the website relevant and up-to-date.
There are several tools and techniques that can be used to monitor and optimize the SEO performance of a server-side rendered webpage. One of the most popular tools is Google Analytics, which provides detailed analytics on website traffic, user behavior, and conversions. Other tools, such as SEMrush and Ahrefs, provide insights into the website's ranking in search engine results, as well as information on the keywords and backlinks that are driving traffic to the website.
To further optimize the website's SEO performance, it is important to conduct regular keyword research to identify the most relevant and popular keywords for the website. This can be done using tools such as Google AdWords or the Google Keyword Planner. Once the most relevant keywords have been identified, they can be incorporated into the website's content and meta tags to help improve the website's ranking in search engine results.
Finally, it is important to stay up-to-date on the latest SEO trends and best practices to ensure that the website is optimized for search engines. This includes keeping an eye on the algorithms used by search engines, as well as staying up-to-date on the latest SEO tactics and techniques. By staying current and adapting to changes in the industry, it is possible to ensure that the website remains optimized for search engines and continues to perform well in terms of SEO.
Overall, optimizing the SEO performance of a server-side rendered webpage requires a combination of monitoring key metrics, making sure that the website is properly indexed by search engines, and optimizing the website for both users and search engines. By following these steps and staying up-to-date on the latest trends and best practices, it is possible to ensure that the website performs well in terms of SEO and attracts the maximum amount of traffic and leads.
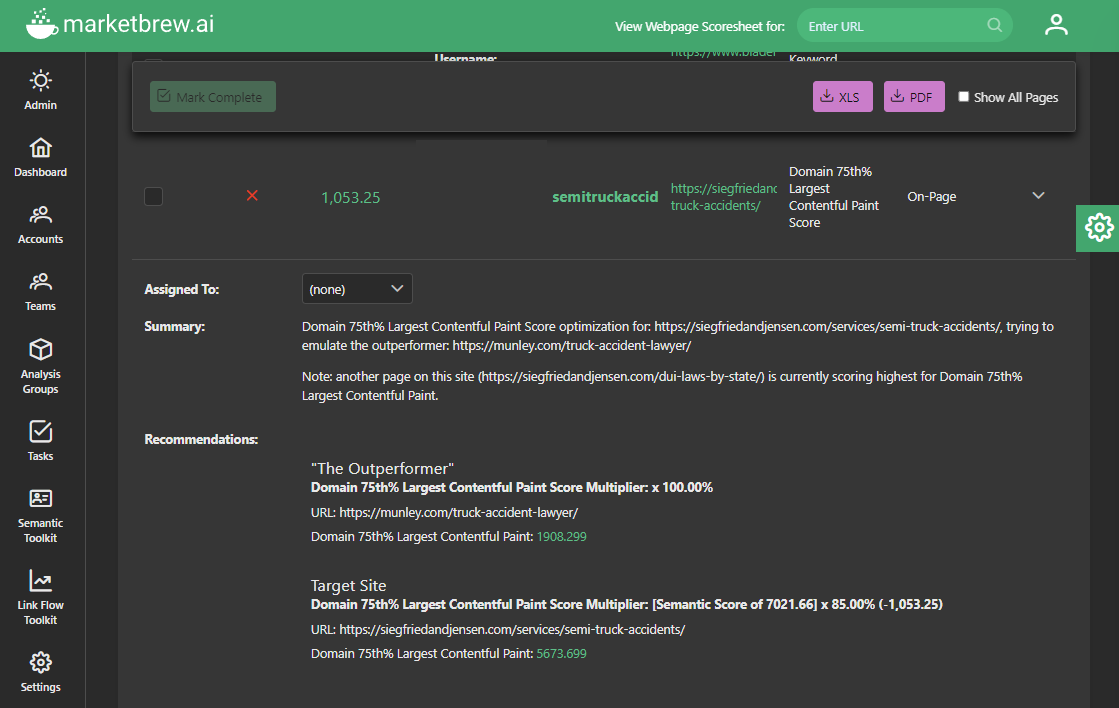
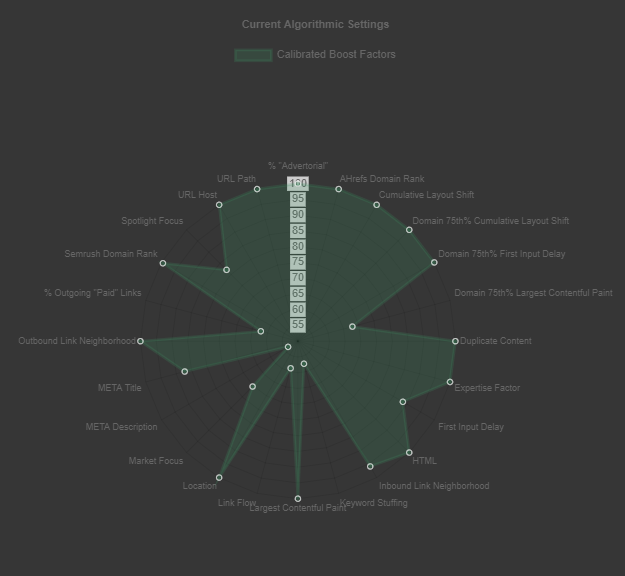
Optimizing Server-Side Rendering Using Search Engine Models
Market Brew's SEO software platform is a powerful tool that can help optimize server-side rendering sites in a number of ways.
The main benefit of using Market Brew is that it utilizes the Core Web Vitals algorithms, which measure the difference between client side and server side rendered pages. It can do this at scale because it injects the Core Web Vitals script on each page it crawls. This allows users to make informed decisions about how to optimize their site based on data-driven insights.
If the Core Web Vitals algorithms are correlated with the search results a user is investigating, auto-generated tasks will be created to show the user the gold standard for server-side rendering.
These tasks can be used to optimize server-side rendering sites is by identifying issues with page speed. The Core Web Vitals algorithms measure the speed at which pages load, and can provide insights into areas where a site may be struggling to load quickly. This information can then be used to make changes to the site in order to improve page speed.
For example, if Market Brew identifies that a site is taking too long to load due to large images, the site owner can consider optimizing the images in order to improve page speed.
Market Brew's web crawlers can also simulate user experience by pretending to use the page like a user does (called "in-the-field" measurements), measuring things like the amount of time it takes for content to become visible, and the smoothness of scrolling.
It does this for all landing pages in each search result, which enables users to see if this is a deficiency when compared to competitor landing pages.

Market Brew's SEO software can also be used to optimize server-side rendering sites is by identifying issues with mobile optimization.
The Core Web Vitals algorithms measure how well a site performs on mobile devices, which is important given the increasing number of users accessing the internet via mobile devices.
By using Market Brew and setting the user-agent to a mobile browser to simulate a mobile crawler, issues with mobile optimization can be identified, and site owners can make changes to their site in order to ensure that it performs well on mobile devices.

Overall, Market Brew is a powerful tool that can help optimize server-side rendering sites in a number of ways.
By utilizing the Core Web Vitals algorithms, site owners can make data-driven decisions about how to optimize their site in order to improve page speed, user experience, SEO, and mobile optimization.
By using Market Brew, site owners can ensure that their site is performing at its best and providing the best possible experience for their users.
You may also like
News
Market Brew… Built To Go “AI Mode”!
Guides & Videos
SEO Powers Brand And All E-Marketing Strategies
Guides & Videos


