Achieve Optimal SEO Performance With Responsive Design
This paper examines the implications of responsive design on SEO, discussing the benefits and challenges associated with creating a responsive design that optimizes SEO performance.
The article analyzes the key considerations involved in creating a responsive website design, and explores strategies for achieving successful SEO performance with responsive design.
It also examines the connection between responsive design and indexing and ranking, page load time, and mobile experience, as well as ways to make websites more visible and accessible with responsive design.
In the ever-changing world of SEO, responsive design has become an increasingly important aspect of a successful SEO strategy.
Responsive design is a website design approach in which websites are constructed and developed to automatically adjust their size and layout to a given device.
Although this enables users to access websites regardless of the device they are using, it also comes with unique considerations when it comes to SEO.
This paper aims to explore these considerations, as well as strategies for achieving successful SEO performance with responsive design.
We will examine the benefits and challenges of using responsive design for SEO, analyze the key considerations involved in developing a responsive website design, and discuss the connection between responsive design, indexing and ranking, page load time, and mobile experience, as well as ways to make websites more visible and accessible with responsive design.
How Does Responsive Design Impact SEO?
Responsive design has become an increasingly important factor when it comes to achieving high rankings on search engine result pages (SERPs). Responsive design can result in improved visibility, higher click-through rates, and better search engine optimization (SEO).
A Responsive Design improves user experience, which in turn directly affects website ranks and overall SEO performance.
The most important benefit of responsive design is that it provides a seamless user experience regardless of the device from which a website is being viewed. Mobile access has grown significantly over the last few years and if a website is not optimized for mobile devices, then it may suffer from a decrease in user engagement and a drop in SERPs. Responsive design ensures that a website looks good on any device, whether it be a laptop, tablet, or a smartphone. By providing a user-friendly experience for all device sizes, responsive design eliminates the need for maintaining two separate versions of a website, thus eliminating multiple versions of the same webpage.
The improved user experience supplied by responsive design not only increases website visibility, but also encourages longer user engagement times on a website. This means that a greater number of potential customers are exposed to and interact with your content, which in turn leads to more sharing and improved click-through rates. And because search engine algorithms take user engagement into consideration when calculating a website’s SERPs, having a website optimized for devices across the board can significantly improve the chances of having your website featured prominently in the search engine results.
Responsive design also strengthens a website’s SEO performance by simplifying the site’s internal linking structure. When a website is designed with a responsive design, the user does not need to change URLs in order to be directed to the same page on different devices. This means that the website’s internal linking structure does not have to be duplicated for different devices. This simplifies the website and ensures that all internal links maintain the same ‘weight’ and prominence, thereby reinforcing the website’s SEO efforts.
In conclusion, Responsive Design is an essential element to consider when looking to optimize a website’s SERPs. By providing a seamless user experience across all device sizes, responsive design encourages higher user engagement, improved click-through rates, and more efficient internal linking structures. All of this adds up to improved visibility in search engine results, which can give any website a significant boost in the rankings.
Is Responsive Design Necessary For SEO?
Google and other search engines have discovered the importance of responsive design in SEO. Responsive design ensures that your website adjusts properly to the size and resolution of a user's device, whether it be a laptop, a tablet, or a mobile phone.
Responsive design helps search engines understand that your site will scale and present content properly across multiple device types and sizes.
Google loves how responsive design makes the user experience better. With responsive design, users can view, interact with, and navigate your website better on all devices. The site looks great and works better on a mobile device, tablet, or laptop; providing a great user experience.
This leads to customers staying on your website for longer, decreasing bounce rate, and increasing engagement.
Search engine crawlers are better able to crawl and index a website with a responsive design, allowing robots to reach the content more easily and quickly. This can improve your rankings in the SERPs and make your content appear higher in search.
Responsive design helps improve the loading speed of your website on all devices. When your website is faster on all devices, it clearly benefits search engine ranking. Google rewards webpages with a faster loading speed and ranks them higher in the search engine results.
Apart from improving the user experience, responsive design also makes sure that your website is performing well in different countries, and regions. Responsive design helps you target international users, improve CTR and engagement rates, and contribute to SEO efforts without having to create separate websites.
Responsive design also helps you avoid duplicate content, as the same content is served on one link instead of several. This eliminates the risk of Google penalizing your website for duplicate content.
Finally, responsive design makes it easier to implement SEO best practices. SEO friendly URL's, keywords, quality content, alt tags, navigation structure can all be implemented into one site design rather than having to be replicated on multiple sites.
In conclusion, responsive design is necessary for SEO best practices. This helps improve user experience and engagement, increases loading speed, allows for better mobile targeting, prevents duplicate content, and makes it easier to implement SEO best practices.
What Are The Benefits Of Using Responsive Design For SEO?
Responsive design takes into account the user experience when it comes to how layouts adjust to meet the needs of different device sizes and orientations, and how basic functionalities are implemented.
It is an important element of successful Search Engine Optimization (SEO).
The major benefit of using responsive design for SEO is that it permits a website to render correctly on multiple device types and browsers. By doing so, it improves website user experience and helps create a more seamless navigation. When a website is more intuitive and user-friendly, search engine crawlers are more likely to give a higher ranking in organic search engine results.
Responsive design also brings improved organic web traffic. Responsive design enhances website usability as well as loading speed on different devices, which reduces user abandonment. Higher user retention, in turn, is directly linked to higher organic web traffic i.e. improved rankings in organic search engine results.
Ease of maintenance is another benefit of using responsive design for SEO. With a single website URL and a single web page, management and maintenance of the website become more efficient. If a business relies on multiple device versions to deliver its content, it will require more efforts and incur more development time.
Furthermore, responsive design creates uniformity between desktop and mobile versions of all websites. Enhanced uniformity prevents search engine crawlers from indexing incorrect or outdated information and website content. This, in turn, helps increase website rankings and organic search engine traffic.
Responsive design also benefits SEO through enhanced user experience. This means that websites with a better user experience produce more session length and user engagement, which search engine algorithms track in order to rank websites higher. Also, when chances of user abandonment is less, it helps websites appear in SERPs more prominently.
Overall, responsive design is beneficial for SEO. It allows a website to be more device-agnostic, creates uniformity between different device versions, streamlines the process of website management and maintenance and provides the user with an improved, faster and better experience. All of this leads to higher rankings in organic search engine results and, ultimately, more organic web traffic.
How Can Responsive Design Be Used To Improve Site Ranking?
Responsive design is a website development approach that focuses on creating an optimal user experience regardless of device type or screen size. It allows for the content to be rearranged and re-formatted so it can easily be viewed on any device.
This type of design has become increasingly important in the past few years due to the proliferation of mobile devices, and has become an essential part of any successful website.
Since responsiveness is a critical factor, Google has started to rank websites based on their mobile-friendliness.
Websites that are not optimized for mobile devices could get penalized, which would significantly reduce their chances of appearing at the top of search engine results pages.
To help improve the ranking of a website, businesses should make sure that it is responsive and optimized for mobile devices. This can involve ensuring that the layout automatically adjusts to different screen sizes, testing the site on various devices, and adding functionality like swipe-to-scroll and pinch-to-zoom. Responsive design should also be applied to any online content such as videos, images and infographics, as well as to the website’s overall user interface.
As well as helping to boost a website’s ranking, a responsive design will also make it easier for users to navigate and interact with the content. This can be achieved by removing large amounts of text and clutter, quickly answering a user’s query and providing a straightforward process for completing tasks. A good approach is to use flat design to avoid unnecessary details that could slow down loading times or frustrate users, while including titles and headers to break up text and help draw attention to key pieces of information.
Finally, having a great responsive design isn’t enough to improve a website’s ranking; it is also important to keep up with the latest trends in SEO. This includes making sure that the website is optimized for search engines, using the right keywords and content, and improving the on-page SEO with effective keyword placement and meta descriptions.
Overall, incorporating a strong responsive design into a website is a key factor in improving its ranking on search engine results pages. A website that is well designed, user friendly and optimized for mobile devices is more likely to show up at the top of search engine results, bringing it more traffic and helping it to succeed.
What Are Some Strategies For Optimizing Responsive Design For SEO?
Responsive design is a must-have for websites today and it has become a crucial part of successful search engine optimization (SEO) efforts.
As the number of people who use mobile devices to access the internet continues to increase each year, it is more important than ever for webmasters and designers to pay extra attention to not only how their website looks on smaller screens, but also how it performs.
To optimize responsive design for SEO, there are many strategies to consider.
Here are some of the most effective ones.
- Use a Single URL: It is important to use a single URL for each page across all devices. Having the same URL for all versions of a page ensures that no matter what device a user is on, they’ll always land on the same page. This improves user experience and helps search engine robots properly index your content.
- Employ Responsive Design: Responsive design should be employed to ensure that your website is easily accessible and readable across all devices. This means building a website layout that automatically adjusts its appearance and content to fit the size and shape of the user’s device.
- Optimize for Mobile: Optimizing for mobile doesn’t end with responsive design. There are many considerations to make for SEO on mobile, such as page load speed, mobile optimization plugins and image optimization.
- Optimize Content for SEO: SEO for mobile goes beyond the technical aspects. Optimizing content for SEO should be done for all versions of the page. This includes optimizing page titles, meta descriptions, headings and other on-page elements that help define the content and boost visibility in search.
- Use Structured Data Formatting: Structure data formatting helps search engines recognize the elements of a website’s content and how they’re related to each other. Structured data formatting can also help with organic search visibility, as well as creating rich snippets in the form of ratings.
- Compress Images: One way to make a website load faster is to compress images. Image compression reduces file sizes while preserving quality, making them less taxing on the loading speed of a website.
These are just some of the strategies that can be used to optimize responsive design for SEO. Implementing these strategies help ensure a website’s content becomes more visible on all devices and helps achieve higher rankings in search engine results.
Can Responsive Design Cause Problems With Indexing And Ranking?
Responsive design utilizes a fluid and flexible layout system to ensure the website looks and functions correctly on different device sizes. This dynamic system is often preferred for ensuring a positive user experience, however, it can cause problems with indexing and ranking.
Responsive design can be an issue for search engine optimization (SEO) because it involves content that is presented differently depending on the size of a user’s device. Search engine bots such as Google will crawl a website's code and content and analyze them based on what they see.
Consequently, issues can arise when the content and design appear differently to the search engine bots than they do to the human users.
One of the problems caused by responsive design is that it can create difficulties in the indexing process, as the website’s code is not specific to any one device size. Consequently, search engine bots may not necessarily be able to accurately index the content. This is particularly problematic in regards to images, as search engine bots will not be able to recognize the presence of individual images as they frequently appear differently depending on the device type. Furthermore, where separate mobile content is provided, Google has stated that it might not be able to detect duplicate content, as the content is displayed differently from the desktop version.
In regards to rankings, the lack of a specific connection between the website code and the device type can cause difficulty for search engine bots in responding to search queries. Bots may struggle to access the content on the device, as the website code is not optimized for any particular type. This can lead to a decrease in rankings, as the content is not being properly indexed or presented to the bots in the same way as for a normal search query. Furthermore, the presentation of the content being served up to the bots is likely to be inconsistent.
In order to avoid the problems associated with responsive design and indexing and ranking, it is essential to ensure that the website code is correctly optimized. Firstly, it is important to make sure that the website is correctly structured across all device sizes. This should include the images, and all embedded content such as videos and audio. Additionally, separate and distinct content should be provided for desktop and mobile users, as this will help to prevent the search engine bots from being confused when indexing the website. Additionally, the code should be structured and optimized in such a way that the same content is consistently served to search engine bots regardless of the device type. Finally, it is worth running regular tests to ensure that the website is correctly structured and that the content is being accurately indexed by the search engine bots.
What Are The Key Considerations When Developing A Responsive Design For SEO?
Responsive design is an essential factor in SEO that should not be overlooked when creating a website. Responsive design is a type of design that automatically scales content based on the size and type of device used when viewing the website.
This is done using “media queries” that change the layout of the website content such as images and text, when viewed on various devices.
Responsive design is necessary for SEO because it allows search engines to better understand and index the website content.
When developing a responsive design for SEO, the following key considerations should be taken into account:
- Design for Mobile First. Mobile users have overtaken desktop users as the primary users of the web, making it important that the website design should be created for mobile first. Responsive design should consider the screen size of mobile devices as well as desktop devices, making sure that the content is presented in an organized way on both.
- Use Responsive CSS Frameworks. Responsive CSS frameworks are widely used for creating responsive designs and are the best choice for accommodating different device sizes. These frameworks are readily available and easy to customize to the exact layout you’re looking for.
- Optimize Images and Videos. Images and videos display differently on devices of different sizes and need to be optimized when using a responsive design. Large images can cause a website to load slowly, putting users off and hindering positioning on search engine result pages. It’s important to ensure that large images are resized and optimized for mobile devices in order to improve the site’s user experience.
- Use Media Queries. Media queries are an important part of responsive design and are key in optimizing the website for different devices. Media queries can be used to create separate layouts for large and small screens, enabling content to be displayed properly on all devices.
- Test for Usability and Speed. Testing for usability and speed should be an important part of developing a responsive design. Usability tests should be conducted to ensure the website is easy to use and read on all devices. By testing for speed, you can also make sure that the website is as fast as possible on all devices.
If you consider these key considerations when developing a responsive design for SEO, you will create a website which users can easily use and which search engines easily index. This will help to improve user experience and website ranking.
Are There Any Challenges To Maintaining Good SEO With Responsive Design?
Yes, there are several challenges to maintaining good SEO with responsive design.
Depending on the size and complexity of the website, it can be difficult to keep the same structure, content, and navigational elements across different devices.
Without proper planning and implementation, you may have inconsistencies in the way content is rendered, titles and meta descriptions may not be optimized, and there could be an overall decrease in the site’s performance.
In order to maintain good SEO with responsive design, webmasters should take the following steps:
- Utilizing responsive design: Responsive design is an excellent way to ensure your site looks the same across all devices. With the use of media queries, HTML, and CSS, the same code is used to display the page on all devices, creating a consistent experience for the user.
- Keep content consistent: Content should be consistent among all devices, so that both desktop and mobile users can access the same information. Additionally, optimizing content for both users by including appropriate keyword phrases can help improve SEO.
- Monitoring page speed: Page speed is another key factor to consider when maintaining good SEO with responsive design. High page load times can cause users to abandon your page, resulting in a decrease in pageviews and conversions. To ensure your pages load quickly on all devices, be sure to minimize external scripts, optimize images, and minimize redirects.
- Optimize titles and meta descriptions: Take the time to optimize titles and meta descriptions for each device. This can be done through the use of HTML tags to increase visibility in searches.
- Utilize Accelerated Mobile Pages (AMP): Accelerated Mobile Pages (AMP) is an open source project that enables webmasters to create sites that render content quickly on mobile devices. Utilizing AMP will help increase page speed and page rank, making it a viable strategy for maintaining good SEO with responsive design.
Ultimately, utilizing responsive design is an excellent way to ensure your website looks the same across all devices, and does not detract from a user’s experience. With some proper planning and implementation, webmasters can ensure their site performs well on all devices and maintains good SEO.
How Does Responsive Design Affect Page Load Time And Mobile Experience?
Responsive design is an important part of developing web applications for today’s tech-savvy users, as it allows a website to dynamically adjust its content and layout for any device. By ensuring a website is compatible with phones, tablets, and desktop computers, a business can reach more potential customers and keep them engaged with their content.
Yet, one challenge many businesses face when implementing a good responsive design is how it affects the website’s performance, including its page load time and the overall mobile experience.
The main reason why responsive design has a positive effect on page load time and mobile experience is because it uses a single codebase. Rather than having to maintain a separate codebase for each device or platform, a developer can use this single codebase to ensure the website appears properly on all devices. This also simplifies the development process and makes it easier to make changes to the code that can affect both mobile users and desktop users. Additionally, users on different devices will have an identical view of the website, which can be a great advantage for businesses who want their branding to be consistent across all platforms.
Another way that responsive design can affect page load time and mobile experience is through its optimization of images, audio, and videos. Responsive design ensures that the size, resolution, format, and compression of these visuals is optimized for the given device, thereby reducing loading time and preventing mobile users from having to scroll through content items that are too big for their screen size. This can not only significantly improve the user experience on mobile devices but also reduce the amount of resources required to load pages.
Finally, responsive design can further improve page load time and mobile experience by enabling different types of caching. This can be done by leveraging browser or device caches, or by creating server-side caching that stores optimized webpages and slowly sends them to the user. This type of caching significantly lowers the amount of data that needs to be requested when someone visits a website, thus reducing the loading time that the user experiences.
In conclusion, responsive design offers many benefits which can significantly increase the performance of a website, including improved page load time and mobile experience. By optimizing images, audio, and videos, as well as leveraging server-side and browser caching, developers can ensure that their website looks great on any device and doesn’t take too long to load. Responsive design is a great way for businesses to make a good impression on their customers and keep them engaged with their content.
How Can Responsive Design Help Make Websites More Visible And Accessible?
Responsive design is an increasingly important aspect of website development due to its ability to help make websites more visible and accessible. Responsive design helps to keep the user experience consistent regardless of what type of device the website is being viewed on, ensuring that the content is easy to access and viewable on a variety of devices.
Let's discuss how responsive design can help make websites more visible and accessible.
To begin, responsive design is a type of website design that automatically adjusts to the device on which the user is viewing the webpage. It is important because it ensures that the content looks just as good on a laptop, tablet, or mobile device as it does on a desktop computer. Responsive design allows websites to be viewed on any size screen, and it helps to make the website more user-friendly.
One way that responsive design can help make websites more visible and accessible is by making them easier to find on Google and other search engines. When a user searches for a website, many times the search engine will take into consideration how the website looks on different types of devices. If a website is designed with a responsive design, it will be more likely to show up higher in the search engine rankings, which will help the website gain more visibility and enhance its chances of being found.
Another way that responsive design can help make websites more visible and accessible is through improved user experience. Responsive design ensures that the page displays correctly regardless of which device the user is viewing it on. This means that the user is able to navigate the website easily and access the content quickly and efficiently. This user experience helps to make the website more enjoyable to use, and the user is more likely to stay on the page longer than if the page was poorly designed.
Finally, responsive design can help to ensure that the website is accessible for people with disabilities. When a website is designed with a responsive design, it is easier to make it compliant with the World Wide Web Consortium's Web Accessibility Guidelines. These guidelines help to ensure that websites are designed in a way that makes them easier to use for people with disabilities, including those with vision, hearing, and dexterity impairments.
Overall, responsive design is an important part of website design that can help make websites more visible and accessible. By making websites more search engine friendly and easier to use the website will be more likely to be found. Additionally, responsive design ensures that the website is user-friendly and accessible for people of all abilities, making sure that everyone is able to access and view the website content.
Modeling Responsive Design With Search Engine Models
Search engines use algorithms to rank webpages in their search results, and these algorithms can change often as search engines learn about webpages better. It can be difficult for webmasters to keep up with this ever-changing landscape, including algorithms that score pages based on responsive design.
However, companies like Market Brew have created software to help bridge this gap.
Through Market Brew’s AI SEO software platform, webmasters can use search engine models to accurately model how search engines view responsive design.
Thanks to Market Brew’s algorithm machine learning capabilities, webmasters can see exactly which algorithms matter the most, and adjust and optimize their page accordingly.

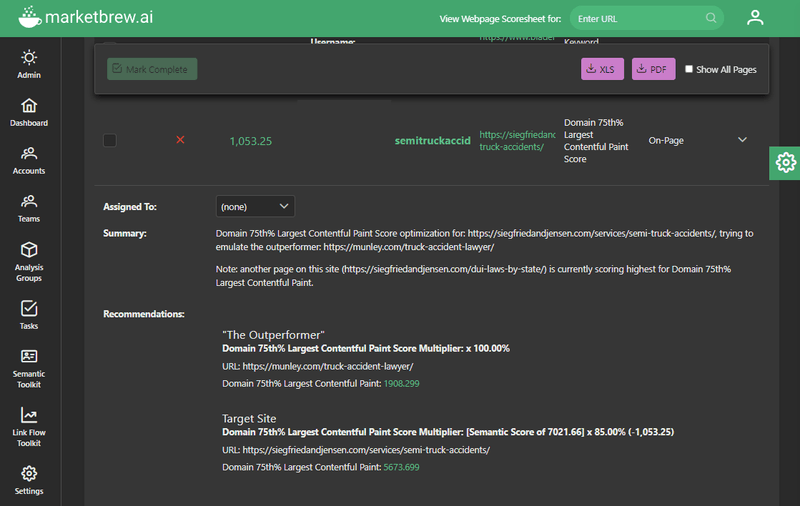
For example, Market Brew models the Core Web Vitals algorithms which are directly affected by responsive design. Users can view whether or not these algorithms and their metrics have any bearing on the search results for their keywords. If so, Market Brew will point out which sites are scoring the best for these algorithms, and what deficiencies they might have with their target landing page, including deficiencies with responsive design.

Overall, Market Brew’s SEO testing platform allows webmasters to forecast SEO rankings based on search engine models that measure responsive design scores.
Webmasters can also identify any technical issues and create a responsive design that they know will score well with the search engine they are optimizing for.
With Market Brew, webmasters have the edge when it comes to responsive design.
Ready to Take Control of Your SEO?
See how Market Brew's predictive SEO models and expert team can unlock new opportunities for your site. Get tailored insights on how we can help your business rise above the competition.
Schedule a demonstration today via our Menu Button and Contact Form to discover how we engineer SEO success.
You may also like
Information Extraction Best Practices for SEO
Guides & Videos
Reinforcement Learning in SEO Algorithms
Guides & Videos


