Using CSS And Stylesheets To Improve Your Website's SEO Performance
This article discusses the use of Cascading Style Sheets (CSS) and its impact on SEO.
It explores the differences between external and internal stylesheets, the benefits of separating styles from content, and strategies for optimizing website speed and performance. It outlines a method for writing SEO-optimized CSS code and examines the potential hazards of using inline stylesheets for SEO purposes.
Finally, it provides insight into leveraging cascading style sheets to implement rich interactions on websites.
Search engine optimization (SEO) is an essential element of web development and design. It is important to understand the implications that Cascading Style Sheets can have on SEO in order to best optimize a website's speed, performance, and usability.
This article seeks to explore the various aspects of stylesheets and CSS to gain a better understanding of how they affect SEO. It will address the differences between external and internal stylesheets, the benefits of separating styles from content, and strategies for improving website speed and performance.
It will discuss the most efficient method for writing SEO-optimized CSS code, the potential hazards of using inline stylesheets for SEO, and ways of leveraging CSS to implement rich interactions on websites.
By the end of the article, readers will have a well-rounded understanding of stylesheets and CSS in relation to SEO and web development.
How Does Cascading Style Sheets (CSS) Contribute To SEO?
Cascading Style Sheets (CSS) are a powerful tool for managing styling and presentation of web pages. They enable web developers to gain a wide range of control over the look of their web pages, and this control can be a real advantage when it comes to search engine optimization (SEO).
CSS can be used in various ways to improve a website’s SEO ranking, from making the page easier to navigate to influencing the amount of content that a search engine spider can access.
The primary benefit of using CSS for SEO is that it makes a website easier to navigate. Search engine spiders use internal links to navigate between web pages and recognize keywords used throughout the site. By using CSS to manage the internal links, you can make it easier for the spiders to find the right content quickly and accurately. This not only helps you rank well in search engine results, but also helps keep visitors on your site longer. CSS also makes it much easier to update the internal links whenever your content or overall website design changes.
CSS can also be used to control the structure of your website and the layout of the elements.
This helps search engine spiders better understand the page structure and easily access the important content. It’s also important to use semantic markup, like header tags and alt attributes, appropriately and in accordance with the content on the page. This helps the spiders understand the intended message and focusing on your primary keywords. The more accurately search engine spiders can parse and crawl your pages, the better your website’s SEO ranking will be.
In addition, CSS can also be used to control the presentation of your page for human visitors. Making your page more attractive and user friendly improves the user experience and encourages visitors to stay longer and engage more. This can have a positive effect on your ranking in search engine results pages.
Overall, using CSS is an important part of any website’s SEO strategy. It can help make your pages easier to crawl and index by search engine spiders, while also helping to improve the user experience. Properly-used CSS can also allow you to ensure that the content on each page is optimized for the keywords you’re targeting, improving your chances of getting a higher ranking in search engine results.
What Is The Difference Between External And Internal Stylesheets?
External and internal stylesheets are both used to bring styling to HTML webpages; however, one of the most important differences between them is the manner in which they are implemented.
External stylesheets can be used to style multiple webpages at once, and are most often written in a language called CSS (Cascading Style Sheets).
This type of stylesheet is created as an independent file that is linked to any number of HTML documents, meaning that the same set of rules apply no matter which page they are used on. This makes them incredibly useful when it comes to updating the look of a website, as it only requires editing the external stylesheet and not each HTML document. It also makes it easier to maintain consistency across elements on multiple pages.
In comparison, internal stylesheets are added directly to HTML documents, meaning that styling must be added page by page. This makes them ideal for specific styling that is only applicable to one page or section of the website, as it means that the styles won't be applied to the entire website by mistake. As a result, internal stylesheets are often used to override external stylesheets as they can be added directly to the HTML document, allowing specific pages to differ from the norm.
When used together, external and internal stylesheets can create websites with a consistent style but with the flexibility to override those style rules when a specific page requires it. For instance, the external stylesheet may set the font size of all text on the website, while an internal stylesheet could be used to increase the font size on a specific page to draw attention to important text.
Overall, external stylesheets are best used for multi-page websites which require a consistent design, while internal stylesheets are best for single or few pages which require changing specific elements. The two can be used together to create a well-rounded and responsive website with minimal effort.
How Can Stylesheets Improve Website Speed And Performance?
Stylesheets are essential tools in web design as they help to create a consistent look and feel across all web documents.
By providing a consistent style, they help to improve the usability, readability and overall aesthetics of a website. In addition, stylesheets can also help to improve website speed and performance.
In web design, stylesheets are comprised of a group of commands that describe how the content of a website will be viewed. By specifying how all of the elements of a website should render, it reduces the amount of time it takes to display the content of the website. When stylesheets are well written and laid out properly, fewer resources need to be accessed to display all of the elements, which can result in a faster loading time.
Another way that stylesheets can help improve website speed and performance is by reducing the number of code requests. Stylesheets store code in a single file that can be accessed by a server instead of multiple requests having to be made for each page. This means that a single page view requires fewer server requests and generates less traffic which, in turn, can have a positive effect on loading times.
Stylesheets also help to reduce file sizes, which can lead to faster loading times. This is because the code used in the stylesheet is compressed, so that there is less information to download. By making the code smaller and faster, it reduces the amount of time it takes to retrieve the necessary information from the server and display it on the page.
Finally, stylesheets help to improve website speed and performance by allowing web designers to reuse code. Instead of having to write new code for each page, the same code can be used multiple times. This can have a significant impact on loading times, as the same code will load faster than new code.
In conclusion, stylesheets are essential tools for web design, as they allow website designers to improve the overall look, feel, usability and readability of a website. In addition, they can also help to improve website speed and performance by reducing the number of code requests, reducing the file size and allowing code to be reused. Thus, stylesheets are an important factor in making sure that a website loads quickly and is easily usable.
What Are The Benefits Of Separating Styles From Content In CSS?
Using CSS for styling web pages has become the standard for many web developers. CSS, or Cascading Style Sheets, is a simple, style sheet language that is used to style HTML elements on web pages.
By using CSS to separate styles from content in CSS, web developers can make their web pages look more visually appealing, consistent, and organized.
An important benefit of separating styles from content in CSS is that it reduces the amount of code that needs to be written. By separating the styling from the content, the coding becomes a lot more manageable. This helps the web developers improve their workflows since they have fewer styles to worry about and can focus on the content of the web page. Not to mention, fewer lines of code means faster loading web pages.
Another benefit of separating styles from content in CSS is that it allows for more flexibility. For example, if a web developer wants to make changes to the style of a web page, they won’t need to change the content of the web page. Instead, they can easily make changes to the styling by editing the stylesheet. This allows web developers to have more control over their web pages, without worrying about affecting the content of the page.
Additionally, separating styles from content in CSS helps to improve maintainability over time. By having all of the styling in one place, the web developer can easily make changes to the styling without having to hunt through the code for the specific elements. This also makes it easier for web designers to collaborate on projects, since they can easily see what changes were made to the coding by specific people.
Finally, separating styles from content in CSS can help make web pages look more organized and professional. When styles are kept separate from the content, web developers can ensure that the design is consistent and well-structured, which makes web pages look more appealing and professional.
Overall, there are many benefits of separating styles from content in CSS. By separating the styling from the content, web developers can reduce the amount of code that is written and make their web pages look more organized and appealing. Additionally, separating the styling from the content helps to improve maintainability and flexibility. By keeping styles separate from the content, web developers can ensure that their online projects are well-structured and consistent.
How Can I Optimize A Website For Quick Loading And Rendering Using CSS?
The key to a successful website lies greatly in how it is designed and optimized. One of the crucial steps to optimal website performance is ensuring a fast loading and rendering speed.
It requires the perfect combination of HTML, CSS, JavaScript, and other elements to ensure your website is crisp, efficient, and works at its best.
When it comes to website optimization, CSS plays an important role in ensuring quick loading and rendering. Here are essential steps to optimize your website using CSS for optimal performance.
First, prioritize the content. On a website, it’s important that the content is organized so that the most important aspects are loaded and rendered first. This will help ensure faster loading speed. Separating the external stylesheets into different files can also help to streamline the loading process.
Second, reduce the number of HTTP requests your website has to make. By limiting the number of calls, you can take advantage of parallel downloads and reduce the complexity of your website. To do this, you can combine small scripts into large scripts and minify style sheets, using tools such as Less.js or SASS.
Third, it is important to use appropriately sized images to enhance visual appeal. Avoid using overcompressed images that are too large, as these can drastically slow down the loading time of your website. Compress the images as much as possible while still maintaining the quality of the image.
Fourth, focus on reducing the amount of code your website uses. Aim to keep the website’s code standards as low as possible. Validate your HTML code to check for any errors and remove any unnecessary code or tags.
Finally, margin and padding elements play a key role in ensuring fast loading and rendering. Make use of margin and padding to ensure that your website is well-structured, and loads faster.
By using these optimization strategies, you can ensure a faster loading and rendering speed for your website. Ultimately, it comes down to careful optimization and balancing the content, features, images, and code to create a superior website experience for your visitors.
How Can I Use Media Queries To Make My Website Responsive While Keeping SEO In Mind?
Media queries are a must-have for any web designer looking to create a website that will be responsive, adaptive and provide a great user experience no matter what device the visitor is using.
Essentially, media queries are a way of creating separate stylesheets that tell the browser how to respond to different device widths and media type.
When creating a responsive website, one should first start by creating an optimized design. You should begin by writing well-structured HTML markup and use semantic elements in your markup. Furthermore, you should ensure that your website is designed to be as light and minimal as possible to help with making it behave across devices seamlessly. Adding in reasonable CSS follows which can be used to change the design of the website depending on the size of the viewport. Finally, you should put in media queries as a control that helps to structure your CSS for various devices.
Media queries are added to style sheets and work with the ‘max-width’ problem. They will allow you to make changes to the layout on different viewport sizes, enabling the website to be easier to use and more efficient for the end user. The syntax for the media queries starts with the ‘@media’ followed by the condition. The syntax can then be extended to set different styles for different queries. All of this allows for control over how the web page/content looks, without changing the HTML markup.
When using media queries, it is important to consider how they work in regards to SEO. Media queries can be very beneficial to SEO, however, it is important to have them implemented properly in order to ensure that the website is accessible on all devices.
To begin with, you should ensure that all the content on the site is available to all the devices, meaning that users are able to get to the same content through any device they use. You should also try to keep the URLs to the same across devices to help create a consistent link structure across all devices, which in turn makes it easier for search engine bots to crawl pages on your site.
Additionally, you should ensure that all the code you are using for the media queries are correctly structured so that it can be found and crawled by search engine bots. Media Queries can also be used to show or hide content from view depending on the device the user is using. When using this method, it is important to remember that search engines cannot `see` the hidden content, meaning that your SEO will suffer if this content is of importance.
Finally, when using media queries, it is important to make sure that the code is well-structured, organized and optimised for SEO. This will help ensure that your website is accessible and optimised for SEO, even across different devices.
In conclusion, media queries offer a great solution when creating a website that needs to be responsive, adaptive and provide a great user experience. When creating a website, it is important to make sure that the code is optimised for SEO while keeping in mind the ‘max-width’ problem. The code should be organized well, ensuring that content is available to all devices and also that search engine bots are able to crawl your website properly. Media queries are a great tool for creating a responsive website, however proper consideration needs to be taken to ensure that your website is both responsive and optimised for SEO.
What Is The Most Efficient Method For Writing SEO-Optimized CSS Code?
SEO-optimized CSS code is an essential part of any website. It helps the search engine spiders to crawl and index it effectively, and it also improves the user experience.
It is no surprise, then, that so many webmasters are looking for efficient methods of writing optimized CSS code.
The first step is to create a uniform structure for all of your CSS documents. This means that each of your documents should contain your main stylesheet, followed by any embedded stylesheets, fonts, and framework scripts. By keeping the document structure consistent across your entire website, the search engine crawlers will have an easier time deciphering the code.
Another important aspect of writing optimized CSS code is the use of relative URLs. When a URL starts with either a forward-slash (/) or a period (.), then it is a relative URL and can be used by the search engine to better crawl and index the page. Furthermore, as browsers automatically resolve relative URLs, it can help keep your website more secure, as malicious scripts can’t be used to insert malicious code into the page code.
It is also important to make use of minification. This is the process of removing all unnecessary whitespace, comments, and other characters from your CSS code. This helps to improve the speed at which the webpage loads, as there is less data to be sent from the server to the user’s browser. Additionally, it helps to reduce the overall size of the CSS file since there is less data to be sent.
Finally, when writing SEO-friendly CSS code, a meaningful page structure should be considered. Make sure that your CSS code is organized in a logical and organized way, as this will provide better guidance to the search engine spiders as to where the important parts of the page are located. This will also provide a better user experience, as a well-structured page is easier to navigate, and will also look better on both desktop and mobile screens.
In summary, the most efficient method for writing SEO-optimized CSS code is to keep a uniform structure, use relative URLs, employ minification when necessary, and to ensure that there is a meaningful page structure. Following these guidelines will ensure that your website is fully indexed by the search engine crawlers, and that users have the best possible experience when using it.
What Can I Do To Ensure My CSS Is Accessible To Users With Disabilities?
When it comes to web design and development, it is important to ensure that websites are as accessible as possible to users with disabilities.
Although this may seem like a difficult task, there are some practices that should be followed in order to ensure that users with disabilities are able to navigate and use the website without any problems.
By following these practices, web designers and developers can create more accessible websites through their CSS practices.
First of all, it is important to use the appropriate HTML elements and attributes when styling content with CSS. This is because many assistive technologies, such as screen readers, use these HTML elements and attributes to provide additional context to websites for users with disabilities. For example, when styling headings, it is important to use the HTML <h1> - <h6> tags as these element tags provide context to assistive technologies. Similarly, when styling a list, it is important to use the <ul> and <li> tags to indicate that a list is present instead of using other methods such as using white space and visual identifiers.
Next, it is important to ensure substantial color contrast between the content and background of the web page. This is important to consider as it ensures that users with color blindness and other screen-reader related issues are able to easily distinguish elements on the page.
Furthermore, accessibility guidelines recommend using ‘the lightest shade of gray that provides an acceptable color contrast’ and to ‘avoid using color as the only identifier of something’.
In addition to this, web designers and developers should ensure that their CSS maintains a ‘logical’ order. This is because many assistive technologies rely on the structural order of the website’s elements when providing additional context. Therefore, the CSS should be carefully structured in order from the most to least important sections on the website.
Finally, developers should check that the website is following WCAG guidelines and that it is free from any technical obstacles. This includes, but is not limited to, checking for scripting and plug-in errors, checking that text is not too small for a person with poor vision, etc. These technical issues should be rectified in order to ensure that users with disabilities are able to access and enjoy the website without any problems.
In conclusion, there are several practices that web designers and developers should follow in order to ensure that their CSS is accessible to users with disabilities. By using appropriate HTML elements and attributes, ensuring that the website adheres to the WCAG standards, and ensuring that there is sufficient color contrast, web designers and developers will be able to create more accessible and enjoyable websites for all users.
How Can I Leverage Cascading Style Sheets To Implement Rich Interactions On My Website?
Cascading Style Sheets (CSS) is a web development language used to style webpages and implement rich interactions on websites. It is used to define the look and format of webpages and the behavior of graphical elements such as images and texts.
CSS allows developers to create attractive and interactive websites by defining the layout, font, and color of page elements.
There are several ways to leverage cascading style sheets to create rich interactions on your website. The most effective way is to use the latest CSS3 tools and techniques. CSS3 tools include HTML5 elements, media queries, and responsive web design. These allow developers to build websites that change their appearance and interactivity based on the type of device used to access the website. For example, you could use CSS3 media queries to create a website with a different look for a desktop computer than for a mobile device.
You can also use animation to enhance the user experience on your website. Animations can be used to give the website a more dynamic look and to highlight important points. Animations are especially effective on e-commerce sites, as they can help draw customer attention to key products or promotions. Furthermore, they can be used to show the effects of certain actions, like hovering over an image. Another way to leverage CSS is to use transitions to create a smoother user experience. Transitions allow different webpages to flow more naturally from one to the next, allowing for a more user-friendly experience.
Lastly, you can use scripting languages like JavaScript, PHP, and others to create more sophisticated interactions. For example, you can use JavaScript to create interactive webpages with a calendar and notes that are stored in a database. You can also implement client-side scripts that are independent of a server and can interact with the user interface directly.
In conclusion, leveraging cascading style sheets is an effective way to create rich and interactive websites. With the right tools, you can create immersive user experiences with engaging animations, transitions, and interactions. Use the right combination of CSS3 tools and scripts to leverage the power of cascading style sheets and make your website stand out.
What Are The Possible Hazards Of Using Inline Stylesheets For SEO Purposes?
Inline stylesheets offer several benefits, such as easy integration with search engine optimization (SEO), but they also come with some potential hazards. Inline stylesheets can cause website configuration issues, high page load times, and contribute to poor website performance.
In addition, using inline stylesheets for SEO purposes can render the site non-standards compliant and lead to code clutter and long, redundant lines of code.
One of the main problems with using inline stylesheets for SEO purposes is the potential for conflicts between style sheets due to cascading order. Each time a new inline style sheet is created, the browser needs to interpret it in a strictly defined order (also known as “cascading”). If one inline style sheet overwrites or overrides the rules of the other, it can inadvertently break the page layout or break the SEO rules that were set.
Furthermore, inline stylesheets can make web pages load slowly, as they need to be processed each time a page is loaded. This additional processing can take a significant amount of time when a website contains multiple inline stylesheets. Additionally, it can be difficult to make changes to a single stylesheet when many stylesheets are used, as any changes can cause conflicts with other stylesheets.
Using inline stylesheets can also cause code clutter as some of the code (for example, styling codes) can get mixed up with structural codes, leading to long, convoluted lines of code. In extreme cases, code clutter can make the code difficult to edit or debug, as it is hard to differentiate the coding for style and structure. In some cases, this code clutter can make web pages non-standards compliant, which may lead to a poorer performance in search engine results.
Finally, using inline stylesheets for SEO purposes has its own inherent risks. Since the inline style sheets are tied to the page, the page must load the stylesheet each time they visit the page. This means that if the stylesheet has changed, the page may not properly reflect the new rules or the new changes, leading to confusion or errors on the page.
In conclusion, using inline stylesheets for SEO purposes has its own set of benefits and drawbacks. While on one hand, it can enable integration of SEO rules and regulations, on the other hand, it can bring about potential hazards such as code clutter, slow page loading times, and non-standards compliant web pages. Therefore, it is important to consider the potential of these hazards when deciding on a solution for SEO purposes.
Modeling Stylesheets And CSS With Search Engine Models
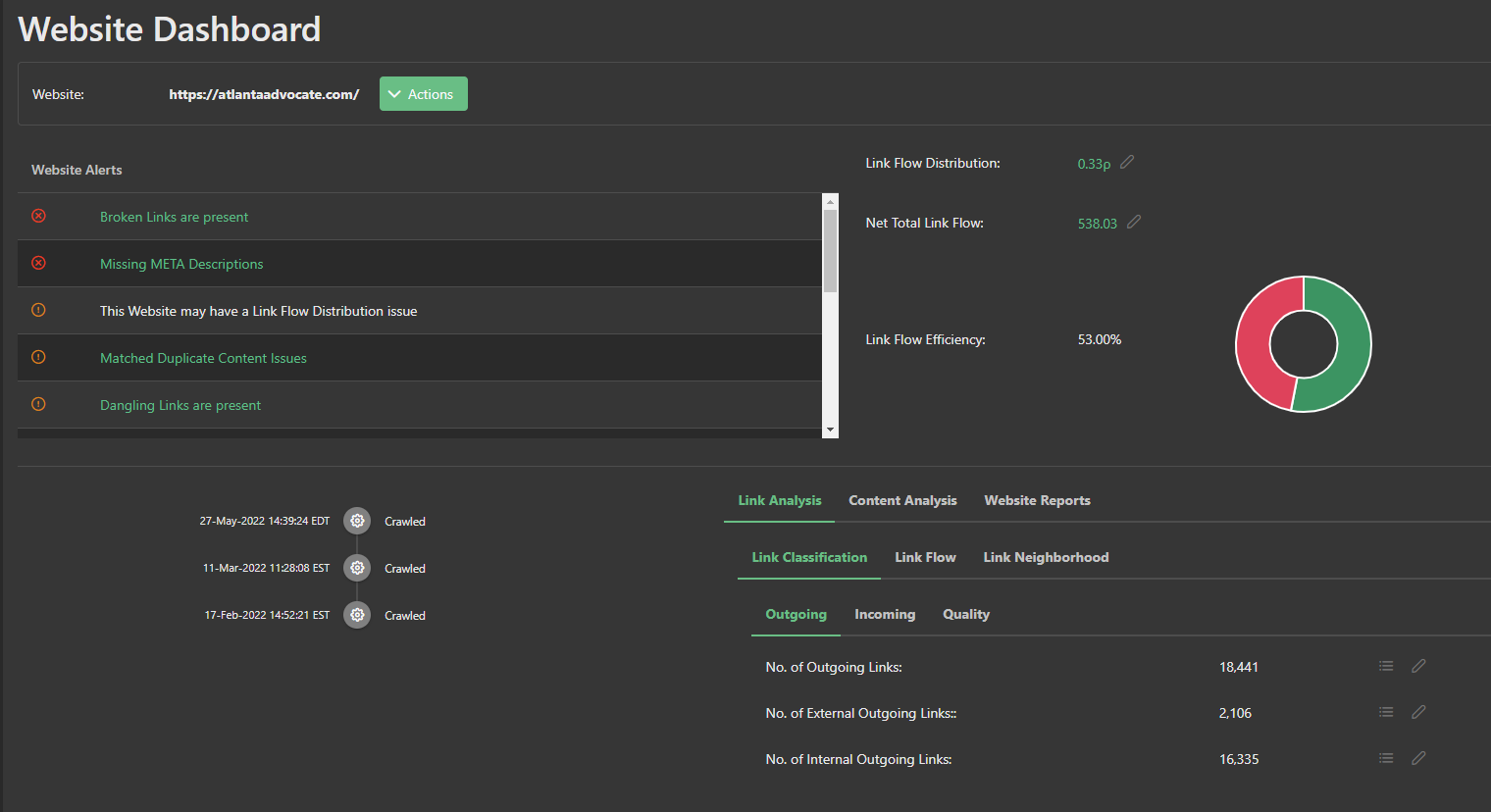
Search engine models are an essential way to understand how search engines work, and how to optimize websites for them. Market Brew’s innovative SEO platform is one of the leading tools for businesses who want to understand search engine models and the algorithms that guide the search engine to certain results.
By utilizing the powerful tool of search engine models, Market Brew users can visualize exactly what the search engine see when they crawl their landing pages.

Search engine models help to identify what factors influence the results of search engine queries. Market Brew’s SEO software platform enables you to take a deeper dive into understanding the connection between website design, development, and the specific algorithms that influence search engine rankings. This allows for more informed and effective marketing decisions.
Market Brew’s leading software platform also incorporates modeling stylesheets and CSS into its search engine models. This makes it possible to better tailor website designs and content to the specific algorithms of a search engine, since users can see exactly how Market Brew's crawlers react when they deploy specific CSS configurations.
When web designs contain too many styles and elements, the search engine crawlers may get confused or become overwhelmed, which can be detected by a similar system that emulates a search engine, like Market Brew. Utilizing a stylesheet and properly coding elements allows for accurate interpretation of the website by search engines.
Market Brew's content algorithms can analyze a page and identify areas that require styling or code cleanup. For instance, the Core Web Vitals algorithms may detect that the page speed has been negatively effected and that a landing page's rankings are lowered because of this.

By using modeling stylesheets and CSS with Market Brew’s AI SEO software platform, marketers can make sure their website is optimized for search engine algorithms that deal with these aspects of the page. This will ensure that their website performs better in organic search results and offers a better experience to visitors.
Market Brew’s software platform offers unique insights into the various algorithms that determine search engine rankings, and allows marketers to adjust their website designs accordingly.
Ready to Take Control of Your SEO?
See how Market Brew's predictive SEO models and expert team can unlock new opportunities for your site. Get tailored insights on how we can help your business rise above the competition.
Schedule a demonstration today via our Menu Button and Contact Form to discover how we engineer SEO success.
You may also like
Guides & Videos
Maximizing Anchor Text Diversity
Guides & Videos
SEO Link Flow Analysis Essentials
Guides & Videos
Others


